一文掌握在Vue3中書寫TSX的使用方法
目錄
- 插件安裝與文件配置
- tsx語法格式
- tsx語法注意事項
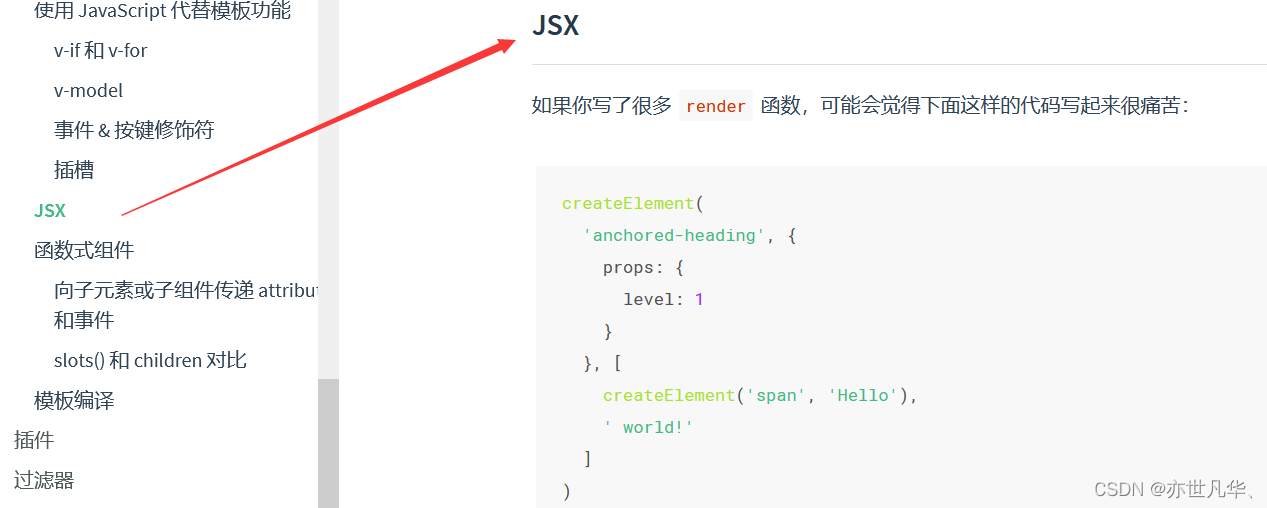
在vue2的時候就已經(jīng)可以使用 jsx 語法,但是不是很友好,寫起來是一件很痛苦的事情,所以你很少見到有人會在vue2中書寫 jsx 語法,官方也不建議我們在vue2中進(jìn)行書寫 jsx 的代碼風(fēng)格:

但隨著vue3版本的到來,對typescript的支持度越來越高,tsx語法也被大部分人越來越接收,所以很多項目都是搭配 Vue3 + TS 進(jìn)行的,所以在vue3項目中懂得如何書寫 tsx 風(fēng)格的代碼,對于代碼擴(kuò)展學(xué)習(xí)還是有必要的。接下來將詳細(xì)介紹使用vite構(gòu)建工具創(chuàng)建vue3項目的tsx具體使用:
插件安裝與文件配置
終端執(zhí)行如下命令進(jìn)行相關(guān)插件的安裝:
npm install @vitejs/plugin-vue-jsx -D
安裝完成之后需要對配置文件 vite.config.ts 進(jìn)行相關(guān)配置,如下:
