解決VUE-Router 同一頁面第二次進入不刷新的問題
最近正好遇到一個問題,修改用戶的頭像,修改后再進入用戶主頁,發現改了之后即使數據變了。。頁面也不會重新渲染。。。
下面提供幾種解決方案來給予大家參考:
1. 可以在刷新的頁面定義一個參數, 這樣每次都會渲染出不同的頁面:
route 實例化命名配置:
{ // 用戶信息 path: ’/accountDetail/:randKey’, name: ’accountDetail’, component: accountDetail, meta: {requiresAuth: true} },
跳轉 的地方配置:
var chars = [’0’, ’1’, ’2’, ’3’, ’4’, ’5’, ’6’, ’7’, ’8’, ’9’, ’A’, ’B’, ’C’, ’D’, ’E’, ’F’, ’G’, ’H’, ’I’, ’J’, ’K’, ’L’, ’M’, ’N’, ’O’, ’P’, ’Q’, ’R’, ’S’, ’T’, ’U’, ’V’, ’W’, ’X’, ’Y’, ’Z’]; var maxLength = 15; var res = ’_jsonpphotochange’; for (var i = 0; i < maxLength; i++) { var id = Math.ceil(Math.random() * 35); res += chars[id]; } // res 為隨機字符串,下面是跳轉: this.$router.push(’/accountDetail/’ + paramsAccount);
2. 可以讓全局的頁面都重載,這個比較狠冗余也多,慎重點用:
在App.vue下修改:
<template> <div class='app'> <transition :key='key'> <router-view class='router-view'></router-view> </transition> </div> </template> <script type='text/ecmascript-6'> // import {mapState} from ’vuex’; export default { name: ’app’, computed: { key() { return this.$route.name !== undefined ? this.$route.name + new Date() : this.$route + new Date(); } } }; </script>// 就是在template下加一對標簽<transition></transition> 加上key的屬性,不過官網說 如果防止組件的復用就用這個 還是比較推薦這個方法的。
3. watch 來檢測路由變化。。缺點是,有時候會莫名出現 點兩次的情況,也就是你要跳轉會跳轉兩次。。有人說是進來會執行一次跳轉回執行一次,不過我覺得不太像。。希望有能人士指點。。:
watch: { ’$route’ (to, from) { this.httpGetUserInfo(); // 這是我ajax獲取用戶信息的方法 } }// 這樣每次路由執行就會運行這個方法,第一次打開不會運行,你需要用created()方法來執行下ajax方法。
補充知識:vue頁面跳轉parmas傳參之刷新頁面參數丟失問題解決方法
說在前面:
今天遇到一個問題,通過vue的parmas傳參,跳轉到相應頁面后,F5刷新傳過來的參數就會消失。嘗試改成query傳參,但由于項目的路由不能帶參數,不然刷新會找不到頁面。百度了很長時間,嘗試了很多次,最后找到了一個方法,記一下,以備以后需要。(主要是實在搞不懂vuex 感覺還是local storage好理解一些。。。)
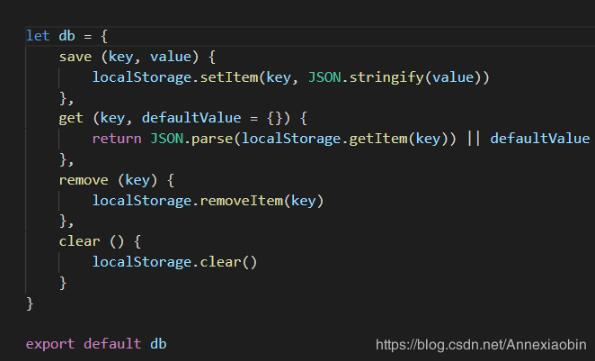
1.utils文件夾下新建localstorage.js文件

2.在需要保存值的文件里引入localstorage.js并通過db.save進行保存數據

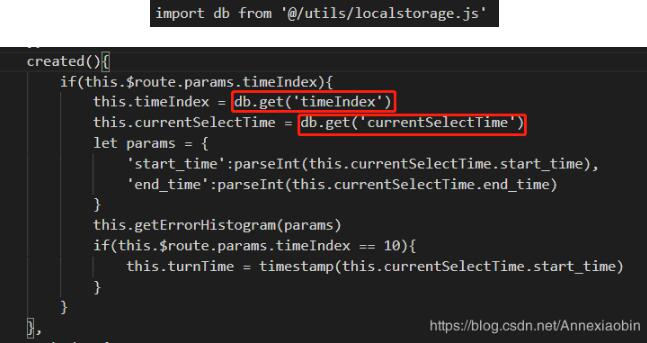
3.在跳轉到的頁面引入localstorage.js并通過db.get獲取數據

以上這篇解決VUE-Router 同一頁面第二次進入不刷新的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備