文章詳情頁
javascript - 怎么讓頁面中固定定位的側邊欄的位置隨著滾動條動態增加呢?
瀏覽:166日期:2023-06-01 18:39:50
問題描述
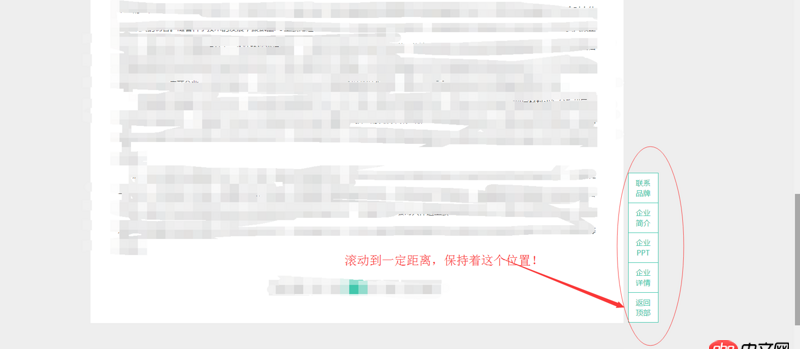
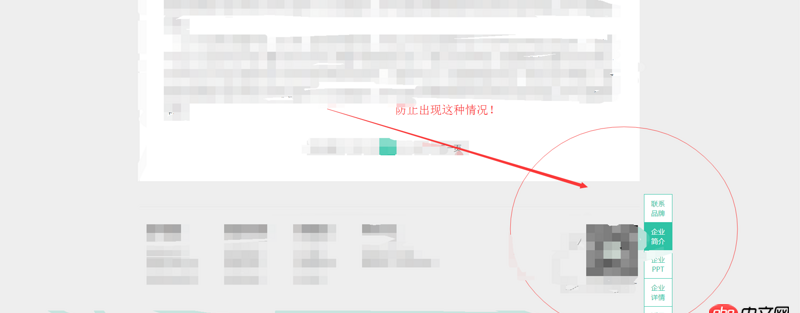
需求是這樣的,一開始頁面的側邊欄是固定在頁面的某一位置(如:right:0;bottom:0),隨著滾動條的滾動,為了防止側邊欄折疊頁腳部分(參考下圖),到一定位置,bottom的值隨身滾動條的增加而增加,效果類似起點中文網的效果,代碼如下,求大神,我的bottom只增加一個就不動了!代碼如下:
//滾動條監聽事件$(window).scroll(function () { var sTop = $(document).scrollTop(); var Bottom = 100;//設置底部距離 if (sTop >= 1738) {Bottom++;//不斷增加$('.main .main_p').css('bottom',Bottom);//設置固定側邊框位置 }else{$('.main .main_p').css('bottom',0); }})


起點中文網的具體效果展示:http://read.qidian.com/chapte...
問題解答
回答1:不必不斷增加,很浪費資源。用 fixed 定位,判斷到底了之后換 absolute 定位或其它方式定位到底部。
回答2:看看這樣行不行. https://jsfiddle.net/eyvxw3wc/
標簽:
JavaScript
上一條:javascript - js如何實現這種操作,get(obj,’k1’,’k2’,’k3’).then((v)=>console.log(v))下一條:javascript - sublime已經安裝了babel插件和sublimelinter-jshint為什么還是顯示es6語法錯誤?
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. 請問關于 Java static 變量的問題?3. 跨類調用后,找不到方法4. 頁面用CSS3的scale屬性進行了縮放,圖片模糊解決不了,那么字體能否讓它們不模糊呢?5. javascript - 微信IOS頁面中input type=number輸入數字無法顯示,安卓顯示正常6. 淺談vue生命周期共有幾個階段?分別是什么?7. javascript - 動態添加路由報錯8. ios - Crash Log 里關于微信SDK的問題9. javascript - hash為什么可以做路由跳轉,不會刷新頁面10. $( "html" ).parent()方法返回一個包含document的集合,而$( "html" ).parents()返回一個空集合 哪位大神來解釋下?
排行榜

 網公網安備
網公網安備