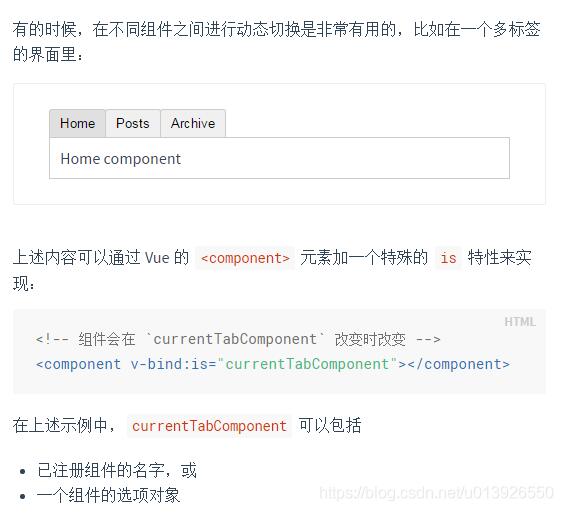
vue 動(dòng)態(tài)組件(component :is) 和 dom元素限制(is)用法說(shuō)明
一、is的使用
參考Vue 2.0教程,有講到 is 的使用:
解析 DOM 模板時(shí)的注意事項(xiàng)
有些 HTML 元素,諸如 <ul>、<ol>、<table> 和 <select>,對(duì)于哪些元素可以出現(xiàn)在其內(nèi)部是有嚴(yán)格限制的。而有些元素,諸如 <li>、<tr> 和 <option>,只能出現(xiàn)在其它某些特定的元素內(nèi)部。
這會(huì)導(dǎo)致我們使用這些有約束條件的元素時(shí)遇到一些問(wèn)題。例如:
<table> <blog-post-row></blog-post-row></table>
這個(gè)自定義組件 <blog-post-row> 會(huì)被作為無(wú)效的內(nèi)容提升到外部,并導(dǎo)致最終渲染結(jié)果出錯(cuò)。幸好這個(gè)特殊的 is 特性給了我們一個(gè)變通的辦法:
<table> <tr is='blog-post-row'></tr></table>
可以看出,is提供了一個(gè)途徑,讓我們用自定義組件,替換其他的HTML元素。使用時(shí)只需加上屬性 is='自定義組件名'。
在這種為了解除dom元素限制,自由渲染自定義組件的場(chǎng)景下,僅需渲染一次,所以is的值寫死為自定義組件的名稱就可以了。
另外有些交互場(chǎng)景,是需要?jiǎng)討B(tài)切換視圖組件的。
二、動(dòng)態(tài)組件 :is的使用
上面講了利用is講元素替換為自定義組件的用法。
若某個(gè)數(shù)據(jù)結(jié)構(gòu)對(duì)應(yīng)的HTML視圖要求根據(jù)請(qǐng)求數(shù)據(jù)內(nèi)容或者用戶的選擇,來(lái)渲染出不同的視圖,就需要我們進(jìn)行動(dòng)態(tài)渲染。
比如:獲取了后臺(tái)的表格數(shù)據(jù),可以根據(jù)用戶的選擇切換渲染成表單展示還是列表展示。

