Python flask框架如何顯示圖像到web頁面
代碼如下
webfig1.py
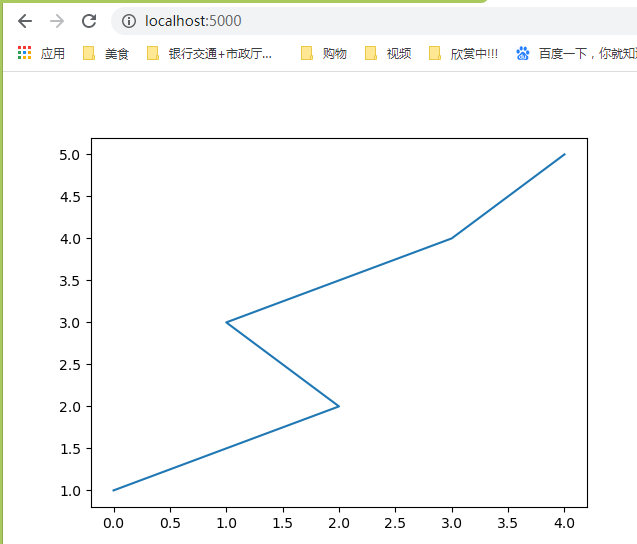
from flask import Flaskfrom flask import render_templateimport matplotlib.pyplot as pltimport ioimport base64app = Flask(__name__)@app.route(’/’)def build_plot(): img = io.BytesIO() y = [1,2,3,4,5] x = [0,2,1,3,4] plt.plot(x,y) plt.savefig(img, format=’png’) img.seek(0) plot_url = base64.b64encode(img.getvalue()).decode() return render_template(’plot.html’, plot_url=plot_url)if __name__ == ’__main__’: app.debug = True app.run()
plot.html
<!DOCTYPE html><html><title> Plot</title><body><img src='data:image/png;base64, {{ plot_url }}'></body></html>
先用py繪制了xy的圖像,然后經(jīng)過幾個(gè)命令,讓其轉(zhuǎn)化為plot_url,在傳給plot.html,就可以了

代碼在github:https://github.com/qingnvsue/flask中的webfig文件夾
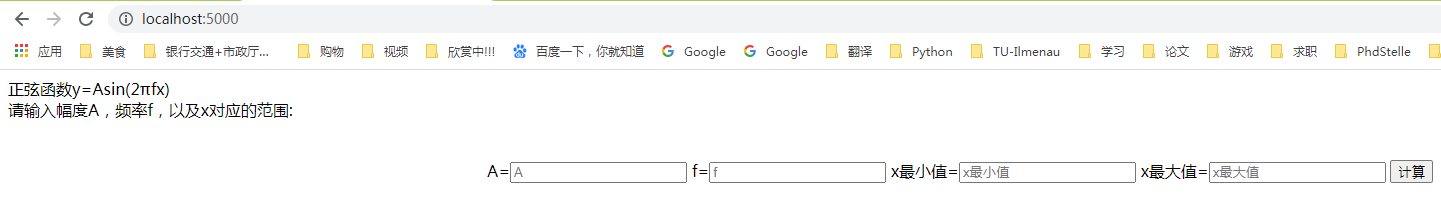
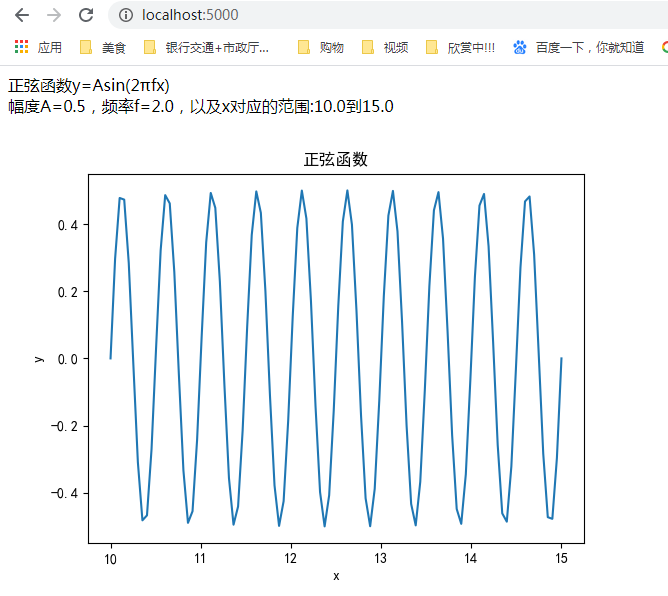
我自己的程序是在網(wǎng)頁輸入sin函數(shù)的幅度,頻率,自變量范圍等,然后繪制這個(gè)sin函數(shù),讓其顯示到web頁面,如圖


代碼在github:https://github.com/qingnvsue/flask中的sin文件夾
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. Docker 容器健康檢查機(jī)制2. CSS3實(shí)現(xiàn)動(dòng)態(tài)翻牌效果 仿百度貼吧3D翻牌一次動(dòng)畫特效3. ASP.NET MVC使用正則表達(dá)式驗(yàn)證手機(jī)號(hào)碼4. PHP接收json并將接收數(shù)據(jù)插入數(shù)據(jù)庫5. python datetime時(shí)間格式的相互轉(zhuǎn)換問題6. 基于python實(shí)現(xiàn)數(shù)組格式參數(shù)加密計(jì)算7. Rollup 簡易入門示例教程8. php判斷一個(gè)請(qǐng)求是ajax請(qǐng)求還是普通請(qǐng)求的方法9. Python requests庫參數(shù)提交的注意事項(xiàng)總結(jié)10. python 爬取京東指定商品評(píng)論并進(jìn)行情感分析

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備