javascript - 仿彈幕效果遇到的bug
問題描述
利用定位寫的仿彈幕效果,一碰到邊緣就出現(xiàn)bug
CSS:
.dmMsg{ position:absolute; display: inline-block; right:0; top:0; color:#fff; font-size: 22px; font-weight: 700; text-align: center; line-height: 1em; z-index: 100;}
JS:
var $temp = $('<span class=’' + msgType + ' ' + moveInType + '’ data-count='+ msg_count +'>' + message + '</span>');$(’.’ + parent).append($temp); $temp.animate({’right’:’100%’ },15000,loop);}function loop(){ $temp.css(’right’,’-400px’); $temp.animate({’right’:’100%’ },15000,loop);}
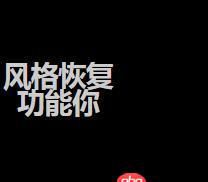
問題是彈幕只要碰到屏幕左邊文字就折行了:
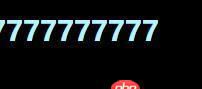
但是輸入數(shù)字就不會這樣,我沒有給固定寬度,不知道為什么會這樣?
問題解答
回答1:這個和瀏覽器處理文本的原理有關,沒有深刨到底層,但是可以近似于這么理解:1、瀏覽器處理的區(qū)分標準其實是英文單詞,當遇到多個英文單詞(中間含空格分隔開才算,原因見下文)溢出屏幕時,猜測設計者的初衷是為了便于閱讀,所以瀏覽器會以空格作為分隔標準,對英文字母換行處理(因為瀏覽器認為空格隔開了,這是一個單詞),而長英文字母串,中間無空格,會被判斷為這是一整個單詞所以不會換行。2、輸入中文時,瀏覽器會把每一個中文判斷為一個“單詞”,所以對每一個溢出屏幕的字都進行了換行處理。3、對于數(shù)字,瀏覽器識別規(guī)則和英文字母一致。
所以綜上,并非是文字和數(shù)字有所區(qū)別,關鍵應該在于空格。例如你可以測試一下你代碼中的message = '777 777 777',即數(shù)字間含空格,會發(fā)現(xiàn)就算是數(shù)字,瀏覽器也換行了。同理亦可測試message = 'cat cat cat'和'catcatcat'的區(qū)別。最后回到white-space: nowrap這個屬性,w3school給出的含義是“文本不會換行,文本會在在同一行上繼續(xù),直到遇到 <br> 標簽為止。”所以也能解釋得通為什么加上之后文字就沒有換行了。
回答2:css加上white-space: nowrap;
相關文章:
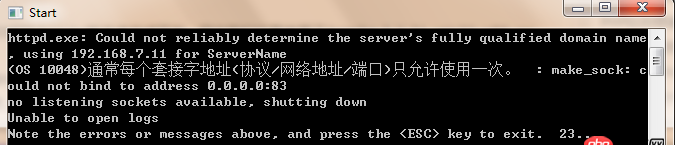
1. 自己安裝了apache2.2,但是重啟apache后出錯了,求解!謝謝!2. 關于docker下的nginx壓力測試3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. docker-machine添加一個已有的docker主機問題5. angular.js使用$resource服務把數(shù)據(jù)存入mongodb的問題。6. docker - 如何修改運行中容器的配置7. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.8. 為什么我ping不通我的docker容器呢???9. nignx - docker內nginx 80端口被占用10. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備