使用JavaScript 實現時間軸與動畫效果的示例代碼(前端組件化)
上一篇文章《用 JSX 實現 Carousel 輪播組件》中,我們實現了一個 “基礎” 的輪播組件。為什么我們叫它 “基礎” 呢?因為其實它看起來已經可以滿足我們輪播組件的功能,但是其實它還有很多缺陷我們是沒有去完善的。
雖然我們已經在里面實現了兩個功能,一是可以自動輪播,二是可以手勢拖拽。但是其實它離一個真正意義上的可用程度還是有很遠的距離的。
首先我們的自動輪播和拖拽是無法無縫連接的,也就是說當我們拖拽結束后,我們的輪播應該繼續自動輪播的。這一點我們是還沒有實現的。我們的拖拽本身也是有細節上的問題的,比方說它目前只支持鼠標的拖拽事件,并不支持觸屏的拖拽,這個也是我們在網頁研發過程中必須要去面對的問題。
第二我們動畫是使用 CSS Animation 實現的,也不具備任何的自定義和相應變化的。
所以接下來我們來一起實現我們的動畫庫,但是實現動畫庫之前,我們需要擁有一個動畫庫中的時間軸庫。這篇文章我們先來看看怎么去實現一個時間軸類,和一個基礎的動畫類來使用這個時間軸。
代碼整理首先我們發現之前寫的 Carousel 組件的代碼已經很復雜了,所以我們需要封裝一下它,這里我們就把它獨立放入一個 JavaScript 文件中。
在項目根目錄,建立一個 carousel.js,然后把我們 main.js 中 carousel 組件相關的代碼都移動到 carousel.js 中。
carousel.js 中只需要 import Component 即可,然后給我們的 Carousel 類加上 export。代碼結構如下:
import { Component } from ’./framework.js’;export class Carousel extends Component {/** Carousel 里面的代碼 */}
最后我們在 main.js 中重新 import Carousel 組件即可。
import { Component, createElement } from ’./framework.js’;import { Carousel } from ’./carousel.js’;let gallery = [ ’https://source.unsplash.com/Y8lCoTRgHPE/1600x900’, ’https://source.unsplash.com/v7daTKlZzaw/1600x900’, ’https://source.unsplash.com/DlkF4-dbCOU/1600x900’, ’https://source.unsplash.com/8SQ6xjkxkCo/1600x900’,];let a = <Carousel src={gallery} />;// document.body.appendChild(a);a.mountTo(document.body);
整理好我們的代碼,就可以開始寫我們的時間軸庫了。這個時間軸是我們動畫庫中的一部分,所以我們統一放入我們動畫庫的 JavaScript 文件中: animation.js。
我們是需要用這個時間軸去實現我們后續的動畫庫的,而動畫中就有一個非常關鍵的概念,就是 “幀”
最基礎的動畫能力,就是每幀執行了一個事件。
JavaScript 中的 “幀”因為我們需要有“幀”才能實現我們的動畫,所以我們需要先去了解 JavaScript 中的幾種處理幀的方案。
人眼能夠識別的動畫的一個最高頻率就是 60 幀。
有的同學可能有看過李安導演的電影。比如,《比利·林恩的中場戰事》就是全世界第一個 120 幀拍攝和 120 幀播放的電影。
也是因為幀率翻倍,所以很多地方就會感到很絲滑。但是一般我們的游戲,包括我們的顯示器,它們支持的都是 60 幀。雖然我們看顯示器的設置中,可能會有 70、80 幀,但是一般軟件都會與 60 幀對其。
如果我們 1000 毫秒(一秒)里面需要 60 幀的話,那是多少毫秒是一幀呢?也就是 1000 / 60 = 16.666 1000 / 60 = 16.666 1000/60=16.666,所以 16 毫秒大概就是一幀的時間。
這個就是為什么我們一般都會用 16 毫秒作為一幀的時長。
實現“幀”的方法接下來我們來分析一下,有哪些方法可以在 JavaScript 中實現 “幀”。
1. setInterval第一種就是 setInterval,這個其實我們在寫輪播圖的時候就用過。讓一個邏輯在每一幀中執行,就是這樣的:
setInterval(() => {/** 一幀要發生的事情 */}, 16)
這里設置的時間隔,就是 16 毫秒,一幀的時長。
2. setTimeout我們也是可以使用 setTimeout 這個去重復處理一幀中的事件。但是因為 setTimeout 是只執行一次的。所以我們需要給它一個函數名,方便我們后面重復調用它。
一般這種用來作為動畫中的一幀的 setTimeout,都會命名為 tick。因為 tick 在英文中,就是我們時鐘秒針走了一秒時發出來的聲音,后面也用這個聲音作為一個單詞,來表達走了一幀/一秒。
我們的使用方式就是定義一個 tick 函數,讓它執行一個邏輯/事件。然后使用 setTimeout 來加入一個延遲 16 毫秒后再執行一次自己。
let tick = () => {/** 我們的邏輯/事件 */ setTimout(tick, 16);}3. requestAnimationFrame
最后現代瀏覽器支持了一個 requrestAnimationFrame(也叫 RAF)。這是在寫動畫時比較常用,它不需要去定義一幀的時長。
當我們申請瀏覽器執行下一幀的時候,就會執行傳入 RAF 的 callback 函數。并且這個函數執行的時間是與瀏覽器的幀率是相關的。
所以,如果我們要做一些瀏覽器的降幀、降頻的操作時,那么 RAF 就可以跟著瀏覽的幀率一起下降。
使用也是非常簡單:
let tick = () => {/** 我們的邏輯/事件 */ setTimout(tick, 16);}
所以,一般最常用的就是這三種方案。如果我們的用戶大部分都是使用現代瀏覽器的話,就推薦使用 requestAnimationFrame。
“為什么不用 setInterval 呢”?因為 setInterval 比較不可控,瀏覽器到底會不會按照我們設置的 16 毫秒去執行呢?這個就不好說了。
