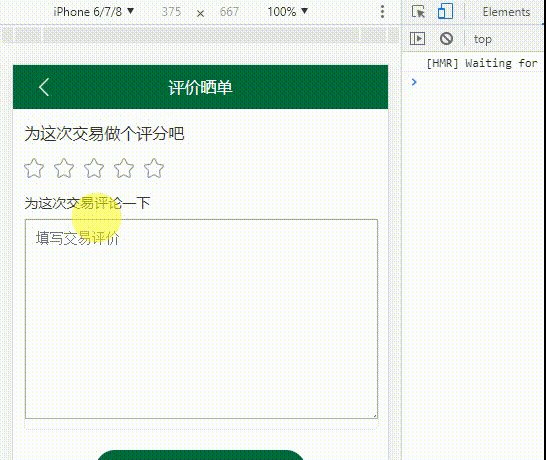
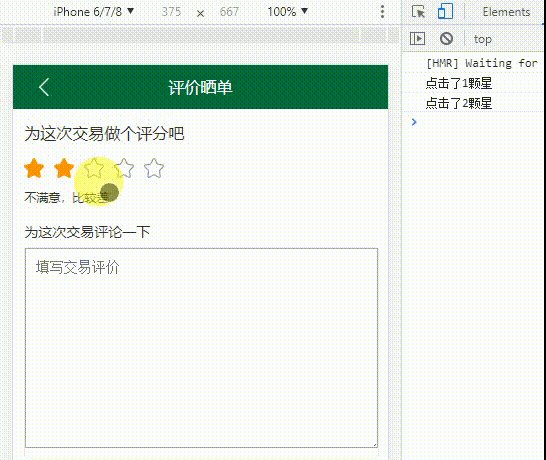
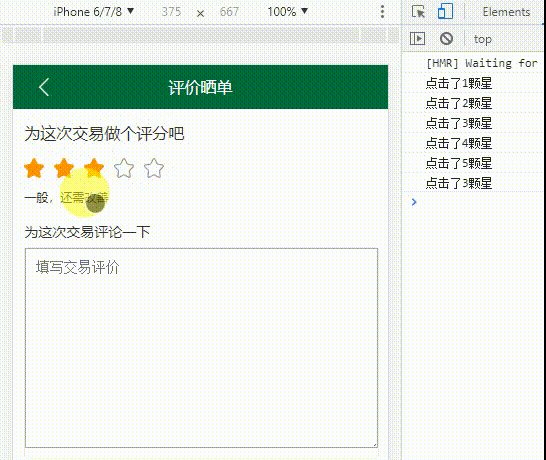
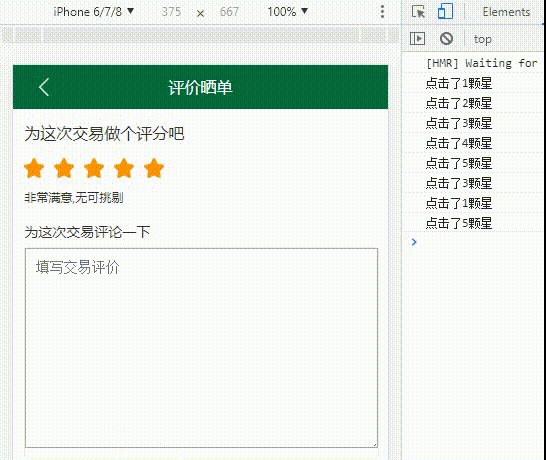
vue實現(xiàn)評價星星功能
本文實例為大家分享了vue實現(xiàn)評價星星的具體代碼,供大家參考,具體內(nèi)容如下

代碼:
<template> <ul class='StarsWrap'> <li v-for='(i,index) in list' :key='index' @click='clickStars(index)'> <img :src='http://www.gepszalag.com/bcjs/xing>index?stara:starb'/> </li> </ul> <p>{{rateScoreText}}</p> </template> <script> export default { name: ’evaluate’, data () { return { rateScoreText: ’’, rateScoreDesc: [’非常不滿意,各方面都很差’, ’不滿意,比較差’, ’一般,還需改善’, ’比較滿意,仍可改善’, ’非常滿意,無可挑剔’], stara:’../../static/img/details/shoucang.png’,//亮星星 list:[0,1,2,3,4], starb:’../../static/img/details/shouc.png’,//暗星星 xing:0, } }, methods:{ clickStars(i){ this.rateScoreText=this.rateScoreDesc[i] this.xing = i+1 console.log('點擊了'+(i+1)+'顆星') } },}</script> <style scoped>.StarsWrap{ width: 100%; height: 0.2rem; margin: 0.1rem 0;}.StarsWrap li{ float: left; margin-right: 0.1rem;}</style>
關(guān)于vue.js組件的教程,請大家點擊專題vue.js組件學(xué)習(xí)教程進(jìn)行學(xué)習(xí)。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 關(guān)于Java下奇怪的Base64詳解2. python使用ctypes庫調(diào)用DLL動態(tài)鏈接庫3. python裝飾器三種裝飾模式的簡單分析4. Java14發(fā)布了,再也不怕NullPointerException了5. 詳解java中static關(guān)鍵詞的作用6. Python如何進(jìn)行時間處理7. PHP swoole的process模塊創(chuàng)建和使用子進(jìn)程操作示例8. Python實現(xiàn)迪杰斯特拉算法過程解析9. 詳解Python模塊化編程與裝飾器10. PHP擴(kuò)展之字符編碼相關(guān)函數(shù)1——iconv

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備