此時(shí)可以將is的值綁定為一個(gè)變量,is就變成了v-bind:is='變量名',即 :is='變量名'。當(dāng)變量名賦值為哪個(gè)自定義組件名時(shí),擁有:is=“變量名”屬性的元素就會(huì)渲染為哪個(gè)組件。由于is的值不再是一章節(jié)中的靜態(tài)的值,而是進(jìn)行了數(shù)據(jù)綁定,所以綁定的變量要在data中定義過(guò)的。
動(dòng)態(tài)組件的使用場(chǎng)景往往比第一章的解除dom元素限制的場(chǎng)景要復(fù)雜一點(diǎn)。雖然is屬性在常用的HTML元素上都可以使用的,但常見(jiàn)的解除dom元素限制的場(chǎng)景使用元素一般為<li><option>等。vue為動(dòng)態(tài)組件的使用場(chǎng)景提供了<component>元素。
若要在切換中緩存保留動(dòng)態(tài)渲染組件的狀態(tài),可以用<keep-alive>元素將動(dòng)態(tài)組件包裹。舉個(gè)例子:
<!-- 失活的組件將會(huì)被緩存!--><keep-alive> <component v-bind:is='currentTabComponent'></component></keep-alive>
補(bǔ)充知識(shí):vue 利用component組件和is屬性實(shí)現(xiàn)動(dòng)態(tài)組件
我剛學(xué)了一種 vue 新的布局方式,通過(guò)config配置,利用component組件和is屬性來(lái)控制頁(yè)面里面展示內(nèi)容,在這里簡(jiǎn)單做一個(gè) dome
1,首先新建一些組件的vue頁(yè)面
這個(gè)文件的目錄,其中component中的是頁(yè)面展示的組件
src assets // 靜態(tài)文件 component // 組件文件 BaseInfo.vue OpenInfo.vue CommentReview.vue OrderInfo.vue config // 配置文件 index.js view // 頁(yè)面內(nèi)容 index.vue
這里展示一下 組件中的內(nèi)容
<template> // 其他頁(yè)面也一樣,只有背景色與頁(yè)面的展示名不同,這就不一一介紹了 <div class='content'>我是 OpenInfo 頁(yè)面</div></template><script>export default { name:’openInfo’ data() { return {}; }};</script><style scoped>.content { display: flex; justify-content: space-between; width: 1000px; height: 200px; background-color: green;}</style>
2,config 文件中的配置
const open = function () { const vm = this return [ { // type:‘’ 可以通過(guò)type類型來(lái)判斷展示那些組件內(nèi)容 modules: [ { id: ’baseInfo’, refName: ’baseInfo’, component: () => import(’@/component/open/BaseInfo’) }, { id: ’lineInfo’, refName: ’lineInfo’, component: () => import(’@/component/open/OpenInfo’) }, { id: ’reviewInfo’, refName: ’reviewInfo’, component: () => import(’@/component/open/CommentReview’) }, { id: ’orderInfo’, refName: ’orderInfo’, component: () => import(’@/component/open/OrderInfo’) } ] } ] } export const openModules = vm => { return open.call(vm) }
3,展示頁(yè)面中的操作
<template> <div class='content'> <div>我是 index</div> <div v-for='(content,index) in openListValue' :key='index'> <!-- component標(biāo)簽創(chuàng)建動(dòng)態(tài)組件,is屬性指向誰(shuí),就顯示哪個(gè)組件 --> <component :key='content.index' :is='content.component' :ref='content.refName' :refName='content.refName' ></component> </div> </div></template><script>import { openModules } from '@/config/index';export default { data() { return { openList: [], openListValue: [] }; }, mounted() { this.getList(); }, methods: { getList() { this.openList = openModules(vm)[0]; this.openListValue = this.openList.modules; } }};</script><style scoped>.content { padding-top: 20px; display: flex; flex-direction: column; width: 1000px;}</style>
頁(yè)面展示:

注:這里配置可以用多個(gè),給他配置里設(shè)置一個(gè) type ,通過(guò) type 類型,來(lái)控制展示的是那些界面。這里就不多介紹了
以上這篇vue 動(dòng)態(tài)組件(component :is) 和 dom元素限制(is)用法說(shuō)明就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. SSM框架JSP使用Layui實(shí)現(xiàn)layer彈出層效果2. IntelliJ IDEA導(dǎo)入jar包的方法3. 刪除docker里建立容器的操作方法4. IntelliJ IDEA導(dǎo)出項(xiàng)目的方法5. .Net中的Http請(qǐng)求調(diào)用詳解(Post與Get)6. PHP下對(duì)緩沖區(qū)的控制7. JS如何在數(shù)組指定位置插入元素8. java使用xfire搭建webservice服務(wù)的過(guò)程詳解9. python 調(diào)用API接口 獲取和解析 Json數(shù)據(jù)10. Java源碼解析之ClassLoader

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備