基于JavaScript實現省市聯動效果
本文實例為大家分享了JavaScript實現省市聯動效果的具體代碼,供大家參考,具體內容如下

代碼:
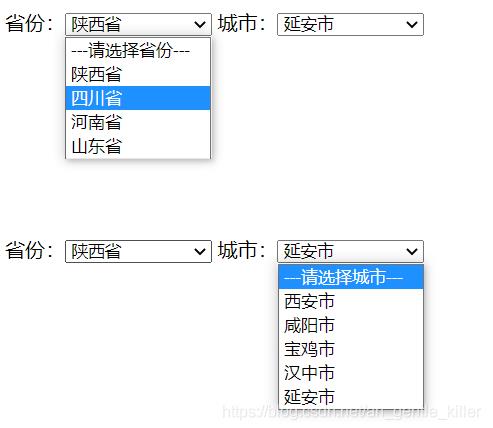
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>省市級聯動效果</title></head><body onload='initProvince()'>省份:<select onchange='fillCity()'></select>城市:<select id='city'></select><script> /** * 初始化省份函數 */ function initProvince() {//聲明存儲省份的數組let provinceArr=['陜西省','四川省','河南省','山東省'];//將省份數組動態寫入到下拉列表中//通過id獲得省份列表對象let proovinceObj=document.getElementById('province');//設置未選擇時,展示的內容let option=new Option('---請選擇省份---','');proovinceObj.options.add(option);//循環遍歷省份數組for (let province of provinceArr){ //創建Option對象 //參數一:列表顯示的內容 //參數二:option的values屬性值 let option = new Option(province,province); //將option對象添加到provinceObj對象中 proovinceObj.options.add(option);} } //創建城市數組 //聲明一個用于存儲城市的數組 let cityArr=new Array(); cityArr[’陜西省’]=[’西安市’,’咸陽市’,’寶雞市’,’漢中市’,’延安市’]; cityArr[’四川省’]=[’成都市’,’達州市’,’廣元市’,’綿陽市’,’樂山市’]; cityArr[’河南省’]=[’鄭州市’,’開封市’,’洛陽市’,’新鄉市’,’焦作市’]; cityArr[’山東省’]=[’濟南市’,’青島市’,’萊州市’,’煙臺市’,’德州市’]; /** * 根據省份填充城市 */ function fillCity() {//獲得當前選中的省份let provinceObj = document.getElementById('province');let province=provinceObj.value;//獲得城市列表對象let cityObj = document.getElementById('city');//清空城市列表中的原有數據cityObj.options.length=0;//判斷是否選擇了省份if (province!=''){ let cityOption = new Option('---請選擇城市---',''); cityObj.options.add(cityOption);}//根據該省份獲得對應的城市數組,遍歷城市數組for (let city of cityArr[province]){ //將每個城市填充到城市列表中 let cityOption = new Option(city,city); cityObj.options.add(cityOption)} }</script></body></html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備