vue使用keep-alive實現組件切換時保存原組件數據方法
前言
最近在做一個精品課程后臺管理系統,其中涉及文件上傳和文件列表展示,我不想將他們寫入一個組件,故分開兩個組件實現。
問題:但由于上傳文件需要時間,這時要是用戶切換別的組件查看時,上傳文件組件就銷毀了,導致文件上傳失敗。
追求效果:想利用keep-alive實現上傳組件切換時仍繼續上傳文件,而其他組件則不會存活。
使用keep-alive的過程
普通方法:直接使用keep-alive
<keep-alive> <router-view /></keep-alive>
效果:雖然能使上傳文件組件存活,在切換組件時仍可繼續上傳
問題:其余各個組件都不會銷毀和重新掛起,導致所有組件的內容不會更新
更好一點的方法:配置路由加以判斷是否適用keep-alive
路由js:
//ManageFiles組件需要重新掛起刷新數據,而ManageUploadFile為上傳文件組件,故想之存活{ path:’files’, name:’ManageFiles’, component: () => import(’../pages/course/manage/resource/files/Files’),},{ path:’uploadfile’, name:’ManageUploadFile’, meta:{ keepAlive:true //是否存活標志 }, component: () => import(’../pages/course/manage/resource/files/UploadFile’),},
切換組件:
<template> <div class='manageResource'> <keep-alive> <router-view v-if='$route.meta.keepAlive' /> </keep-alive> <router-view v-if='!$route.meta.keepAlive' /> </div></template>
效果圖:
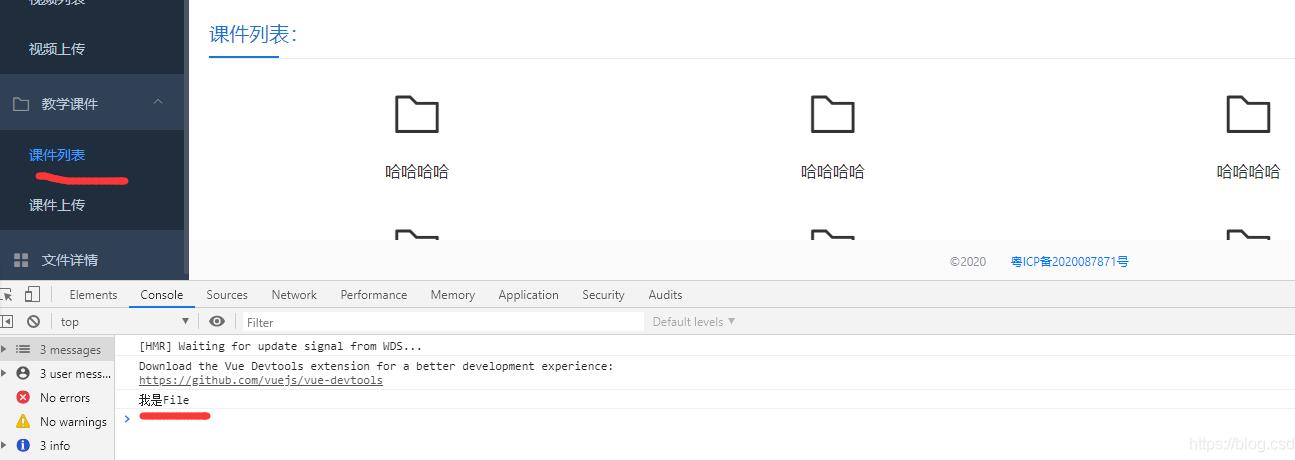
(1)一開始為File組件,mounted()打印’我是File’

