vue 接口請(qǐng)求地址前綴本地開(kāi)發(fā)和線上開(kāi)發(fā)設(shè)置方式
開(kāi)發(fā)環(huán)境 config/dev.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./dev.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'development'’, API_ROOT: ’'https://www.dev.com'’ //本地請(qǐng)求前綴})
線上開(kāi)發(fā)環(huán)境 config/prod.env.js
’use strict’const merge = require(’webpack-merge’)const prodEnv = require(’./prod.env’) module.exports = merge(prodEnv, { NODE_ENV: ’'production'’, API_ROOT: ’'https://www.prov.com'’ //線上請(qǐng)求前綴})
在請(qǐng)求之前,組裝URL,axios.js
import Axios from ’axios’;var root = process.env.API_ROOT;//請(qǐng)求攔截axios.interceptors.request.use((config) => { //請(qǐng)求之前重新拼裝url config.url = root + config.url; return config;});
頁(yè)面使用模板:
export default { name: ’Order’, data () { return { order_list: [] } }, methods: { fetchList: function () { this.$axios.post(’/api/order_list’).then((res) => {if(res.result === ’0000’){ this.order_list = res.data;} }); } }}
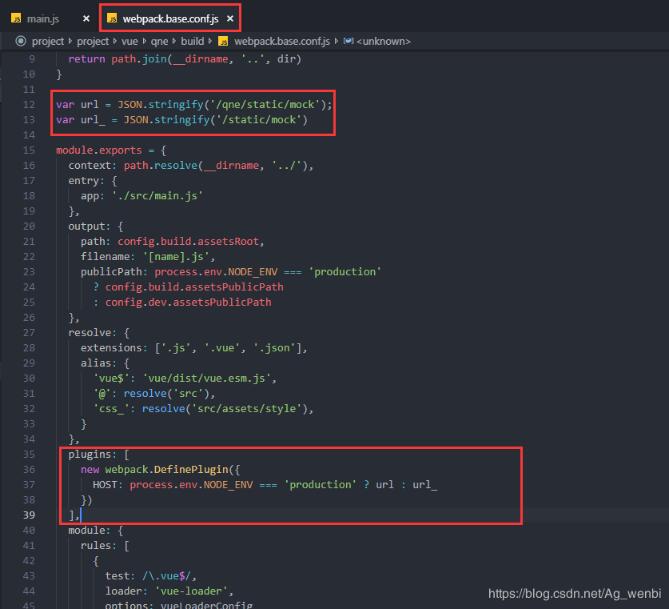
補(bǔ)充知識(shí):vue中axios固定url請(qǐng)求前綴

main.js中添加:

使用方法:

以上這篇vue 接口請(qǐng)求地址前綴本地開(kāi)發(fā)和線上開(kāi)發(fā)設(shè)置方式就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. JSP動(dòng)態(tài)網(wǎng)頁(yè)開(kāi)發(fā)原理詳解2. XHTML 1.0:標(biāo)記新的開(kāi)端3. python+opencv實(shí)現(xiàn)視頻抽幀示例代碼4. 解決python mysql insert語(yǔ)句的問(wèn)題5. Python 操作SQLite數(shù)據(jù)庫(kù)的示例6. 基于python實(shí)現(xiàn)FTP文件上傳與下載操作(ftp&sftp協(xié)議)7. 小區(qū)后臺(tái)管理系統(tǒng)項(xiàng)目前端html頁(yè)面模板實(shí)現(xiàn)示例8. ASP.NET MVC使用Boostrap實(shí)現(xiàn)產(chǎn)品展示、查詢、排序、分頁(yè)9. python執(zhí)行系統(tǒng)命令4種方法與比較10. 讓ChatGPT解讀Vue3源碼過(guò)程解析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備