文章詳情頁
css3 - css怎么實現表單輸入框前面的文字兩端對齊?
瀏覽:123日期:2023-07-10 17:43:13
問題描述
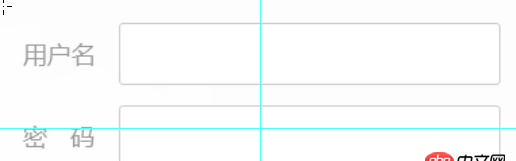
表單前面的文字描敘長度不同,怎么讓其達到兩端對齊
做成這種效果?直接設置寬度用 text-align: justify;不能達到效果
問題解答
回答1:一個全角空格
用戶名密 碼回答2:
在web端,這種設計圖都是設計師的強迫癥;如果表單少的情況可以用空格或者寫個class,調整文字間距;
letter-spacing: 1rem;
表單多左邊文案建議右對齊,節約垂直空間,加快填寫速度;視應用場景來定。
回答3:一般用空格 http://www.zhangweiwei.cn/2015/10/29/text-align-justify/
回答4:text-align: justify;text-justify: distribute-all-lines
只有IE能可以兼容
見 caniuse建議使用全角空格或右對齊
回答5:通常label 右對齊
標簽:
CSS
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????3. javascript - 請指條明路,angular的$event,在select中卻是undefined?4. 如何修改vim插件vimwiki中Vimwiki2HTML的一些細節5. javascript - JS事件委托問題6. javascript - 關于jquery的remove()方法7. JavaScript中怎么理解=、==和===8. java - Spring事務回滾問題9. javascript - vue.js如何遞歸渲染組件.10. mongodb - Mongo java驅動中,有沒有封裝好的函數,可以直接取到文檔中的某個具體的值,而不是一個文檔?或者有沒有方法實現??
排行榜

 網公網安備
網公網安備