還有一個就是,一旦我們這個 tick 寫的不好,setInterval 就有可能發生積壓。因為它是固定 16 毫秒循環執行的,所以 interval 之間是不會管上一個 interval 中的代碼是否已經執行完,第二個 interval 的代碼就會進入 interval 的隊列。這個也是取決于瀏覽器的底層實現,每一個瀏覽器有可能選擇不同的策略。
因為我們這里實現的動畫庫,不需要考慮到舊瀏覽器的兼容性。我們這里就選擇使用 requestAnimationFrame。
接下來的時間軸庫中,我們就會使用 requestAnimationFrame 來做一個自重復的操作。
這里還要提到一個和 requestAnimationFrame 對應的一個 cancelAnimationFrame。如果我們聲明一個變量來儲存 requestAnimationFrame,我們就可以傳入這個變量到 cancelAnimationFrame 讓這個動畫停止。
let tick = () => {let handler = requestAnimationFrame(tick); cancelAnimationFrame(handler);}
這樣我們就可以避免一些資源的浪費。
實現 Timeline 時間軸開頭我們講過,在做動畫的時候,我們就需要把 tick 這個東西給包裝成一個 Timeline。
接下來我們就來一起實現這個 Timeline(時間軸) 類。正常來講,我們一個 Timeline 只要 start(開始)就可以了,并不會有一個 stop(停止)的狀態。因為一個時間軸,肯定是會一直播放到結束的,并沒有中間停止這樣的狀態。
不過它是會有 pause(暫停) 和 resume(恢復)這種組合。而這一組狀態也是 Timeline 中非常重要的功能。比如,我們寫了一大堆的動畫,我們就需要把它們都放到同一個動畫 Timeline 里面去執行,而在執行的過程中,我可以讓所有這些動畫暫停和恢復播放。
另外就是這個 rate(播放速率),不過這個不是所有的時間線都會提供。rate 會有兩種方法,一個是 set、一個是 get。因為播放的速率是會有一個倍數的,我們可以讓動畫快進、慢放都是可以的。
在設計這個動畫庫時,還有一個非常重要的概念,叫 reset(重啟)。這個會把整個時間軸清理干凈,這樣我們就可以去復用一些時間線。
這個教程中實現的 set 和 get 的 rate 就不做了,因為這個是比較高級的時間線功能。如果我們要做這個就要講很多相關的知識。但是 pause 和 resume 對于我們的 carousel(輪播圖)是至關重要的,所以這里我們是一定要實現的。
講了那么多,我們趕緊開工吧!~
實現 start 函數在我們的 start 方法中,就會有一個啟動 tick 的過程。這里我們會選擇把這個 tick 變成一個私有的方法(把它藏起來)。不然的話,這個 tick 誰都可以調用,這樣很容易就會被外部的使用者破壞掉整個 Timeline 類的狀態體系。
那么我們怎么才能把 tick 完美的藏起來呢?我們會在 animation.js 這個文件的全局域中聲明一個常量叫 TICK。并且用 Symbol 來創建一個 tick。這樣除了在 animation.js 當中可以獲取到我們的 tick 之外,其他任何地方都是無法獲得 tick 這個 Symbol 的。
同理 tick 中的 requestAnimationFrame 也同樣可以創建一個全局變量 TICK_HANDLER 來儲存。這個變量也會使用一個 Symbol 來包裹起來,這樣就可以限定只能在本文件中使用。
對 Symbol 不是很熟悉的同學,其實我們可以理解它為一種 “特殊字符”。就算我們把兩個傳入 Symbol 的 key 都叫 ‘tick’,創建出來的兩個值都會是不一樣的。這個就是 Symbol 的一個特性。
其實我們之前的《前端進階》的文章中也有詳細講過和使用過 Symbol。比如,我們使用過 Symbol 來代表 EOF(End Of File)文件結束符號。所以它作為對象的一個 key 并不是唯一的用法,Symbol 這種具有唯一特性,是它存在的一個意義。
有了這兩個常量,我們就可以在 Timeline 類的構造函數中初始化 tick。
初始化好 Tick 我們就可以在 start 函數中直接調用全局中的 TICK。這樣我們 Timeline(時間線)中的時間就開始以 60 幀的播放率開始運行。
最后代碼就是如下:
const TICK = Symbol(’tick’);const TICK_HANDLER = Symbol(’tick-handler’);export class Timeline { constructor() { this[TICK] = () => { console.log(’tick’); requestAnimationFrame(this[TICK]); }; } start() { this[TICK](); } pause() {} resume() {} reset() {}}
完成到這一部分,我們就可以把這個 Timeline 類引入我們的 main.js 里面試試。
import { Timeline } from ’./animation.js’;let tl = new Timeline();tl.start();

Build 一下我們的代碼,然后在瀏覽器運行,這時候就可以看到在 console 中,我們的 tick 是正常在運行了。這說明我們 Timeline 目前的邏輯是寫對了。
到這里,我們實現了一個非常基本的時間線的操作。接下來我們來實現一個簡單的 Animation(動畫)類來測試我們的時間軸。
實現 Animation 類接下來我們給 Tick 添加一個 animation(動畫),并且執行這個動畫。
我們做的這個時間軸,最終是需要用在我們的 Carousel(輪播圖)的動畫上的。而輪播圖上的動畫,我們稱它為 “屬性動畫”。
因為我們是把一個對象的某一個屬性,從一個值變成量外一個值。
與屬性動畫相對的還有幀動畫,也就是每一秒都來一張圖片。講到幀動畫,我們應該都知道 “宮崎駿” 老師的動畫,比如,經典的《龍貓》、《天空之城》等等。這些動畫都是 “宮崎駿” 老師一張一張圖畫出來的,然后每一幀播放一張圖片,在一個快速播放的過程,就會讓我們看到圖中的人和物在動了。比動漫時代更早的時候也已經有動畫了,也就是我們古人所說的走馬燈。
上面說到的動畫,都不是通過屬性來做的。但是我們在瀏覽器里面做的,大部分都是屬性的動畫。每個動畫都會有一個初始屬性值和終止屬性值。
