css3 - CSS中怎么讓一個div成為遮罩?
問題描述
也就是說讓一個p限定在另一個p的區域里面(類似于css background-image中大尺寸圖片定義在小尺寸的p中,圖像只顯示其在小尺寸p中的部分---但是這里不用background-image,而是換成一個p,就不知道怎么實現了 ╮( ̄  ̄)╭)
比如這個隨便寫的這個網頁,想讓 .phone:hover 上移的p只顯示其在手機屏幕中的部分
問題解答
回答1:你自己看下,先考慮下布局
<!DOCTYPE html><html xmlns='http://www.w3.org/1999/xhtml'> <head><meta http-equiv='Content-Type' content='text/html; charset=utf-8' /><title>關注ReSur的微信</title><style type='text/css'>body {margin: 0;background-color: #FAFAFA;}.block {position: relative;margin-top: 275px;width: 100%;height: 195px;background: #00C389;}.draw {position: relative;margin: 0 auto;height: 391px;height: 579px;background: url(’http://1992s.com/images/wechat-bg.png’) no-repeat;}.draw_box{margin: 134px 0 0 409px; background:#000; width:219px; height:391px; float:left; overflow:hidden; position:relative;}.phone {position: absolute;top: 137px;left:0;width: 219px;height: 391px;text-align: center;background: white;transition: top 1s;-webkit-transition: top 1s;-moz-transition: top 1s;-o-transition: top 1s;}.phone:hover {top: 0px;}.qrcode {position: relative;top: 87px;margin: 0 auto;width: 165px;height: 165px;background: url(’http://1992s.com/images/wechat.png’) no-repeat;}.text {position: relative;top: 140px;font: 12px 'Lucida Grande','Lucida Sans Unicode',Helvetica,Arial,Verdana,sans-serif,'Microsoft YaHei','微軟雅黑';}</style><link rel='shortcut icon' href='http://www.gepszalag.com/favicon.ico' type='image/x-icon' /><script type='text/javascript' src='http://1992s.com/wp-content/themes/portfolio-press-child/js/info.js'></script></head><body><p class='block'> <p class='draw'><p class='draw_box'> <p class='phone'><p class='qrcode'></p><p class='text'> <p>或在“查找公眾號”<br />中搜索“ReSur”</p></p> </p></p> </p></p></body></html>
相關文章:
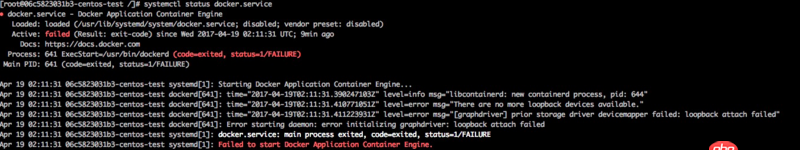
1. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?2. Java OutputStream等效于getClass()。getClassLoader()。getResourceAsStream()3. javascript - vue中怎么給input的value綁定計算屬性4. javascript - ui-router可否控制歷史記錄5. type=text/css是什么意思6. 基于Nginx的Wordpress安裝失敗?7. CSS3可否做出這個效果?8. mongoDB批量插入文檔時,運行下面代碼,用MongoVUE查看數據庫,mongo庫中只存在一個文檔?不應該是20個嗎?9. javascript - 微信工作流 yo創建的項目 npm install node prebuild報錯10. 如何編寫可以用Java計算能力的函數。無循環

 網公網安備
網公網安備