import { defineConfig } from "vite"import vue from "@vitejs/plugin-vue"import vueJsx from "@vitejs/plugin-vue-jsx"http:// https://vitejs.dev/config/export default defineConfig({ plugins: [vue(),vueJsx()],})tsx語法格式
在vue3中創(chuàng)建后綴名為 .tsx 后綴的文件,其使用方法有如下三種方式,如果是學(xué)過React的朋友不難發(fā)現(xiàn),vue3的一些語法是越來越像react了,這樣的好處也是降低了學(xué)習(xí)react的成本。
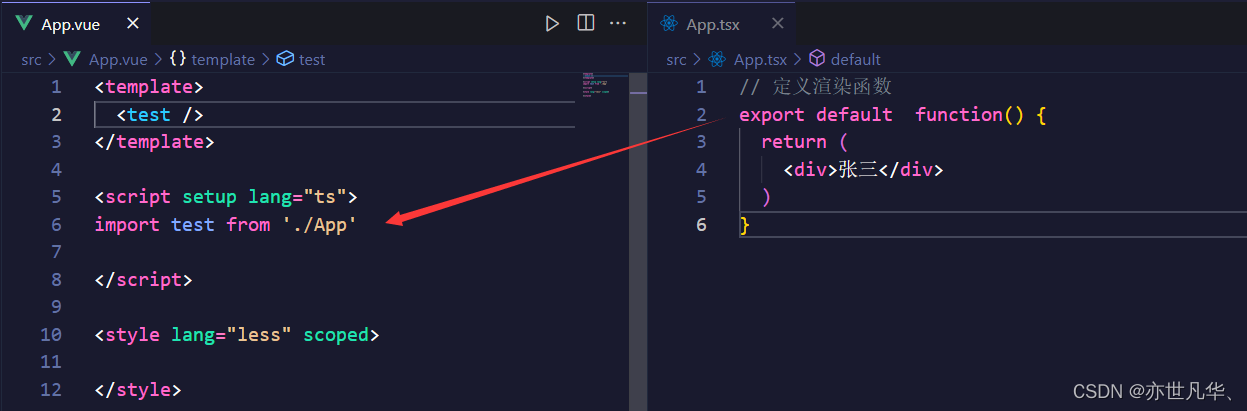
返回渲染函數(shù):

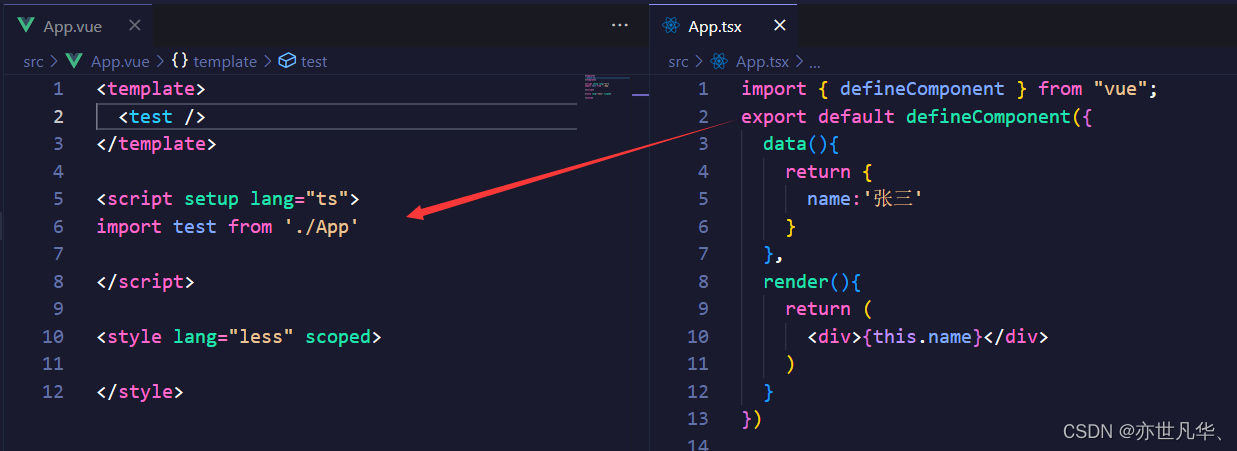
使用optionsApi方法:

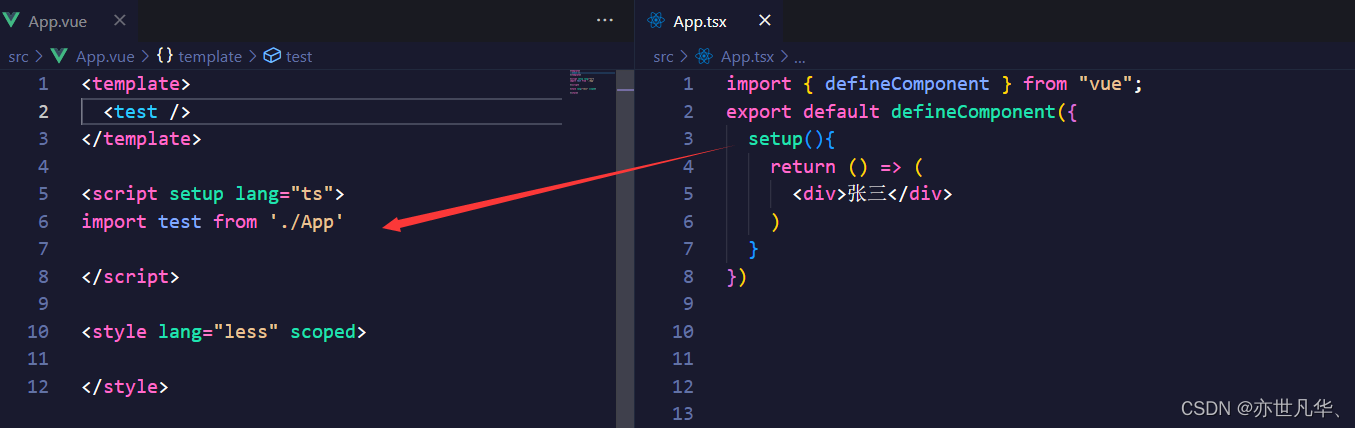
使用setup函數(shù)模式:

tsx語法注意事項
在vue3中書寫tsx語法的時候,有一些vue自帶指令是不能使用的,如下進(jìn)行簡單的介紹:
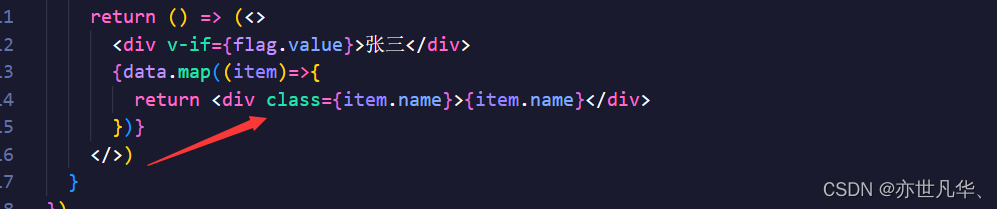
map代替v-for:在tsx語法中不能使用v-for指令,需要使用map,這一點與react極其相似