了解完動畫的理論后,我們就可以開始實現這部分的邏輯。首先我們 Animation(動畫)這部分的邏輯和 Timeline 也是相對獨立的,所以這里我們可以把 Animation 單獨封裝成一個類。(我們后面的前端組件化的文章中還會再次強化動畫庫的功能。)
export class Animation { constructor() {}}
首先創建一個 Animation(動畫)我們需要以下參數:
object:被賦予動畫的元素對象 property:被賦予動畫變動的屬性 startValue:動畫起始值 endValue:動畫終止值 duration:動畫時長 timingFunction:動畫與時間的曲線這里我們需要注意的是,傳入的 property(屬性)一般來說都是帶有一個單位的,比如:px(像素)。因為我們的 startValue 和 endValue 一定是一個 JavaScript 里面的一個數值。那么如果我們想要一個完整的 Animation,我們還需要傳入更多的參數。
但是這里我們就先不往后加,先實現一個簡單的 Animation 。
初始化我們的 Animation 對象時,我們是需要把所有傳入的參數都存儲到這個對象的屬性中,所以在 constructor 這里我們就要把所有傳入的參數的原封不動的抄寫一遍。
export class Animation { constructor(object, property, startValue, endValue, duration, timingFunction) { this.object = object; this.property = property; this.startValue = startValue; this.endValue = endValue; this.duration = duration; this.timingFunction = timingFunction; }}
接下來我們需要一個執行 animation(動畫)的函數,我們叫它為 exec、go 都是可以的,這里我們就用 run(運行)這個單詞。個人覺得更加貼切這個函數的作用。
這個函數是需要接收一個 time(時間)參數,而這個是一個虛擬時間。如果我們用真實的時間其實我們根本不需要做一個 Timeline(時間軸)了。
有了這個時間,我們就可以根據這個時間計算當前動畫的屬性應該變化多少。要計算這個屬性的變化,我們首先需要知道動畫初始值到終止值的總變化區間。
公式:變化區間(range) = 終止值(endValue) - 初始值(startValue)
得到了 變換區間 后,我們就可以計算出每一幀這個動畫要變化多少,這個公式就是這樣的:
變化值 = 變化區間值(range) * 時間(time) / 動畫時長(duration)
這里得到的變化值,會根據當前已經執行的時間與動畫的總時長算出一個 progression(進度 %),然后用這個進度的百分比與變化區間,算出我們初始值到達當前進度的值的差值。這個差值就是我們的 變化值。
這個變化值,就相等于我們 CSS animation 中的 linear 動畫曲線。這動畫曲線就是一條直線。這里我們先用這個實現我們的 Animation 類,就先不去處理我們的 timingFunction,后面我們再去處理這個動態的動畫曲線。
有了這個變化值,我們就可以用 startValue(初始值)+ 變化值,得到當前進度對應的屬性值。我們的代碼就是這樣實現的:
run(time) { let range = this.endValue - this.startValue; this.object[this.property] = this.startValue + (range * time) / this.duration;}
這樣 Animation 就可以運作的了。接下來我們把這個 Animation 添加到 Timeline 的 animation 隊列里面,讓它在隊列中被執行。
我們上面說到,這個 Animation 中的 run 方法接收的 time(時間)是一個虛擬的時間。所以在 Timeline 中調用這個 run 方法的時候就要把一個虛擬時間傳給 Animation,這樣我們的動畫就可以運作了。
好,這里我們要添加 animation 到 timeline 里面,首先我們就要有一個 animations 隊列。這個我們就直接生成一個 animations Set。
這個與其他 Timeline 中的儲存方式一樣,我們建立一個全局的 ANIMATIONS 常量來儲存,它的值就用 Symbol 包裹起來。這樣就可以避免這個隊列不小心被外部調用到了。
const ANIMATIONS = Symbol(’animations’);
這個隊列還需要在 Timeline 類構造的時候,就賦值一個空的 Set。
constructor() { this[ANIMATIONS] = new Set();}
有隊列,那么我們必然就需要有一個加入隊列的方法,所以我們在 Timeline 類中還要加入一個 add() 方法。實現邏輯如下:
constructor() { this[ANIMATIONS] = new Set();}
我們要在 Timeline 中給 Animation 的 run 傳一個當前已經執行了的時長。要計算這個時長的話,就要在 Timeline 開始的時候就記錄好一個開始時間。然后每一個動畫被觸發的時候,用 當前時間 - Timeline 開始時間 才能獲得當前已經運行了多久。
但是之前的 tick 是寫在了 constructor 里面,Timeline 開始時間必然是放在 start 方法之中,所以為了能夠更方便的可以獲得這個時間,我們可以直接把 tick 聲明放到 start 里面。
雖然說這個改動會讓我們每次 Timeline 啟動的時候,都會重新構建一個 tick 對象函數。但是這種方法會更便于快速實現這個功能,不過想要性能更好的同學也是可以優化這一個地方的。
移動完我們 tick 之后,我們就可以在 tick 里面加入調用 ANIMATIONS 隊列的 animation(動畫)了。因為一個 Timeline 里面可以有多個animation,并且每一幀都會推動他們到下一個進度的屬性狀態。所以這里我們就用一個循環,然后調用一遍我們 ANIMATIONS 隊列里面的所有的 animation 的 run 方法。
最后我們的代碼就是這樣的:
