文章詳情頁
在vue中給后臺接口傳的值為數組的格式代碼
瀏覽:13日期:2022-10-31 09:20:25
比如你要傳的數組是在data中的return中的params中的Arrays。傳值格式需要如下:
{flag: 1, data: this.params.Arrays}
如果要求是json格式,記得后面要加
{headers:{’Content-Type’: ’application/json’}}
補充知識:vue項目之前后臺聯調之以數組作為參數傳給服務端
一、要求
由于項目特殊要求,上傳到知識庫的文件,再點擊保存按鈕,保存至項目數據庫。
由于上傳多個文件,保存操作后臺要求前端用數組作為參數傳過去。
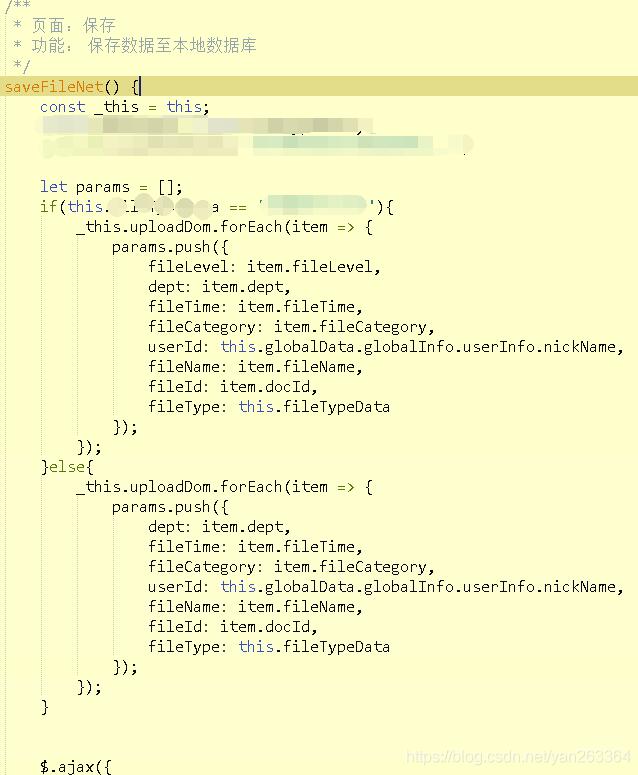
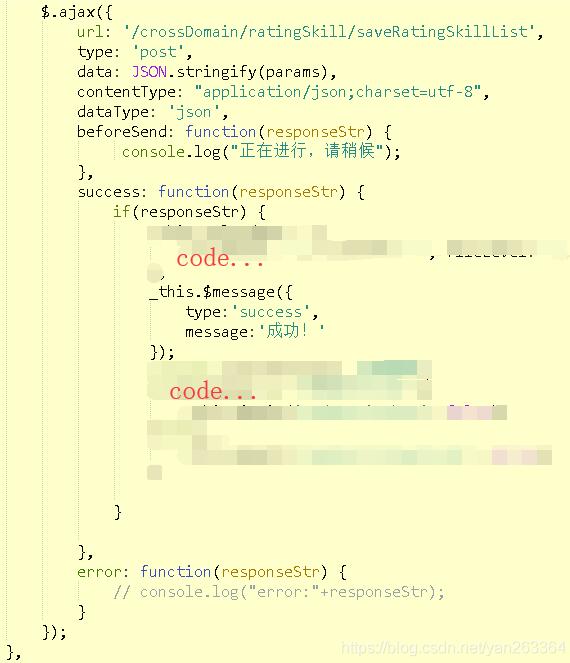
二、代碼
試了很多方式,剛開始用的 axios ,各種不行;最后選擇用 jQuery 里面的 $.ajax 聯調成功。


以上這篇在vue中給后臺接口傳的值為數組的格式代碼就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
標簽:
Vue
相關文章:
排行榜

 網公網安備
網公網安備