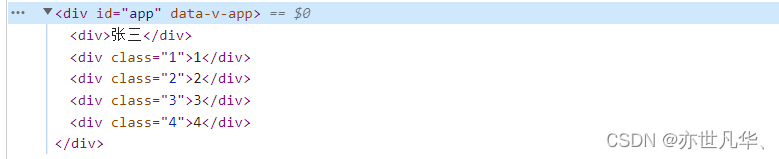
import { defineComponent,ref } from "vue";export default defineComponent({ setup(){ const flag = ref(false) const data = [ {name:"1"}, {name:"2"}, {name:"3"}, {name:"4"}, ] return () => (<> <div v-if={flag.value}>張三</div> {data.map((item)=>{return <div>{item.name}</div> })} </>) }}){}代替v-bind:在tsx語法中通過{}來代替v-bind的效果,如下:


props與emit的使用: 使用tsx語法時也可以使用vue的props與emit語法,如下:
在子組件定義props數(shù)據(jù),如下:
import { defineComponent,ref } from "vue";interface Props { name?:string}export default defineComponent({ props:{ name:String }, emits:["on-click"], setup(props:Props){ const flag = ref(false) const data = [ {name:"1"}, {name:"2"}, {name:"3"}, {name:"4"}, ] return () => (<> <div>props:{props?.name}</div> <hr /> <div v-if={flag.value}>張三</div> {data.map((item)=>{return <div class={item.name}>{item.name}</div> })} </>) }})import { defineComponent,ref } from "vue";interface Props { name?:string}export default defineComponent({ props:{ name:String }, emits:["on-click"], setup(props:Props){ const flag = ref(false) const data = [ {name:"1"}, {name:"2"}, {name:"3"}, {name:"4"}, ] return () => (<> <div>props:{props?.name}</div> <hr /> <div