文章詳情頁
Ajax請求超時與網絡異常處理圖文詳解
瀏覽:562日期:2022-06-11 14:59:43
別用IE瀏覽器!!!
問題
當瀏覽器請求超時或者網絡異常的時候,我們程序需要做出什么處理和反應呢?
ps:代碼我會在后面貼出來,思路最重要
# 請求超時 首先在==express==邏輯上是這樣子寫的
// 模擬請求超時app.all("/delay", (request, response) => { response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Headers", "*"); setTimeout(() => {response.send("接收成功:模擬請求超時"); }, 3000);})前端的請求

一開始沒有加請求時間的設置,是可以輸出結果的

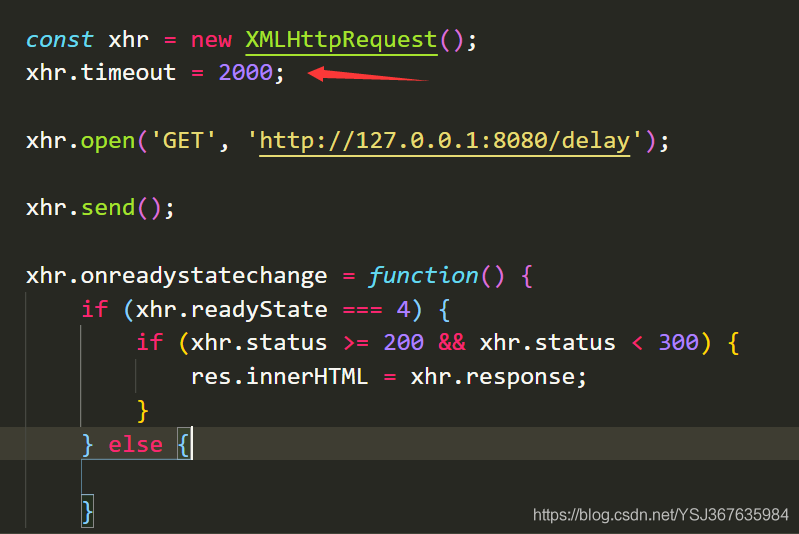
那么現在呢,我們需要為請求加上一個限制時間,超過這個限制時間,瀏覽器就會認為此時請求超時了。如下加上