const TICK = Symbol(’tick’);const TICK_HANDLER = Symbol(’tick-handler’);const ANIMATIONS = Symbol(’animations’);export class Timeline { constructor() { this[ANIMATIONS] = new Set(); } start() { let startTime = Date.now(); this[TICK] = () => { let t = Date.now() - startTime; for (let animation of this[ANIMATIONS]) { animation.run(t); } requestAnimationFrame(this[TICK]); }; this[TICK](); } pause() {} resume() {} reset() {} add(animation) { this[ANIMATIONS].add(animation); }}export class Animation { constructor(object, property, startValue, endValue, duration, timingFunction) { this.object = object; this.property = property; this.startValue = startValue; this.endValue = endValue; this.duration = duration; this.timingFunction = timingFunction; } run(time) { console.log(time); let range = this.endValue - this.startValue; this.object[this.property] = this.startValue + (range * time) / this.duration; }}
我們在 animation 的 run 方法中,加入一個 console.log(time),方便我們調試。
最后我們在 main.js 中,把 animation 加到我們的 Timeline 中。
import { Component, createElement } from ’./framework.js’;import { Carousel } from ’./carousel.js’;import { Timeline, Animation } from ’./animation.js’;let gallery = [ ’https://source.unsplash.com/Y8lCoTRgHPE/1600x900’, ’https://source.unsplash.com/v7daTKlZzaw/1600x900’, ’https://source.unsplash.com/DlkF4-dbCOU/1600x900’, ’https://source.unsplash.com/8SQ6xjkxkCo/1600x900’,];let a = <Carousel src={gallery} />;// document.body.appendChild(a);a.mountTo(document.body);let tl = new Timeline();// tl.add(new Animation({}, ’property’, 0, 100, 1000, null));tl.start();

我們發現 Animation 確實可以運作了,時間也可以獲得了。但是也發現了一個問題,Animation 一直在播放沒有停止。
那么我們就要給它加入一個終止條件。我們這個條件判斷應該放在執行 animation.run 之前,如果當前的時間已經超過了動畫的時長。這個時候我們就需要停止執行動畫了。
首先我們需要改造 start 函數中的 animation 循環調用,在執行 animation.run 之前加入一個條件判斷。這里我們需要判斷如果當前時間是否已經大于 animation 中的 duration 動畫時長。如果成立動畫就可以停止執行了,并且需要把這個 animation 移除 ANIMATIONS 隊列。
export class Timeline { constructor() { this[ANIMATIONS] = new Set(); } start() { let startTime = Date.now(); this[TICK] = () => { let t = Date.now() - startTime; for (let animation of this[ANIMATIONS]) { if (t > animation.duration) { this[ANIMATIONS].delete(animation); } animation.run(t); } requestAnimationFrame(this[TICK]); }; this[TICK](); } pause() {} resume() {} reset() {} add(animation) { this[ANIMATIONS].add(animation); }}
就這樣我們就加入了停止條件了,并沒有什么復雜的邏輯。最后我們在 main.js 中,改一下 Animation 的第一個參數。在傳入的對象中加入一個 setter,這樣我們就可以讓我們的 animation 打印出時間。這樣方便我們調試。
tl.add( new Animation( { set a(a) { console.log(a); }, }, ’property’, 0, 100, 1000, null ));

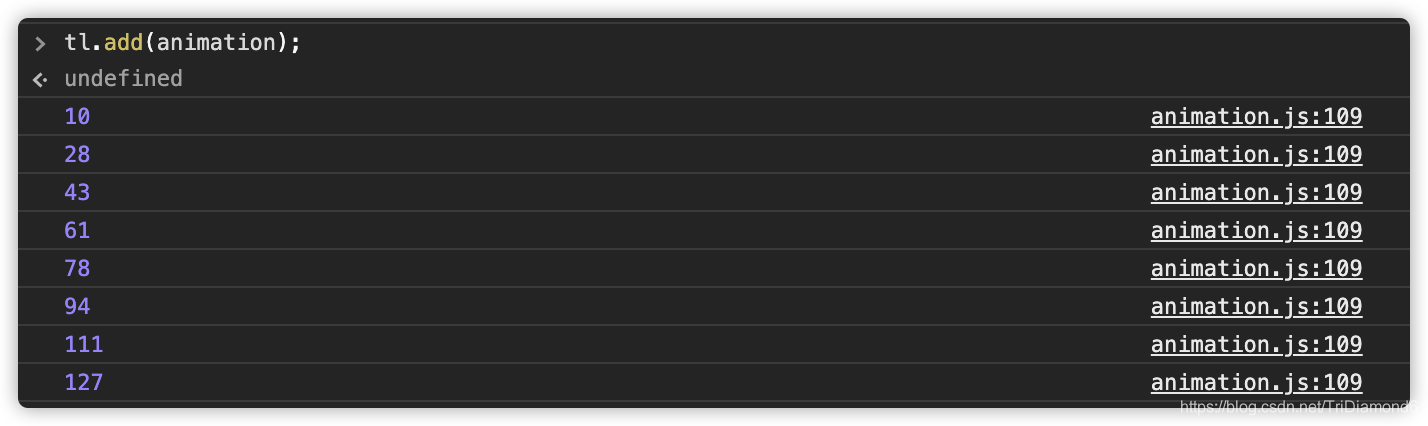
我們看到動畫確實是停止了,但是還是有一個問題。我們設置的 duration 動畫時長是到 1000 毫秒,但是這里最后一個是 1002,明顯超出了我們的動畫時長。
所以我們是需要在遇到動畫結束條件的時候,需要給 animation 傳入它的 duration(動畫時長的值)。這里我們就應該這樣寫:
start() { let startTime = Date.now(); this[TICK] = () => { let t = Date.now() - startTime; for (let animation of this[ANIMATIONS]) { let t0 = t; if (t > animation.duration) { this[ANIMATIONS].delete(animation); t0 = animation.duration; } animation.run(t0); } requestAnimationFrame(this[TICK]); }; this[TICK](); } pause() {} resume() {} reset() {} add(animation) { this[ANIMATIONS].add(animation); }}

這樣我們初步的 Timeline 和 Animation 的能力就建立起來了。
設計時間線的更新接下來我們就給這個 Timeline 加入更多的功能,讓我們 Animation 這個庫變成真正的可用 。
在 CSS Animation 動畫中,我們知道它有一個 duration(動畫時長),其實同時還會有一個 delay(動畫延遲時間)。
那么首先我們先來嘗試添加這個功能。
添加 Delay 屬性支持在開發當中,當我們要去給原有的庫添加功能。我們首先要考慮的是 “找到一個合理的地方去添加這個功能”。
其實直觀的來說,我們第一感覺是會想把這個 delay 放入 Animation 類當中,畢竟這個功能屬于動畫的一部分。但是這里有一個更好的思路,就是把 delay 放到 Timeline 里面。
我們可以這么理解,一個動畫的開始時間、終止時間、時間的控制,都是 Timeline 時間軸的相關事務,其實與 Animation 關注的是有區別的。而 Animation 我覺得更多是關注動畫的效果,運行等事務。
所以 delay 放在 Timeline 顯然是更加合適的。
在 Timeline 的 add() 方法中,添加 animation 到隊列的時候,給它添加一個 delay。
在添加 delay 這個邏輯的同時,我們還可以處理掉一個問題。就是當我們在添加 animation 動畫到隊列的時候,可能 Timeline 已經在執行了。這樣其實我們加入動畫的時候,我們動畫的開始時間是不對的。
另外還有一個問題,就是在 start 方法中,我們的 t 開始時間和 t0 其實不一定一致的。因為我們的 startTime 是可以根據 delay 被手動定義的。所以這一個值也是需要我們重新去編寫一下邏輯的。
好,那么在實現我們的 delay 功能的同時,我們就可以把這兩個因素都涵蓋進去。
首先我們來加入一個 delay 參數:
export class Animation { constructor(object, property, startValue, endValue, duration, delay, timingFunction) { this.object = object; this.property = property; this.startValue = startValue; this.endValue = endValue; this.duration = duration; this.timingFunction = timingFunction; this.delay = delay; } run(time) { console.log(time); let range = this.endValue - this.startValue; this.object[this.property] = this.startValue + (range * time) / this.duration; }}
這里無非就是給 constructor 中,加入一個 delay 參數,并且存儲到類的屬性對象當中。
因為每一個加入 Timeline 隊列的 Animation 動畫都可能有不一樣的 delay,也就是說有不一樣的開始動畫的時間。所以我們需要在 Timeline 類中的 constructor 下建立一個 START_TIMES 存儲空間,把我們所有 Animation 對應的開始時間都存儲起來。
export class Animation { constructor(object, property, startValue, endValue, duration, delay, timingFunction) { this.object = object; this.property = property; this.startValue = startValue; this.endValue = endValue; this.duration = duration; this.timingFunction = timingFunction; this.delay = delay; } run(time) { console.log(time); let range = this.endValue - this.startValue; this.object[this.property] = this.startValue + (range * time) / this.duration; }}
然后在 Timeline 加入動畫的 add 方法中,把動畫的開始時間加入到 START_TIMES 數據里面。如果使用者沒有給 add 方法傳入 startTime 參數,那么我們需要給它一個默認值為 Date.now() 。
add(animation, startTime) { if (arguments.length < 2) startTime = Date.now(); this[ANIMATIONS].add(animation); this[START_TIMES].set(animation, startTime);}
接下來我們就可以去改造開始時間的邏輯:
第一種情況: 如果我們動畫的開始時間是小于,Timeline 的開始時間的,那么我們當前動畫的時間進度就是 當前時間 - Timeline 開始時間 第二種情況: 動畫的開始時間大于 Timeline 的開始時間,那么當前動畫的時間進度就是 當前時間 - 動畫的開始時間代碼實現如下:
