html - node-module文件有兩個(gè)在我的項(xiàng)目文件里
問題描述
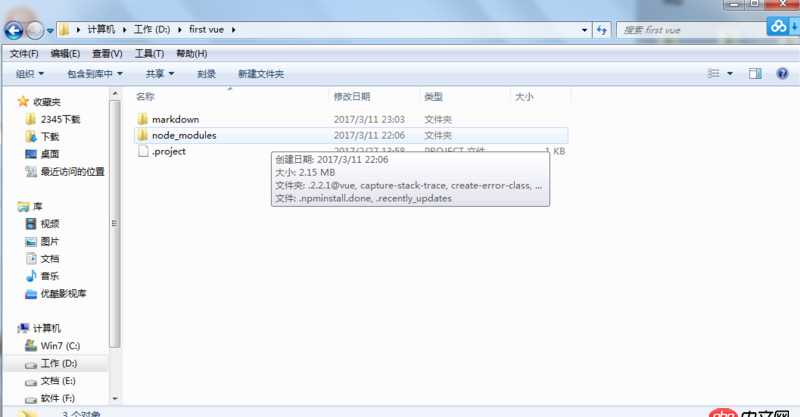
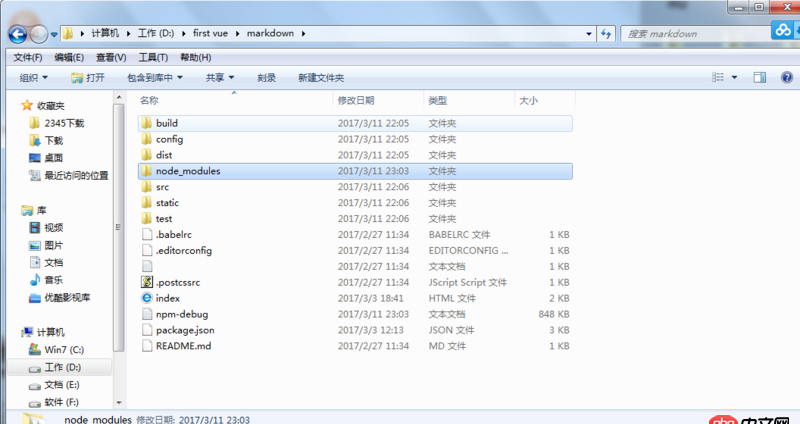
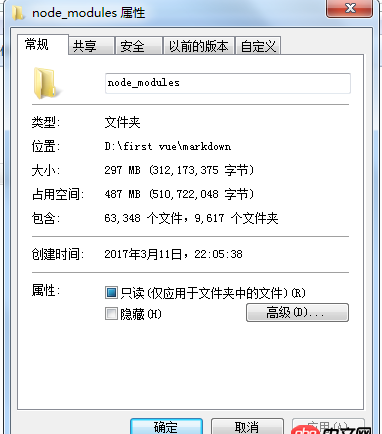
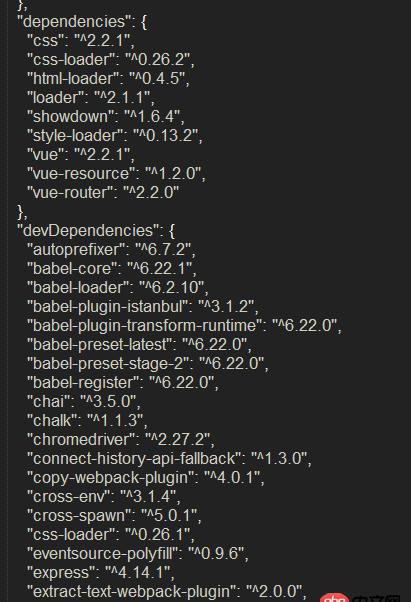
我的項(xiàng)目用的webpack+vue+vue-cli+vue-resource+vue-router,由于我第一次做vue項(xiàng)目 不太熟悉,安裝了一些沒用的依賴,現(xiàn)在在項(xiàng)目文件里出現(xiàn)兩個(gè)node-module,而且有一個(gè)node-module特別大,希望大家指導(dǎo)一下 該怎么做謝謝





問題解答
回答1:除了vue,vue-*其它的是沒必要加載的因?yàn)槟憧梢灾苯釉陧撁嫔?lt;script src='http://www.gepszalag.com/wenda/vue.min.js'></script><script src='http://www.gepszalag.com/wenda/vue-route.min.js'></script>
package.json
{ 'name': 'laravel', 'version': '5.4.0', 'private': true, 'scripts': { 'dev': 'cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js', 'watch': 'cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js', 'watch-poll': 'cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --watch-poll --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js', 'hot': 'cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js', 'production': 'cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js' }, 'repository': { 'type': 'git', 'url': 'xxxx' }, 'devDependencies': { 'axios': '^0.15.3', 'cross-env': '^3.2.3', 'babel-preset-latest': '^6.22.0', 'babel-preset-stage-0': '^6.22.0', 'laravel-mix': '^0.8.1', 'vue': '^2.1.10' }}
.babelrc
{ 'presets': ['latest','stage-0' ]}
對于webpack這一側(cè),使用laravel-mix 足夠應(yīng)付了
webpack.mix.js
const { mix } = require(’laravel-mix’);mix.autoload({});mix.config.publicDir = ’./’;mix.config.publicPath = ’./’;mix.js(’js/xx.node.js’, ’js/xx.min.js’);
這樣打包的時(shí)候都不會(huì)把vue/jquery等打包進(jìn)去 在頁面上面引用jquery和vue即可
回答2:第一個(gè)似乎是沒有必要的,第二個(gè)太大就是說明你依賴項(xiàng)太多了,所以這個(gè)目錄很大,不過不用擔(dān)心,發(fā)布的時(shí)候其實(shí)不需要 node_moudule 的
相關(guān)文章:
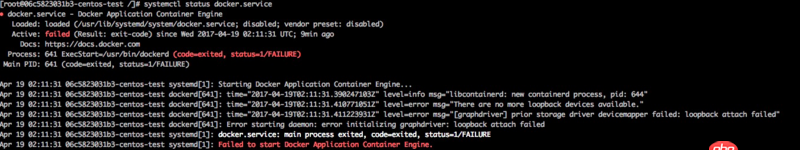
1. 我在centos容器里安裝docker,也就是在容器里安裝容器,報(bào)錯(cuò)了?2. Java OutputStream等效于getClass()。getClassLoader()。getResourceAsStream()3. javascript - vue中怎么給input的value綁定計(jì)算屬性4. javascript - ui-router可否控制歷史記錄5. type=text/css是什么意思6. 基于Nginx的Wordpress安裝失敗?7. CSS3可否做出這個(gè)效果?8. mongoDB批量插入文檔時(shí),運(yùn)行下面代碼,用MongoVUE查看數(shù)據(jù)庫,mongo庫中只存在一個(gè)文檔?不應(yīng)該是20個(gè)嗎?9. javascript - 微信工作流 yo創(chuàng)建的項(xiàng)目 npm install node prebuild報(bào)錯(cuò)10. 如何編寫可以用Java計(jì)算能力的函數(shù)。無循環(huán)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備