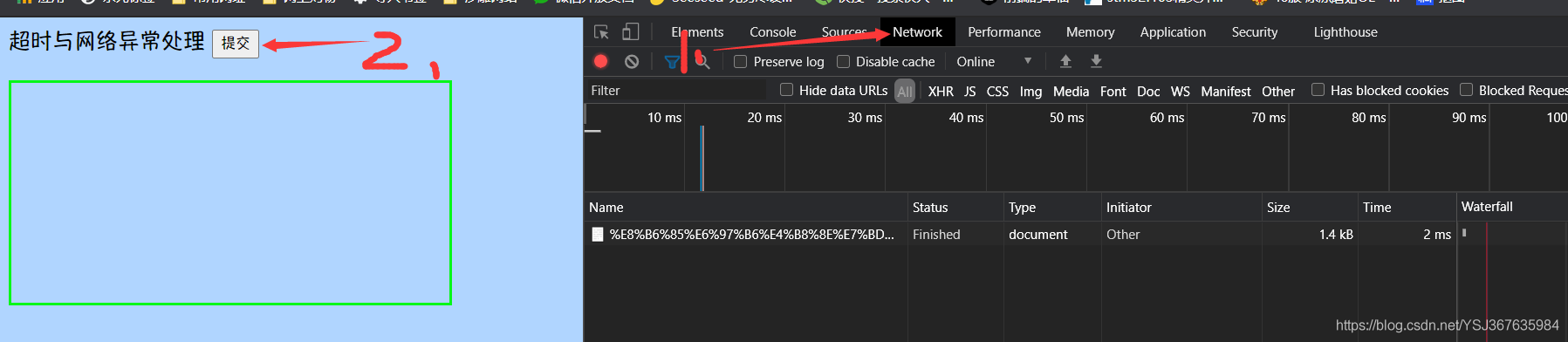
保存代碼,然后到瀏覽器刷新,打開控制臺

選擇network,然后點擊按鈕,觀察network的請求狀態
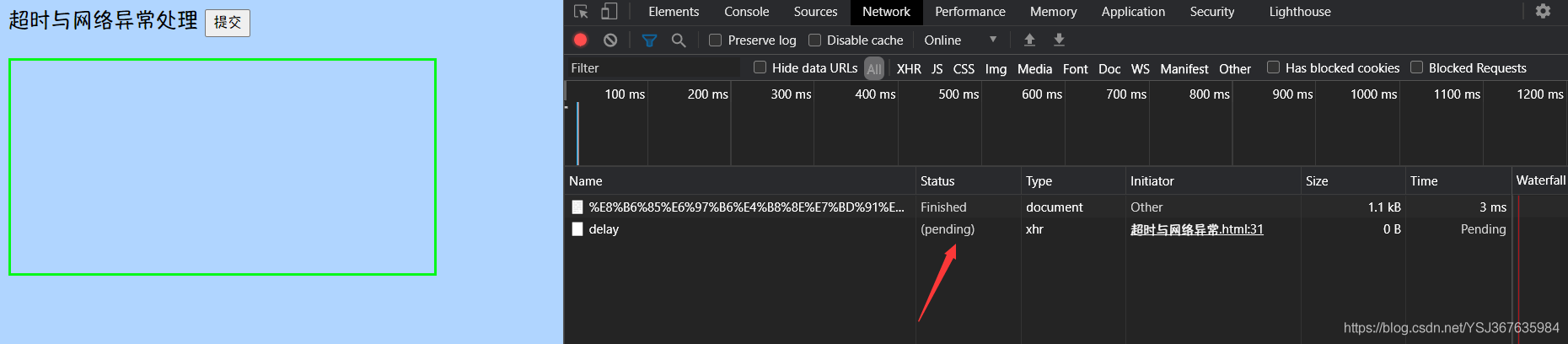
首先一開始是pending狀態(請求中)

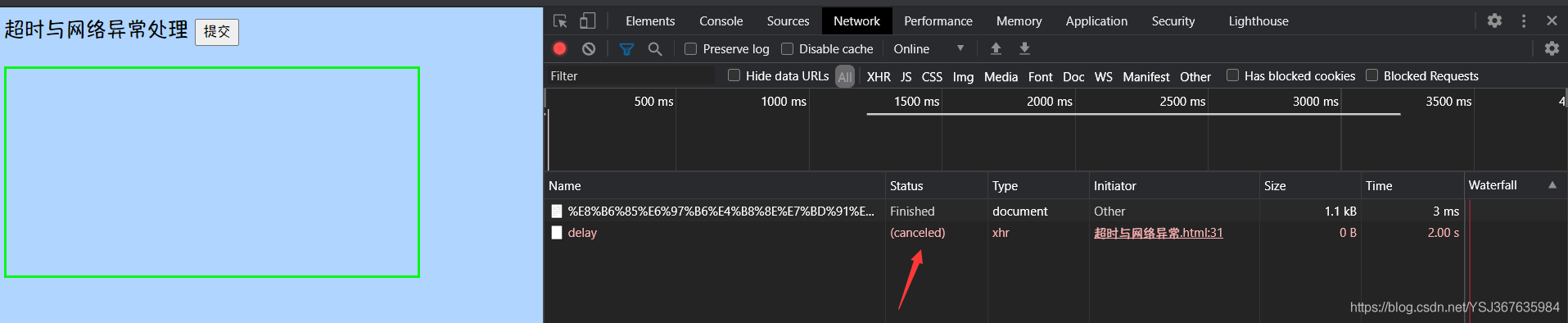
超過了請求的閾值(2s),此時顯示請求被取消了,顯示cancel狀態,而不是finish