start() { let startTime = Date.now(); this[TICK] = () => { let now = Date.now(); for (let animation of this[ANIMATIONS]) { let t; if (this[START_TIMES].get(animation) < startTime) { t = now - startTime; } else { t = now - this[START_TIMES].get(animation); } if (t > animation.duration) { this[ANIMATIONS].delete(animation); t = animation.duration; } animation.run(t); } requestAnimationFrame(this[TICK]); }; this[TICK]();}
這樣 Timline 就支持隨時給它加入一個 animation 動畫。為了方便我們測試這個新的功能,我們把 tl 和 animation 都掛載在 window 上。
這里我們就改動一下 main.js 中的代碼:
start() { let startTime = Date.now(); this[TICK] = () => { let now = Date.now(); for (let animation of this[ANIMATIONS]) { let t; if (this[START_TIMES].get(animation) < startTime) { t = now - startTime; } else { t = now - this[START_TIMES].get(animation); } if (t > animation.duration) { this[ANIMATIONS].delete(animation); t = animation.duration; } animation.run(t); } requestAnimationFrame(this[TICK]); }; this[TICK]();}
我們重新 webpack 打包后,就可以在 console 里面執行以下命令來給 Timeline 加入一個動畫:
tl.add(animation);

好,這個就是 Timeline 更新的設計。但是寫到這里,我們其實還沒有去讓 delay 這個參數的值去讓動畫被延遲。
其實這里無非就在 t 的計算中,最后減去 animation.delay 即可。
if (this[START_TIMES].get(animation) < startTime) { t = now - startTime - animation.delay;} else { t = now - this[START_TIMES].get(animation) - animation.delay;}
但是我們需要注意一種特殊情況,如果我們 t - 延遲時間 得出的時間是小于 0 的話,那么代表我們的動畫還沒有到達需要執行的時間,只有 t > 0 才需要執行動畫。所以最后在執行動畫的邏輯上,加入一個判斷。
if (t > 0) animation.run(t);
那么接下來我們來嘗試實現它的 pause(暫停) 和 resume(恢復) 的能力。
實現暫停和重啟功能首先我們來嘗試加入暫停的功能。
實現 Pause要給 Timeline 實現 Pause 的能力,首先我們就要把 tick 給 cancel 掉。也就是讓我們 Timline 的時間停止,如果一個鐘或者手表的秒針不再動了,那么時間自然就停止了。
要取消掉 tick ,首先我們要知道觸發的這個 tick 在運作的是什么。毋庸置疑,就是我們的 requestAnimationFrame。
還記得我們一開始聲明的 TICK_HANDLER 嗎?這個常量就是用來存儲我們當前 tick 的事件的。
所以第一步就是用 TICK_HANDLER 來儲存我們的 requestAnimationFrame。tick 的啟動是在我們 Timeline 類中的 start 方法中啟動的,所以這里我們需要改動 start 方法中的 requestAnimationFrame:
start() {let startTime = Date.now(); this[TICK] = () => { let now = Date.now(); for (let animation of this[ANIMATIONS]) { let t; if (this[START_TIMES].get(animation) < startTime) { t = now - startTime - animation.delay; } else { t = now - this[START_TIMES].get(animation) - animation.delay; } if (t > animation.duration) { this[ANIMATIONS].delete(animation); t = animation.duration; } if (t > 0) animation.run(t); } this[TICK_HANDLER] = requestAnimationFrame(this[TICK]); }; this[TICK]();}
然后我們在 pause() 方法中調用以下 cancelAnimationFrame 。
pause() { cancelAnimationFrame(this[TICK_HANDLER]);}
Pause(暫停) 還是比較簡單的,但是 resume(重啟)就比較復雜了。
實現 Resume那么實現 resume 的第一步必然就是重新啟動 tick。但是 tick 中的 t(動畫開始時間)肯定是不對的,所以我們要想辦法去處理 pause 當中的邏輯。
在實現 Resume 之前,我們需要弄一點 DOM 的東西來測試它。所以我們先建立一個新的 HTML,在里面建立一個 div 元素。
<!-- 新建立一個 animation.html (放在 dist 文件夾里面) --><style>.box { width: 100px; height: 100px; background-color: aqua;}</style><body> <div class='box'></div> <script src='http://www.gepszalag.com/bcjs/main.js'></script></body>
然后我們也不用 main.js 了,另外建立一個 animation-demo.js 來實現我們的動畫調用。這樣我們就不需要和我們的 carousel 混攪在一起了。