v-if={flag.value}>張三</div> {data.map((item)=>{return <div class={item.name}>{item.name}</div> })} </>) }})在父組件通過props傳遞數(shù)據(jù),進(jìn)行父向子傳值,如下:
<template> <test name="張三" /></template>
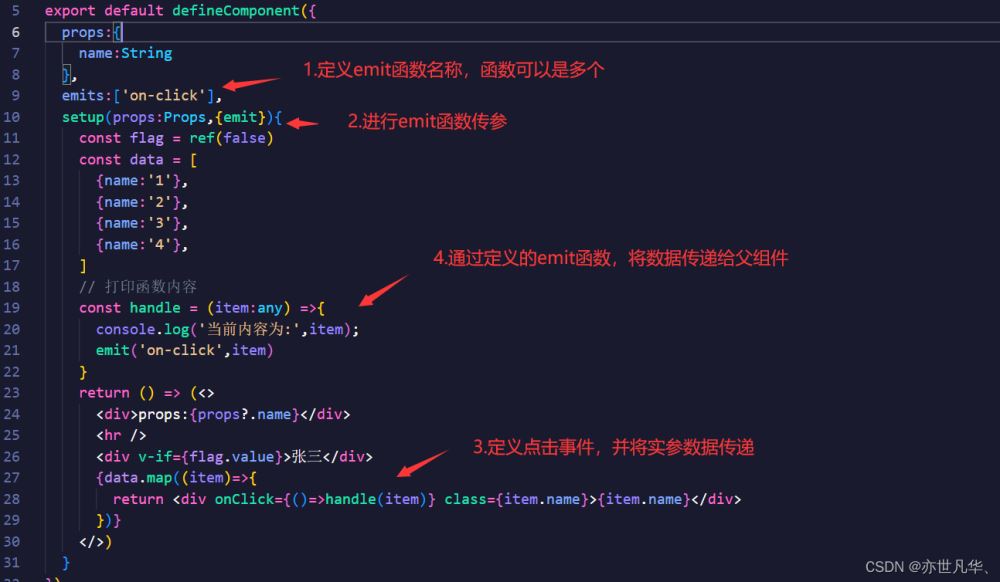
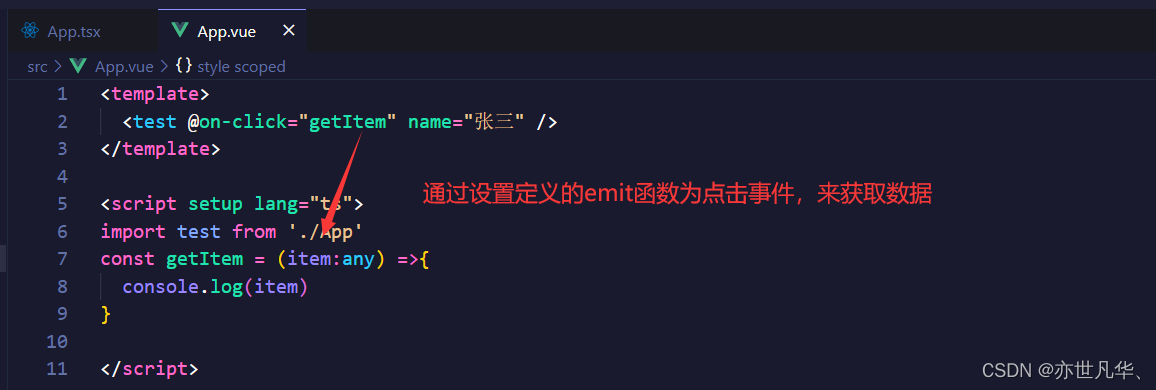
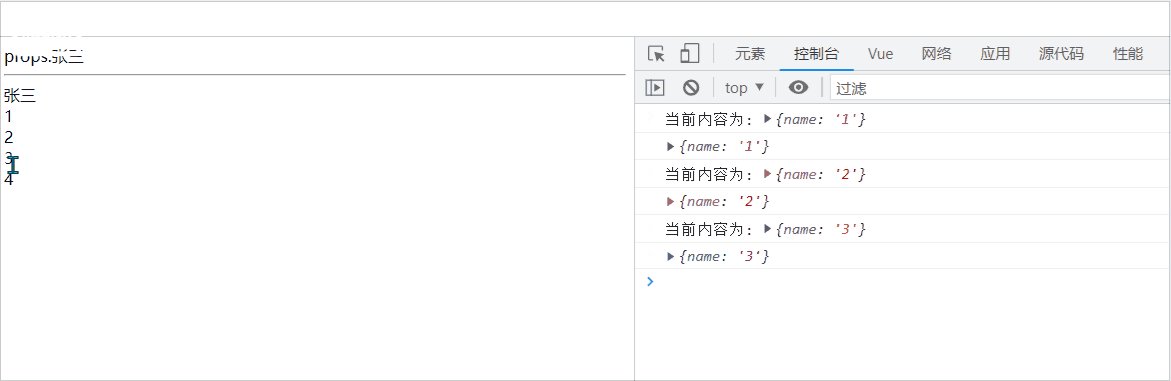
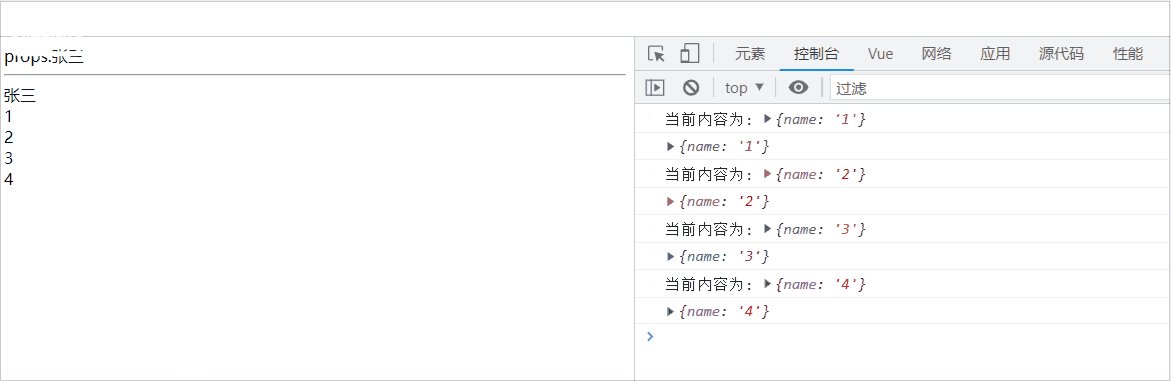
接下來開始使用emit函數(shù)實現(xiàn)子向父傳值:



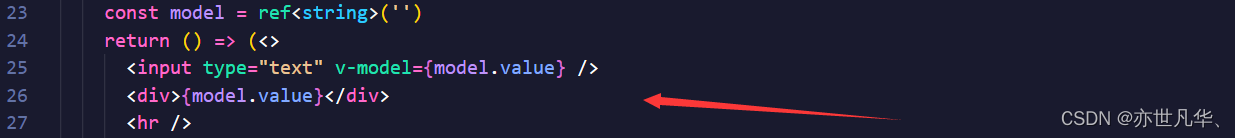
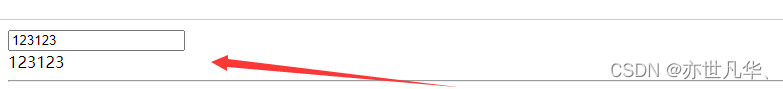
v-model的使用:


到此這篇關(guān)于一文掌握在Vue3中書寫TSX的方法的文章就介紹到這了,更多相關(guān)vue3 TSX內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備