javascript - vuex報錯 this.$store.dispatch is not a function,怎么解決?
問題描述
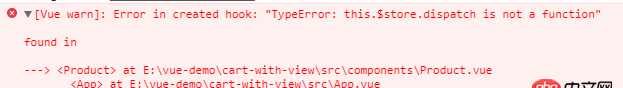
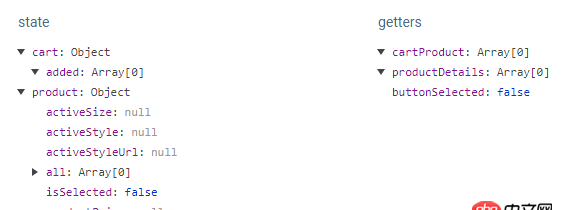
之前對著vuex官方的例子抄了一遍以后,打算自己做個帶完整html,css的demo,帶更多完整的功能,然后基本都完成了,開始測試的時候就遇到了后臺報錯“this.$store.dispatch is not a function” 我搞了一下午都沒弄好,對著例子比對半天都沒看出問題,使用vue官方的chrome調試器知道state和getters是有引入所以state,就是actions沒獲得我模擬出來的數據
我搞了一下午都沒弄好,對著例子比對半天都沒看出問題,使用vue官方的chrome調試器知道state和getters是有引入所以state,就是actions沒獲得我模擬出來的數據
相關代碼如下
//Product.vueimport { mapGetters, mapActions } from ’vuex’export default {...created () {this.$store.dispatch(’getAllDetails’) }}
//store/modules/product.jsimport shop from ’../../api/shop’import * as types from ’../mutation-types’const state = { all:[] }const actions = { getAllDetails({ commit }) {shop.getDetails( details => { commit(types.PRODUCT_DETAILS, { details })}) }}const mutations = { [types.PRODUCT_DETAILS] (state, { details }) {state.all = details }}export default { state, getters, actions, mutations}
//store/mutations-typesexport const PRODUCT_DETAILS = ’PRODUCT_DETAILS’
//shop.jsconst _details = [{ iPhone6S: { name: ’Apple/蘋果 iPhone 6S’, desc: ’3D Touch、1200萬像素照片、4k視頻,強大功能于一身。’, price: ’5288 - 6888’, style: {’銀色’: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png’,’深空灰色’: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-gray-select-2015.png’,’金色’: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-gold-select-2015.png’,’玫瑰金色’: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-rosegold-select-2015.png’ }, activeStyleUrl: ’http://o8yu724qs.bkt.clouddn.com/iphone6s-silver-select-2015.png’, size: {’16GB’: 5288,’64GB’: 6088,’128GB’: 6888 } }}]export default { getDetails (cb) {console.log(cb)return cb(_details) }}
如果大佬們有時間,或者覺得我截取的片段不能說明問題,可以到github中下載完整版本調試,先謝謝大佬們了。
問題解答
回答1:修改main.js中
import * as store from ’./store’
為import store from ’./store’
回答2://Product.vueimport { mapGetters, mapActions } from ’vuex’export default {...created () {this.$store.dispatch(’getAllDetails’) }}
要先在你這個代碼里面引入store,import store from ’./store’
相關文章:
1. 在win7上安裝2015vc++運行庫安裝失敗怎么解決?2. javascript - web移動端 ? 版權這個字在安卓上默認藍色顏色 怎么解決?3. javascript - bootstrap table固定列之后寬度無法對齊怎么解決?4. javascript - react native在run-android時出現這個錯誤該怎么解決?大神賜教5. android - weixin://preInjectJSBridge/fail 怎么解決?6. 路由 - nginx訪問不了根目錄下的文件怎么解決?7. javascript - vue: 父組件給子組件傳遞數據,子組件接收到了,但是報錯,怎么解決?8. 新人求問:打開browsersync出現這個問題怎么解決?9. javascript - 圖片鏈接請求一直是pending狀態,導致頁面崩潰,怎么解決?10. 我把所有的css代碼放在一個文件夾之后,邊框就變成這個樣子了,請問怎么解決?

 網公網安備
網公網安備