Android Fragment實現(xiàn)底部通知欄
Android Fragment實現(xiàn)底部通知欄,供大家參考,具體內(nèi)容如下
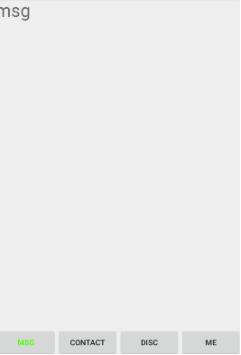
截圖如下:

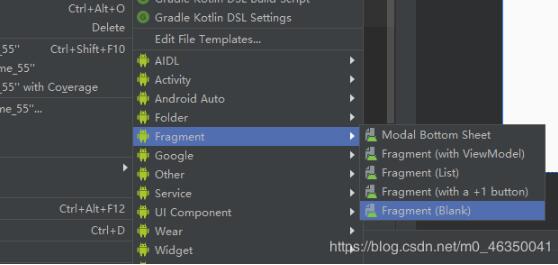
1. 第一步先要創(chuàng)建fragment(動態(tài)注冊)

然后將兩個勾選取消掉(還有一種是自己手動創(chuàng)建)會自動生成相對應(yīng)的layout布局,剩下的要根據(jù)自己的需求了
2.在Activity的布局里寫好四個按鈕
這里不是重點…
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' android:layout_width='match_parent' android:layout_height='match_parent' ><LinearLayout android: android:layout_width='match_parent' android:layout_height='match_parent' ></LinearLayout><LinearLayout android: android:layout_alignParentBottom='true' android:orientation='horizontal' android:layout_width='match_parent' android:layout_height='wrap_content'><Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:textSize='13dp' android:onClick='click' android:text='msg'/> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:textSize='13dp' android:onClick='click' android:text='contact'/> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:textSize='13dp' android:onClick='click' android:text='disc'/> <Button android: android:layout_width='0dp' android:layout_height='wrap_content' android:layout_weight='1' android:textSize='13dp' android:onClick='click' android:text='me'/></LinearLayout></RelativeLayout>
3.Activity的代碼
其中定義了四個整型常量記錄了四個按鈕的狀態(tài),還有一個當(dāng)前狀態(tài),進而判斷當(dāng)前點擊按鈕的狀態(tài),點擊切換文字顏色和圖標(biāo)每次判斷四個Fragment的引用是否為空,不為空就不需要每次在new一遍Fragmentreplace每次都會重新初始化fragment,它是先remove掉相同id的fragment,再add當(dāng)前fragment。add不會回每次都初始化fragment,一般配合hide()和show()方法
public class MainActivity extends AppCompatActivity { private Button btn_contact; private Button btn_disc; private Button btn_me; private Button btn_msg_list; private FragmentManager fragmentManager; private MsgListFragment msgListFragment; private ContactFragment contactFragment; private DiscoveryFragment discoveryFragment; private MeFragment meFragment; private final int STATE_MSG =1; private final int STATE_CON =2; private final int STATE_DIS =3; private final int STATE_ME =4; private int currentState; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); initData(); chageButtonColor(currentState,STATE_MSG); } private void initData() { fragmentManager = getFragmentManager(); switchFragment(this.STATE_MSG); } private void initView() { btn_contact = (Button) findViewById(R.id.btn_contact); btn_disc = (Button) findViewById(R.id.btn_disc); btn_me = (Button) findViewById(R.id.btn_me); btn_msg_list = (Button) findViewById(R.id.btn_msg_list); } public void click(View view) { switch (view.getId()){ case R.id.btn_msg_list:switchFragment(this.STATE_MSG);break; case R.id.btn_contact:switchFragment(this.STATE_CON);break; case R.id.btn_disc:switchFragment(this.STATE_DIS);break; case R.id.btn_me:switchFragment(this.STATE_ME);break; } } private void switchFragment(int toState) { if (toState == currentState) return; chageButtonColor(currentState,toState); this.currentState=toState; FragmentTransaction transaction = this.fragmentManager.beginTransaction(); Fragment fragment=msgListFragment; switch (toState){ case STATE_DIS:if (discoveryFragment == null) discoveryFragment= new DiscoveryFragment();fragment= discoveryFragment;break; case STATE_ME:if (meFragment == null) meFragment= new MeFragment();fragment= meFragment;break; case STATE_CON:if (contactFragment == null) contactFragment= new ContactFragment();fragment= contactFragment;break; case STATE_MSG:if (msgListFragment == null) msgListFragment= new MsgListFragment();fragment= msgListFragment;break; } transaction.replace(R.id.ll_content_part,fragment); transaction.commit(); } private void chageButtonColor(int currentState,int toState){ switch (currentState){ case STATE_DIS:this.btn_disc.setTextColor(Color.BLACK);break;case STATE_ME: this.btn_me.setTextColor(Color.BLACK);break; case STATE_CON:this.btn_contact.setTextColor(Color.BLACK);break; case STATE_MSG:this.btn_msg_list.setTextColor(Color.BLACK);break; } switch (toState){ case STATE_DIS:this.btn_disc.setTextColor(Color.GREEN);break; case STATE_ME:this.btn_me.setTextColor(Color.GREEN);break; case STATE_CON:this.btn_contact.setTextColor(Color.GREEN);break; case STATE_MSG:this.btn_msg_list.setTextColor(Color.GREEN);break; } }}
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. jsp網(wǎng)頁實現(xiàn)貪吃蛇小游戲2. JSP動態(tài)網(wǎng)頁開發(fā)原理詳解3. Java SE 6 : Classpath通配符和OutOfMemeory Error檢測4. python json 遞歸打印所有json子節(jié)點信息的例子5. Python中tkinter+MySQL實現(xiàn)增刪改查6. 源碼分析MinimalApi是如何在Swagger中展示7. windows下安裝PHP性能分析工具 xhprof 筆記8. Vue Element UI自定義描述列表組件9. js實現(xiàn)經(jīng)典掃雷游戲10. Geronimo 2.0 M1發(fā)布 支持Java EE

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備