vue內(nèi)置組件keep-alive事件動(dòng)態(tài)緩存實(shí)例
在App.vue文件中配置
<keep-alive> <router-view v-if='$route.meta.keepAlive'></router-view> </keep-alive> <router-view v-if='!$route.meta.keepAlive'></router-view>
在路由中配置
{ path: ’/backstage’, component: resolve => require([’@/views/backstage/my’], resolve), meta: { keepAlive: false } }, { path: ’/backstage/info’, component: resolve => require([’@/views/backstage/my/info’], resolve), meta: { keepAlive: false } },
在頁(yè)面中利用 beforeRouteLeave 動(dòng)態(tài)處理
export default { data() { return {}; }, methods: {}, beforeRouteLeave(to, from, next) { // 設(shè)置下一個(gè)路由的 meta to.meta.keepAlive = false; // 不緩存 // to.meta.keepAlive = true; // 緩存 next(); }};
補(bǔ)充知識(shí):vue使用keep-alive后watch事件不銷毀解決方案
使用了keep-alive動(dòng)態(tài)緩存頁(yè)面之后,有一些很難解決的問題:
每個(gè)頁(yè)面里面設(shè)置的watch監(jiān)聽事件,如果監(jiān)聽了路由的變化或者vuex的變化,在切換頁(yè)面的時(shí)候watch不會(huì)被銷毀,導(dǎo)致下一個(gè)頁(yè)面重復(fù)觸發(fā)上一個(gè)watch監(jiān)聽的對(duì)象,重復(fù)請(qǐng)求接口。
解決方案:
定義一個(gè)全局 mixin.js
export const mixin = { data () { return { activatedFlag: false }; }, mounted () { this.activatedFlag = true; }, activated () { this.activatedFlag = true; }, deactivated () { this.activatedFlag = false; }};
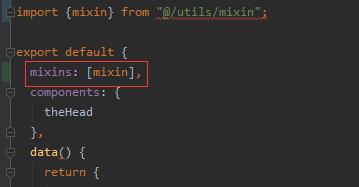
在使用keep-alive緩存的頁(yè)面引入mixin

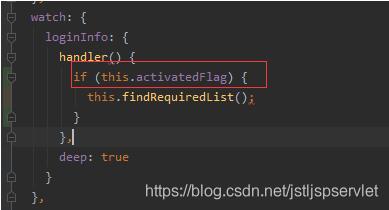
防止在非當(dāng)前頁(yè)面重復(fù)觸發(fā)keep-alive緩存頁(yè)面的方法

以上這篇vue內(nèi)置組件keep-alive事件動(dòng)態(tài)緩存實(shí)例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. idea設(shè)置代碼格式化的方法步驟2. ajax異步讀取后臺(tái)傳遞回的下拉選項(xiàng)的值方法3. 關(guān)于ajax異步訪問數(shù)據(jù)的問題4. Vue打包部署到Nginx時(shí),css樣式不生效的解決方式5. Python 調(diào)用API發(fā)送郵件6. 聊一聊數(shù)據(jù)請(qǐng)求中Ajax、Fetch及Axios的區(qū)別7. ajax異步實(shí)現(xiàn)文件分片上傳實(shí)例代碼8. Vue組件通信$attrs、$listeners實(shí)現(xiàn)原理解析9. HTML iframe標(biāo)簽用法案例詳解10. 簡(jiǎn)單明了帶你了解CSS Modules

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備