但是在實際業務中,你不可能讓每個用戶打開控制臺看請求有沒有超時吧,所以我們可以加一個請求超時回調來完成信息彈窗提醒

我們刷新運行,發現此時就有一個彈窗提示了

那么,請求超時就演示到這來
網絡異常
現在來看看網絡異常我們需要怎么處理,那么網絡異常在前端js里面也是有回調函數的,如下

然后,我們通過瀏覽器的控制臺模擬離線狀態

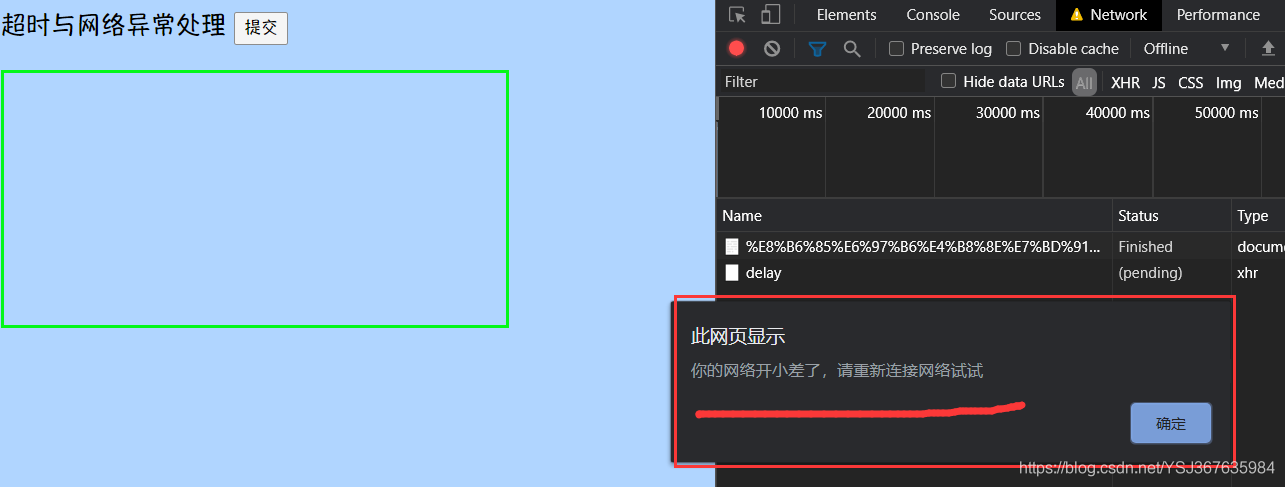
然后,我們點擊按鈕查看效果

莫得問題!
代碼
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <titile>超時與網絡異常處理</titile> <style>#content { width: 400px; height: 200px; border: 1px solid rgb(4, 247, 25); border-width: 3px; margin: 20px 0 20px 0;} </style></head><body> <button type="button">提交</button> <div id="content"></div> <script>const btn = document.getElementsByTagName("button")[0];const res = document.getElementById("content");btn.onclick = function() { const xhr = new XMLHttpRequest(); xhr.timeout = 2000; xhr.ontimeout = function() {alert("請求超時,請檢查網絡是否可用!"); } xhr.onerror = function() {alert("你的網絡開小差了,請重新連接網絡試試"); } xhr.open("GET", "http://127.0.0.1:8080/delay"); xhr.send(); xhr.onreadystatechange = function() {if (xhr.readyState === 4) { if (xhr.status >= 200 && xhr.status < 300) {res.innerHTML = xhr.response; }} else {} }}; </script></body></html>const express = require("express");const app = express();// 模擬請求超時app.all("/delay", (request, response) => { response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Headers", "*"); setTimeout(() => {response.send("接收成功:模擬請求超時"); }, 3000);})app.listen(8080, () => { console.log("正在監聽8080端口");});總結
到此這篇關于Ajax請求超時與網絡異常處理的文章就介紹到這了,更多相關Ajax請求超時內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!
標簽:
Ajax
排行榜

 網公網安備
網公網安備