sort - javascript 手動指定對象陣列的順序
問題描述
我有一個對象陣列,我希望他照我自己指定好的順序做排列,如下,依照我指定好的name順序做排列,純原生javascript我會使用以下的方式做,請問有沒有lodash或其他第三方的知名套件,可以達到如下的效果,或者說有其他更有效率 簡單的寫法?
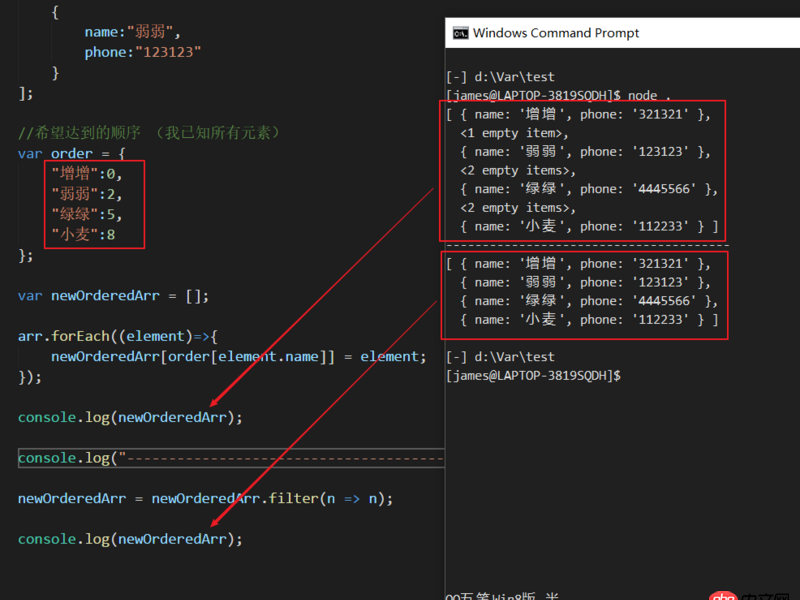
var arr = [ {name:’小麥’,phone:’112233’ }, {name:’綠綠’,phone:’4445566’ }, {name:’增增’,phone:’321321’ }, {name:’弱弱’,phone:’123123’ }];//希望達到的順序 (我已知所有元素)var order = { ’增增’:0, ’弱弱’:1, ’綠綠’:2, ’小麥’:3};var newOrderedArr = [];arr.forEach((element)=>{ newOrderedArr[order[element.name]] = element;});console.log(newOrderedArr);
console的結果如下
[ { name: ’增增’, phone: ’321321’ }, { name: ’弱弱’, phone: ’123123’ }, { name: ’綠綠’, phone: ’4445566’ }, { name: ’小麥’, phone: ’112233’ } ]
問題解答
回答1:如果 orders 里面是按 0 ~ n 的連續值,那你的方法已經非常非常快了,其它庫方法達不到這個速度(因為它們會考慮不連續的情況)
如果不連續,可以用 sort
newOrderedArr = arr.sort((a, b) => order[a.name] - order[b.name]);
或者也可以用你的辦法,再加個過濾
newOrderedArr = newOrderedArr.filter(n => n);
補充:對非連續序號的情況,加不加排序的比較如圖

這個思路覺得已經很快了。從易用的角度看 order 的 index 可以生成,這樣每次輸入名字的數組即可。
但如果有重名則不行。得為每個名字維護個數組記錄,最后再 concat 起來
相關文章:
1. sql語句 - 如何在mysql中批量添加用戶?2. shell - Update query wrong in MySQL3. javascript - mysql插入數據時怎樣避免與庫中的數據重復?4. php - 數據庫表如果是null怎么替換為其他字段的值5. 事務 - mysql共享鎖lock in share mode的實際使用場景6. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。7. mysql - JAVA怎么實現一個DAO同時實現查詢兩個實體類的結果集8. SQLAlchemy 訪問Mysql數據庫彈出Warning,VARIABLE_VALUE,如何解決?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. mysql建表報錯,查手冊看不懂,求解?

 網公網安備
網公網安備