vue element 關(guān)閉當(dāng)前tab 跳轉(zhuǎn)到上一路由操作
方法一
this.$store.dispatch(’delVisitedViews’, this.$route);
this.$router.go(-1);
方法二
this.$store.state.tagsView.visitedViews.splice(this.$store.state.tagsView.visitedViews.findIndex(item => item.path === this.$route.path), 1)
this.$router.push(this.$store.state.tagsView.visitedViews[this.$store.state.tagsView.visitedViews.length-1].path)
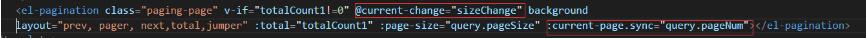
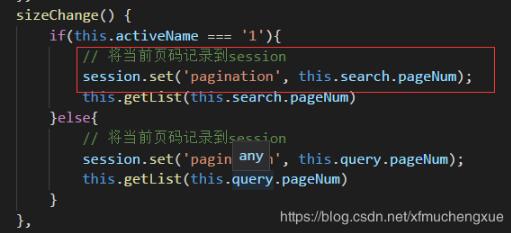
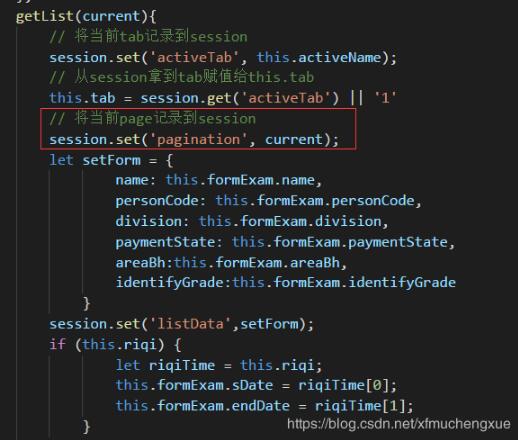
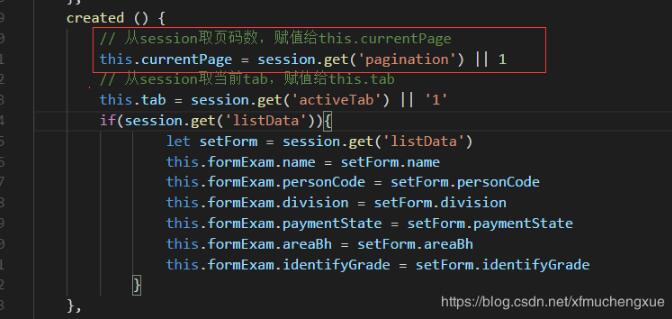
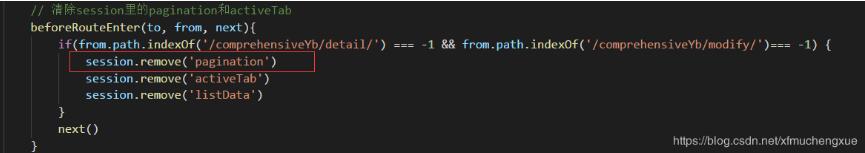
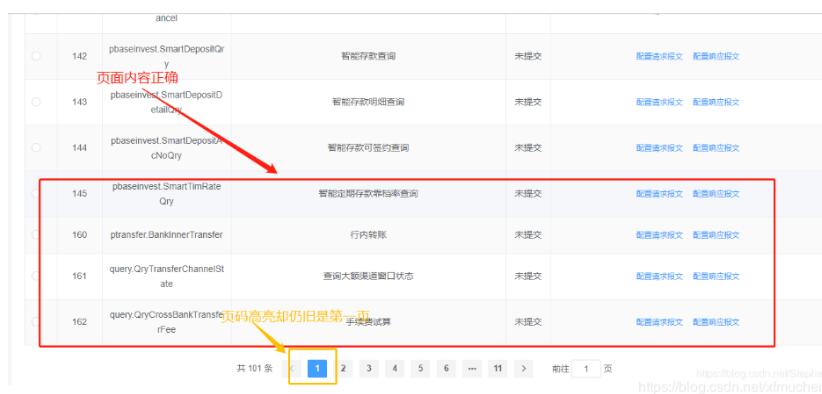
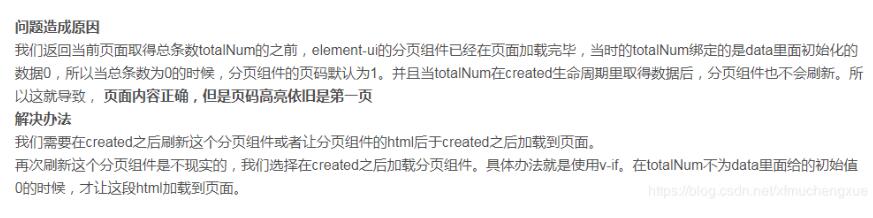
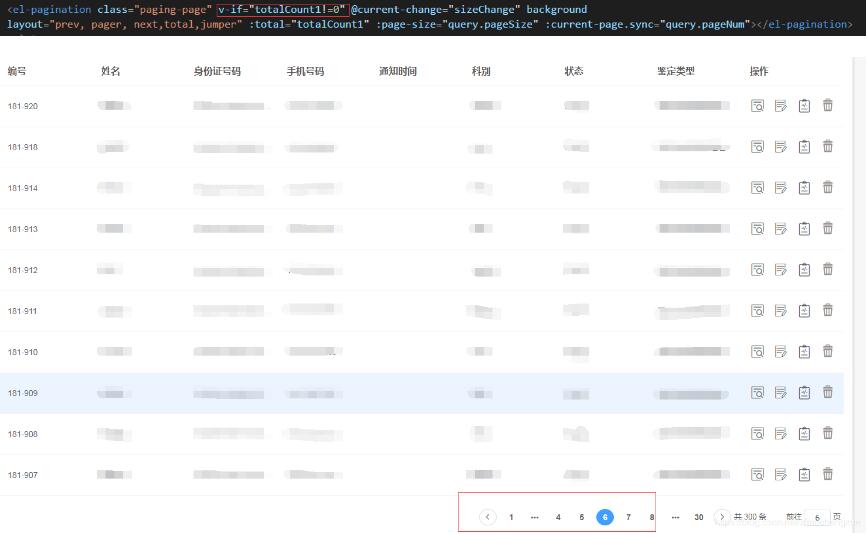
補(bǔ)充知識(shí):vue+element解決點(diǎn)擊table列表的從詳情或修改頁(yè)面跳轉(zhuǎn)路由到列表頁(yè)總是跳轉(zhuǎn)到第一頁(yè),而不能跳轉(zhuǎn)到當(dāng)前頁(yè)的問(wèn)題
思路:
將當(dāng)前頁(yè)的頁(yè)碼currentPage存入session,然后點(diǎn)擊詳情跳轉(zhuǎn)到詳情頁(yè)面,然后,再次返回當(dāng)前頁(yè)的時(shí)候,在created生命周期里,獲取到存儲(chǔ)的currentPage,再進(jìn)行加載








以上這篇vue element 關(guān)閉當(dāng)前tab 跳轉(zhuǎn)到上一路由操作就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. 淺談SpringMVC jsp前臺(tái)獲取參數(shù)的方式 EL表達(dá)式2. 如何在jsp界面中插入圖片3. jsp實(shí)現(xiàn)登錄界面4. 怎樣才能用js生成xmldom對(duì)象,并且在firefox中也實(shí)現(xiàn)xml數(shù)據(jù)島?5. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)車(chē)輛管理系統(tǒng)6. ASP.Net MVC利用NPOI導(dǎo)入導(dǎo)出Excel的示例代碼7. 利用ajax+php實(shí)現(xiàn)商品價(jià)格計(jì)算8. jstl 字符串處理函數(shù)9. Android通過(guò)Java sdk的方式接入OpenCv的方法10. python爬取新聞門(mén)戶網(wǎng)站的示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備