文章詳情頁
Vue3中Cesium地圖初始化及地圖控件配置方法
瀏覽:4日期:2022-06-12 16:33:10
目錄前言一. 地圖初始化1 .Vue 項目創建2 . 運行環境配置3. 地圖初始化二、地圖控件補充

本文中,我們主要介紹 Cesium 在 Vue 3運行環境的配置,以及 Cesium 實例中控件的顯隱設置,本文是后續文章內容的基礎,項目代碼在此查看;通過本文,我們可以得到一個純凈的 cesium 項目,后續的操作我們就可以在此基礎上進行;
一. 地圖初始化1 .Vue 項目創建首先,我們需要創建一個新的 Vue 項目。本項目基于 pnpm 安裝,也可使用其他包管理器進行安裝,如 npm 或 yarn;pnpm 結合了前兩者的優點,它能夠快速安裝依賴并節省磁盤空間。
打開終端,輸入以下命令來創建一個新的 Vue 項目:
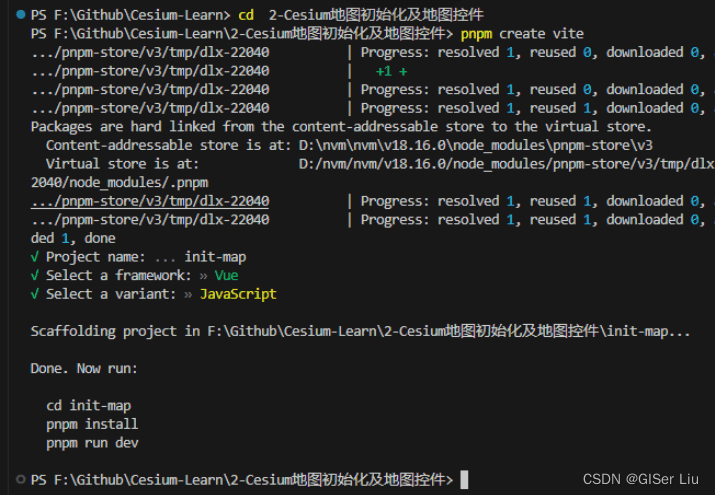
pnpm create vite接著輸入項目名 init-map,并根據自己的需求進行配置。我的配置如下圖所示:

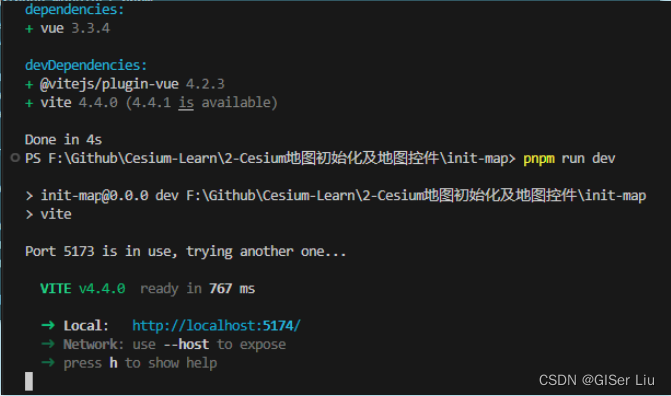
創建項目后,就需要移動到項目文件夾,然后安裝必備的庫,啟動項目。按照系統提示的代碼,進行安裝:

安裝完成后,啟動項目,可以看到項目已經啟動在本地服務器上。復制鏈接在瀏覽器打開即可看到:

看到這個頁面說明項目啟動成功。
2 . 運行環境配置接下來,我們需要進行 cesium 庫以及其他依賴庫的安裝。按下 Ctrl+C 暫時關閉項目,然后輸入以下命令進行 cesium 的安裝:
pnpm install cesium@1.99 vite-plugin-cesium文件較大,稍等片刻即可安裝成功!(這里圖片漏了一個,不用太在意
標簽:
JavaScript
排行榜

 網公網安備
網公網安備