// 在根目錄建立一個 `animation-demo.js`import { Timeline, Animation } from ’./animation.js’;let tl = new Timeline();tl.start();tl.add( new Animation( { set a(a) { console.log(a); }, }, ’property’, 0, 100, 1000, null ));
因為我們修改了我們頁面使用的 js 入口文件。所以這里我們需要去 webpack.config.js 把 entry 改為 animation-demo.js。
module.exports = { entry: ’./animation-demo.js’, mode: ’development’, devServer: { contentBase: ’./dist’, }, module: { rules: [ { test: /.js$/, use: { loader: ’babel-loader’, options: { presets: [’@babel/preset-env’], plugins: [[’@babel/plugin-transform-react-jsx’, { pragma: ’createElement’ }]], }, }, }, ], },};

目前我們的 JavaScript 中是一個模擬的動畫輸出。接下來我們嘗試給動畫可以操縱一個元素的能力。
我們先給元素加一個 id='el',方便我們在腳本中獲取到這個元素。
<div id='el'></div>
然后我們就可以對這個原形進行動畫的操作了。首先我們需要回到 animation-demo.js,把 Animation 實例化的第一個參數改為 document.querySelector(’#el’).style。
然后第二個參數的屬性就改為 'transform'。但是這里要注意,后面的開始時間和結束時間是無法用于 transform 這個屬性的。
所以我們需要有一個轉換的 template(模版),通過使用這個模版來轉換時間成 transform 對應的值。
這里的 template 值就直接寫成一個函數:
v => `translate(${$v}px)`;
最后我們的代碼就是這樣的:
tl.add( new Animation( document.querySelector(’#el’).style, ’transform’, 0, 100, 1000, 0, null, v => `translate(${v}px)` ));
這部分調整好之后,我們需要去到 animation.js 中去做對應的調整。
首先是給 Animation 類的 constructor 加入 template 參數的接收。與其他屬性一樣,在 constructor 中只是做一個存儲的操作。
然后在 Animation 中的 run 方法,在 this.object[this.property] 這里面的值就應該調用 template 方法來生成屬性值。而不是之前那樣直接賦值給某一個屬性了。
export class Animation { constructor( object, property, startValue, endValue, duration, delay, timingFunction, template ) { this.object = object; this.property = property; this.startValue = startValue; this.endValue = endValue; this.duration = duration; this.timingFunction = timingFunction; this.delay = delay; this.template = template; } run(time) { let range = this.endValue - this.startValue; this.object[this.property] = this.template( this.startValue + (range * time) / this.duration ); }}
最后效果如下:

我們發現,已經可以用我們的 Animation 庫來控制元素的動畫了。
首先我們來調整一下這些動畫的參數,讓開始到結束位置改為 0 到 500,然后動畫的時間長改為 2000 毫秒。這樣的設置,有利于我們調試后面的功能。
tl.add( new Animation( document.querySelector(’#el’).style, ’transform’, 0, 500, 2000, 0, null, v => `translate(${v}px)` ));
好,接下來我們一起去加一個 Pause 按鈕。
<body> <div id='el'></div> <button id='pause-btn'>Pause</button> <script src='http://www.gepszalag.com/bcjs/main.js'></script></body>
然后我們回到 animation-demo.js 里面去綁定這個元素。并且讓他執行我們 Timeline 中的 pause 方法。
document.querySelector(’#pause-btn’).addEventListener( ’click’, () => tl.pause());

我們可以看到,現在 pause 功能是可以的了,但是我們應該怎么去讓這個動畫繼續播下去呢?也就是要實現一個 resume 的功能。
在實現這個 resume 功能的邏輯之前,我們先用同樣的方式建立一個 resume 的按鈕。并且讓這個按鈕調用我們 Timeline 里面的 resume() 方法。
<!-- animation.html --><body> <div id='el'></div> <button id='pause-btn'>Pause</button> <button id='resume-btn'>Resume</button> <script src='http://www.gepszalag.com/bcjs/main.js'></script></body>
