javascript - 這個css里的@是什么意思呢?
問題描述
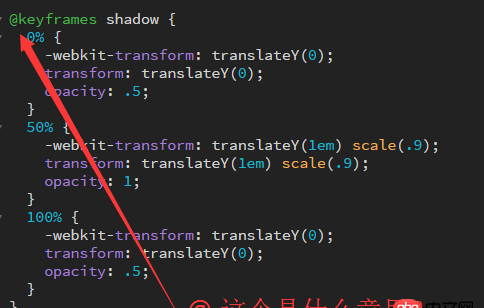
這個css里的@是什么意思呢?跟.和#有什么區(qū)別呢?

問題解答
回答1:css3 的keyframe不就是前面有@ 難道還能換其他?這我倒是沒深究。
http://www.runoob.com/cssref/css3-pr-animation-keyframes.html回答2:
這是規(guī)定寫法,沒有什么為什么
回答3:@開頭,后緊跟一個可用的關(guān)鍵字,這個關(guān)鍵字充當(dāng)一個標(biāo)識符,用于表示CSS該做什么。
固定語法,樓主不用糾結(jié),用就行了
回答4:這個是CSS3中的定義動畫中關(guān)鍵幀的方法@keyframes通過指定動畫中特定時間點必須展現(xiàn)的關(guān)鍵幀樣式(或者說停留點)來控制CSS動畫的中間環(huán)節(jié)。這讓開發(fā)者能夠控制動畫中的更多細節(jié)而不是全部讓瀏覽器自動處理。詳細的可以看:https://developer.mozilla.org...
上面代碼的含義就是 0%, 50%和100%的關(guān)鍵幀中定義了頁面垂直移動元素。
跟.和#的區(qū)別
. 類選擇器 類選擇器能夠?qū)κ褂枚啻? id選擇器 ID選擇器只能在文檔中使用一次.stress{ color:red;}.bigsize{ font-size:25px;}#big {font-weight:bold;}
<span id='big'>你好,世界</span>
樓主既然問到選擇器,是不是想問@import樣式?
@import導(dǎo)入外部樣式用的,可以在<style></style>中導(dǎo)入引入外部樣式表,也可以在一個樣式表中引入另一個樣式表例如:在css中導(dǎo)入多個外部樣式:
@import url('1.css');@import url('2.css');@import url('3.css'); 回答5:
@keyframes 和 @import url(’index.css’); 寫法一樣,只是一個語法關(guān)鍵詞的標(biāo)識符。
回答6:為什么id要寫#,class要寫.,通配要寫*。這有什么好糾結(jié)的啊
回答7:人家規(guī)定這樣寫的,求采納,我想問個問題,謝謝
回答8:你看到的以#.開頭的,是選擇器;而用@開頭的,是css里的功能類的標(biāo)志符而不是個選擇器。這里給你個css里功能類關(guān)鍵字的參考,這里需要特別注意的是,雖然這些關(guān)鍵字都是“以@開頭”,但并不是說這里有個“以@開頭”的規(guī)則,而是和后邊出現(xiàn)的單詞連在一起作為一個有特殊且明確功能的保留關(guān)鍵字整體出現(xiàn)(如“@media”,“@keyframes”等),切不可割裂的去看。
回答9:@是css3對于偵動畫的特指,和平常看的到的元素選擇不是一個概念
相關(guān)文章:
1. mac里的docker如何命令行開啟呢?2. css3 - progress漸變效果css3. docker綁定了nginx端口 外部訪問不到4. 如何解決docker宿主機無法訪問容器中的服務(wù)?5. css3 隱藏文本6. angular.js - AngularJS如何添加的DOM元素且能綁定事件7. html5 - svg如何做到一組動畫循環(huán)8. vue.js - vue+webpack+vue-router 部署到nginx服務(wù)器下,非根目錄,前后端怎樣配置文件?9. 老師可以把數(shù)據(jù)庫也給我們嗎10. node.js - 在vuejs-templates/webpack中dev-server.js里為什么要exports readyPromise?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備