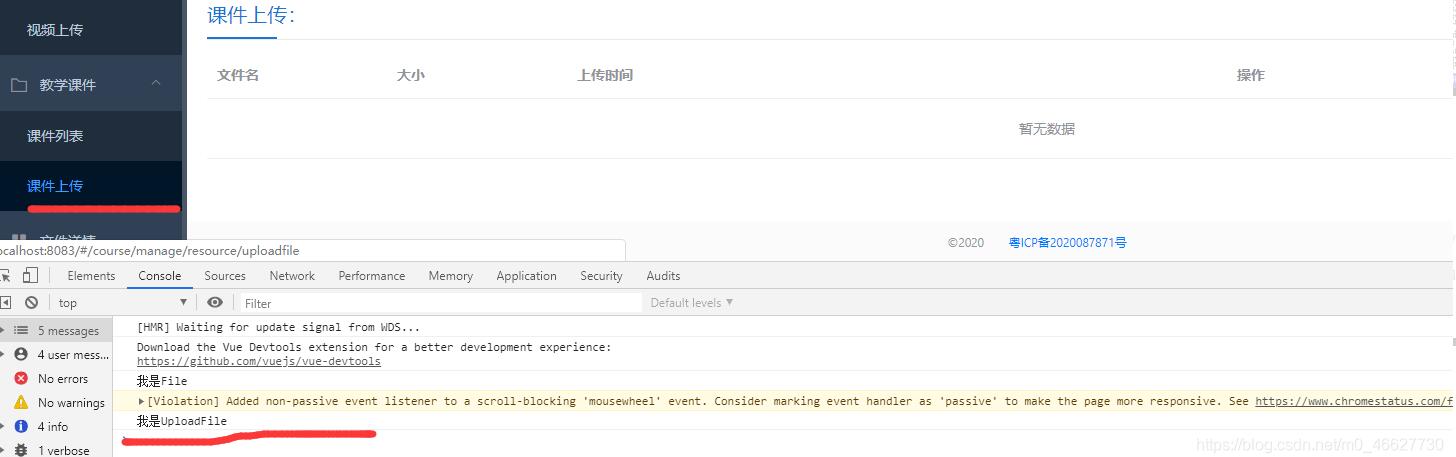
(2)第一次切換為UploadFile組件,mounted()打印’我是UploadFile’

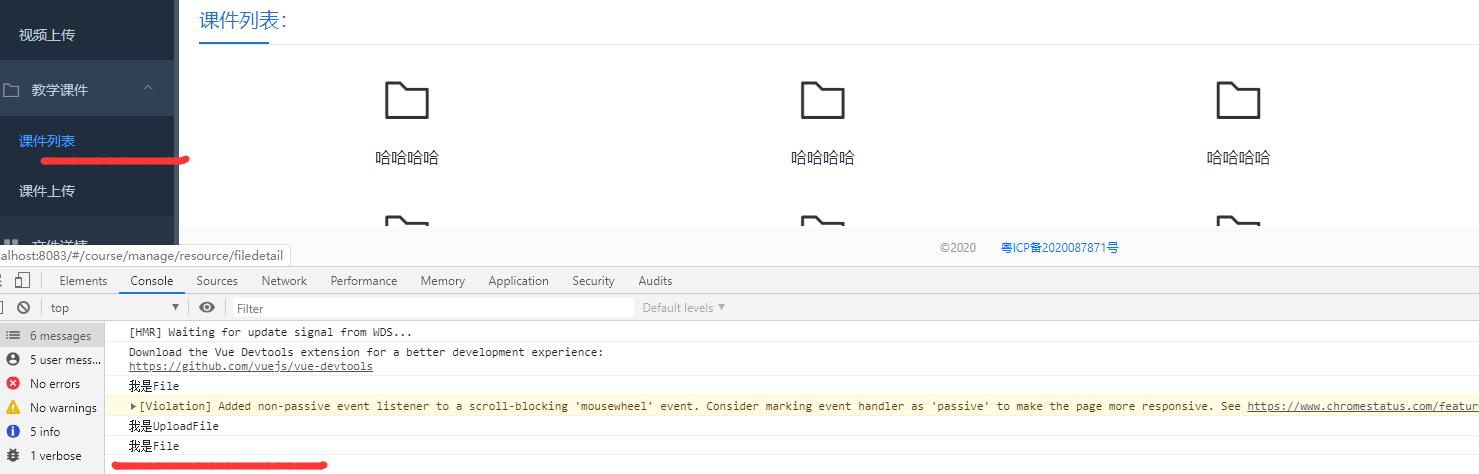
(3)再次切換回File組件,mounted()再次重新打印’我是File’

