文章詳情頁
html5 - angularjs中外部模版加載無法使用
瀏覽:183日期:2024-03-10 18:06:40
問題描述
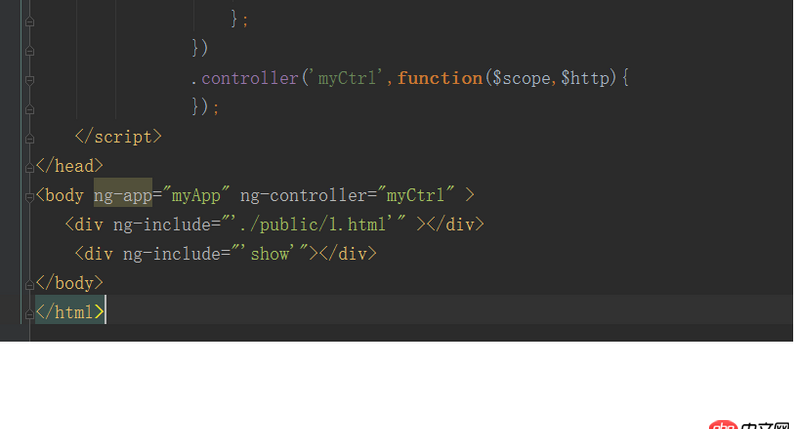
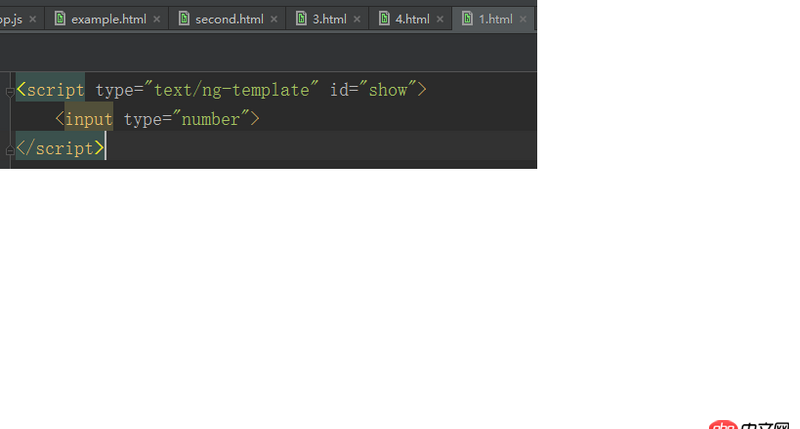
使用angularjs時用ng-include引入外部模版(使用script標簽),然后再次使用ng-include來使用這個引入的模版(使用id操作),但沒反應,哪里錯了?

問題解答
回答1:1.ng-include,如果單純指定地址,必須要加引號2.ng-include,加載外部html,script標簽中的內容不執行,不能加載,如果需要控制器處理需要在主頁中注冊3.ng-include,加載外部html中含有style標簽樣式可以識別4.ng-inclue,記載外部html中的link標簽可以加載
標簽:
Html5
上一條:javascript - 單個控件多個字段搜索下一條:javascript - angular中ui-self中使用ui-sref="{{item.url}}"會報Invalid state ref ’’
相關文章:
1. mac里的docker如何命令行開啟呢?2. 如何解決docker宿主機無法訪問容器中的服務?3. docker綁定了nginx端口 外部訪問不到4. 頁面用CSS3的scale屬性進行了縮放,圖片模糊解決不了,那么字體能否讓它們不模糊呢?5. javascript - 模擬手機端的webapp 的外賣點擊菜單 和 對應內容滑到目標位置6. javascript - vueJS中匿名函數應該怎么獲取 Component 的上下文?7. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下8. 請問關于 Java static 變量的問題?9. node.js - vue-cli webpack express配置服務端路由規則10. javascript - 動態添加路由報錯
排行榜

 網公網安備
網公網安備