前端 - css3輪換圖片到第一張圖片時都要閃一下怎么改進?
問題描述
#lunbo{ width: 1226px; height: 460px; /*background: url(imgs/lunbo1.jpg);*/ animation: 16s lunbo ease-in infinite;}@keyframes lunbo{ 0%{background: url(imgs/lunbo1.jpg);} 25%{background: url(imgs/lunbo2.jpg);} 50%{background: url(imgs/lunbo3.jpg);} 75%{background: url(imgs/lunbo4.jpg);} 100%{background: url(imgs/lunbo5.jpg);}}
問題解答
回答1:首先要明白為什么會閃,因為0% 和 100%在infinite的情況下是會馬上過渡過去的,第5張和第一張圖片之間并沒有過渡效果,所以要這樣改
@keyframes lunbo{ 0%{background: url(imgs/lunbo1.jpg);} 20%{background: url(imgs/lunbo2.jpg);} 40%{background: url(imgs/lunbo3.jpg);} 60%{background: url(imgs/lunbo4.jpg);} 80%{background: url(imgs/lunbo5.jpg);} 100%{background: url(imgs/lunbo1.jpg);}}回答2:
靠,竟然還有這種方法,以后不可以點擊的輪播圖就用這種方法
回答3:css寫輪播還真是方便,jq簡單的也要控制一個marginLeft屬性,這個css方法老衲收了,謝謝樓主
回答4:這種多張圖片切換的方式可以合成一個雪碧圖,然后使用css3逐幀動畫來完成CSS3動畫之逐幀動畫
回答5:我去實驗一下
相關文章:
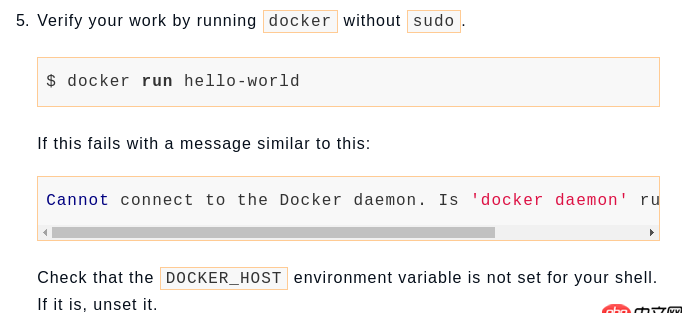
1. docker安裝后出現Cannot connect to the Docker daemon.2. 為什么我ping不通我的docker容器呢???3. nignx - docker內nginx 80端口被占用4. docker - 如何修改運行中容器的配置5. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題6. docker鏡像push報錯7. angular.js - angular內容過長展開收起效果8. docker-compose中volumes的問題9. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””10. dockerfile - 為什么docker容器啟動不了?

 網公網安備
網公網安備