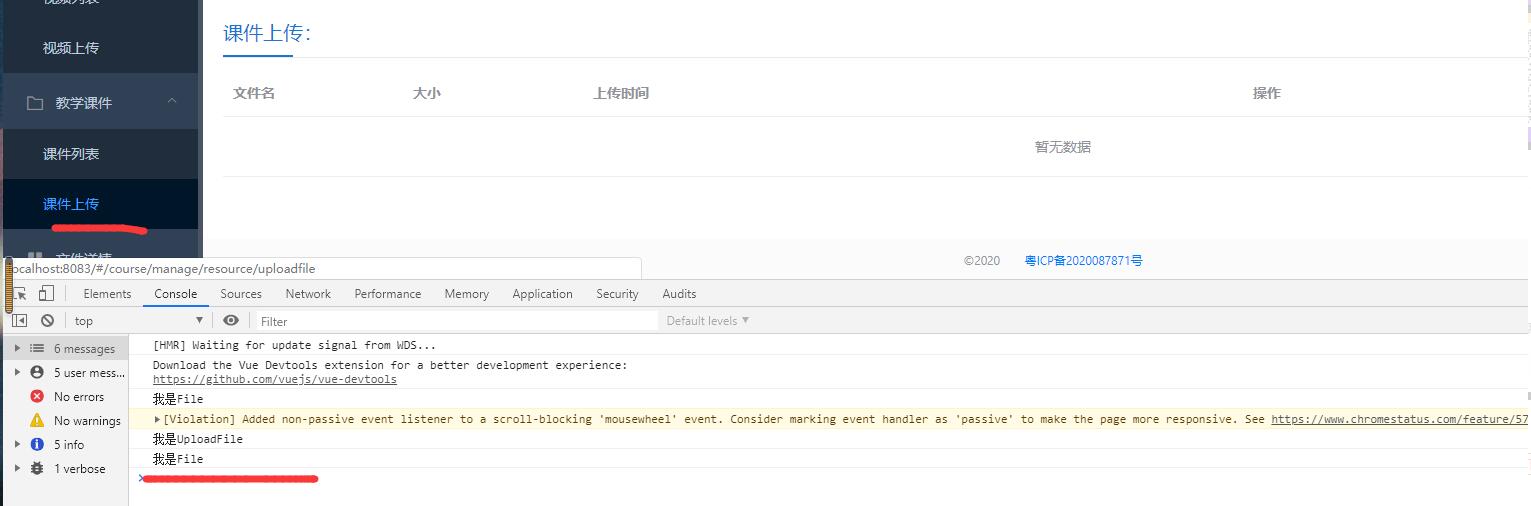
(4)最后再次切換回UploadFile組件,因為它一直存活,所以不會重新觸發mounted()再次重新打印’我是UploadFile’

補充知識:vue 動態組件(tabs切換)keep-alive:主要用于保留組件狀態或避免重新渲染
通過keep-alive 保留數據值 填寫數據時切換到其他頁面,后返回當前頁數據保留 ,主要用于保留組件狀態或避免重新渲染
<!--動態組件-component使用--> <div class='app'> <ul> <li @click='currView=’home’'>首頁</li> <li @click='currView=’abount’'>關于我們</li> </ul> <!--通過keep-alive 保留數據值 填寫數據時切換到其他頁面,后返回當前頁數據保留--> <keep-alive> <component :is='currView'></component> </keep-alive> </div>
<script type='text/x-Template' id='homeTemp'> <h2>首頁數據</h2></script><script type='text/x-Template' id='abountTemp'> <h2>關于我們數據<input type='text'/></h2></script>
<script type='text/javascript'> var vm=new Vue({ el:’.app’, data:{ currView:'home' }, components:{ 'home':{ template:'#homeTemp' }, 'abount':{ template:'#abountTemp' } } }); </script>

以上這篇vue使用keep-alive實現組件切換時保存原組件數據方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:
1. Docker究竟是什么 為什么這么流行 它的優點和缺陷有哪些?2. ASP.NET MVC實現城市或車型三級聯動3. JS中的常見數組遍歷案例詳解(forEach, map, filter, sort, reduce, every)4. Java 批量獲取地址間距離工具(支持中轉站)5. python如何用matplotlib創建三維圖表6. Python使用Pyqt5實現簡易瀏覽器(最新版本測試過)7. Element ui tree(樹)實現父節點選中時子節點不選中父節點取消時子節點自動取消功能8. 如何在.net6webapi中使用自動依賴注入9. ASP中格式化時間短日期補0變兩位長日期的方法10. java實現彈球小游戲

 網公網安備
網公網安備