// animation-demo.js 中加入 resume 按鈕事件綁定。document.querySelector(’#resume-btn’).addEventListener( ’click’, () => tl.resume());
根據我們上面講到的邏輯,resume 最基本的理解,就是重新啟動我們的 tick。那么我們就試試直接在 resume 方法中執行 this[TICK]() 會怎么樣。
resume() { this[TICK]();}

在動畫中,我們可以看到,如果我們直接在 resume 中執行 tick 的話,重新開始動畫的盒子,并沒有在原來暫停的位置開始繼續播放動畫。而是跳到了后面。
很顯然,在我們點擊 resume 的時候,我們的動畫并沒有記住我們暫停時候的位置。所以在我們動畫暫停的同時,我們需要把 暫停的開始時間和暫停時間給記錄下來。
這兩個變量因為是需要在 Animation 類中使用的,所以這里要把它們定義在全局作用域之中。那么我們就用 PAUSE_START 和 PAUSE_TIME 兩個常量來保存他們。
const PAUSE_START = Symbol(’pause-start’);const PAUSE_TIME = Symbol(’pause-time’);
接下來就是在我們暫停的時候記錄一下當時的時間:
pause() { this[PAUSE_START] = Date.now(); cancelAnimationFrame(this[TICK_HANDLER]);}
其實我們記錄暫停的開始時間是為了什么呢?就是為了在我們繼續播放動畫的時候,知道我們當下距離開始暫停的時候的時間相差了多久。
剛剛我們在動畫里看到的現象是什么?就是我們重新啟動 tick 的時候,動畫的開始時間使用了當前的時間。這里說到的 “當前” 時間,就是 Timeline 已經跑到了哪里。顯然這個開始時間是不正確的。
如果我們在暫停的時候,記錄了那一刻的時間。然后在點擊 resume 的時候計算暫停開始到點擊 resume 時的時長。這樣我們就可以用 tick 中的 t(動畫開始時間)- 暫停時長 = 當前動畫應該繼續播放的時間。
使用這個算法,我們就可以讓我們的動畫,精確的在原來暫停的位置繼續開始播放了。
接下來,我們來看看代碼的邏輯怎么實現:
剛剛我們已將在暫停的時候加入到時間記錄的邏輯里,接下來我們要記錄一個暫停時長。在記錄暫停時長之前,我們需要一個地方給這個值賦予一個初始值為 0 。
最好的地方就是在 Timeline 開始的時候就賦予這個默認值。我們的 PAUSE_TIME 有了初始值之后,我們在執行 resume 的時候,就可以用 Date.now() - PAUSE_START 就能得到暫停動畫到現在的總時長。
這里有一個點,需要我們注意的。我們的動畫可能會出現多次暫停,并且多次的續播。那么這樣的話,如果我們每次都使用這個公式計算出新的暫停時長,然后覆蓋 PAUSE_TIME 的值,其實是不正確的。
因為我們的 Timeline 一旦開啟是不會停止的,時間一直都在流逝。如果我們每次都只是計算當前的暫停時長,回退的時間其實是不對的。而正確的方式是,每次暫停時都需要去疊加上一次暫停過的時長。這樣最后回退的時間才是準確的。
所以我們賦值給 PAUSE_TIME 的時候是使用 +=,而不是覆蓋賦值。
最后我們改造好的 Timeline 就是這樣的:
export class Timeline { constructor() { this[ANIMATIONS] = new Set(); this[START_TIMES] = new Map(); } start() { let startTime = Date.now(); this[PAUSE_TIME] = 0; this[TICK] = () => { let now = Date.now(); for (let animation of this[ANIMATIONS]) { let t; if (this[START_TIMES].get(animation) < startTime) { t = now - startTime - animation.delay - this[PAUSE_TIME]; } else { t = now - this[START_TIMES].get(animation) - animation.delay - this[PAUSE_TIME]; } if (t > animation.duration) { this[ANIMATIONS].delete(animation); t = animation.duration; } if (t > 0) animation.run(t); } this[TICK_HANDLER] = requestAnimationFrame(this[TICK]); }; this[TICK](); } pause() { this[PAUSE_START] = Date.now(); cancelAnimationFrame(this[TICK_HANDLER]); } resume() { this[PAUSE_TIME] += Date.now() - this[PAUSE_START]; this[TICK](); } reset() {} add(animation, startTime) { if (arguments.length < 2) startTime = Date.now(); this[ANIMATIONS].add(animation); this[START_TIMES].set(animation, startTime); }}
我們運行一下代碼看看是否正確:

這樣我們就完成了 Pause 和 Resume 兩個功能了。

這里我們就實現了一個可用的 Timeline 時間軸,下一篇文章我們重點去加強動畫庫的功能。
如果你是一個開發者,做一個個人博客也是你簡歷上的一個亮光點。而如果你有一個超級炫酷的博客,那就更加是亮上加亮了,簡直就閃閃發光。
主題 Github 地址:https://github.com/auroral-ui/hexo-theme-aurora主題使用文檔:https://aurora.tridiamond.tech/zh/

到此這篇關于使用JavaScript 實現時間軸與動畫效果的示例代碼(前端組件化)的文章就介紹到這了,更多相關js 實現時間軸動畫內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備