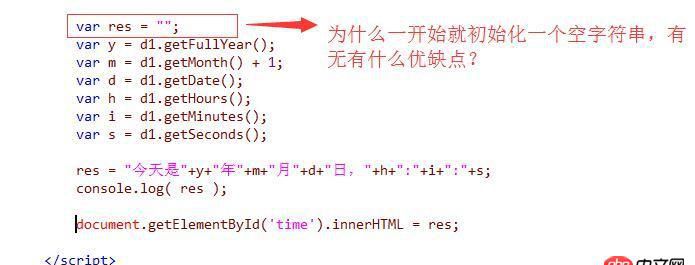
javascript - 關(guān)于空字符串的使用。
問題描述

問題解答
回答1:從你給的代碼上來看,當(dāng)前使用情景里沒必要預(yù)先賦值為string類型。不預(yù)設(shè)也不會出錯。
但不賦值和賦值為空字符串有個本質(zhì)的區(qū)別,即改變了變量的類型。
不進行賦值的時候是undefined類型,賦值為null則是null類型,賦值為空字符串''則為string類型。
穩(wěn)妥起見,既然這個變量的預(yù)期結(jié)果是string類型,那么聲明時就指定其類型是很穩(wěn)妥的辦法。
如果不指定呢?那有時候確實會出問題的。
問題主要發(fā)生在要用這個變量來拼接其他數(shù)據(jù)的時候,這很可能會觸發(fā)隱式的類型轉(zhuǎn)換,你就能發(fā)現(xiàn)差別了。
如下:
var a;a+'a';
那么結(jié)果是什么呢?不是'a',而是'undefineda'。
如果把a預(yù)設(shè)為null,則結(jié)果是'nulla'。
你的例子里,對res是直接賦值而不是用它來拼接,所以不賦值為空字符串也沒影響,但不建議這么做。
再來個例子,拼接0-9的數(shù)字,假如你想得到的也是字符串,如'0123456789':
var res;for (var i = 0; i < 10; i++) { res+=i;}console.log(res);
那么不聲明的話可以嗎?不可以,res會被轉(zhuǎn)換為number類型,但undefined轉(zhuǎn)換后是NaN,最后你得到的結(jié)果也是NaN。
如果把res賦值為''空字符串,那才正確。
回答2:當(dāng)前案例可以不用預(yù)定義為空字符串,可刪除提高代碼可閱讀性
空字符串一般運用在針對一個字符串條件判斷操作或者對自身操作的場景下:第一種:
var a = ’’;if (xxx) { a = ’hello’;}console.log(’a’); //這時如果你不提前定義好a,如果條件不滿足if,那么就不會執(zhí)行,下面調(diào)用變量a的時候就會undefined
第二種:
var a = ’’;a += 2; //這其實也要調(diào)用變量a,如果不提前定義,那么也是undefined回答3:
js預(yù)解析時會對var關(guān)鍵字定義的變量進行預(yù)解析,都會賦值undefined。下面將其賦值為字符串,上面定義的時候也就將它預(yù)先初始化為一個空字符串。只聲明var res;,不給它賦值也是可行的。回答4:
個人認為是作者無意間的做法…
若硬要解讀,這樣也好也不好。好是因為你可以直觀地認識到res是一個字符串變量,增強了可讀性;不好則因為多了一次對象創(chuàng)建和釋放的過程,性能有損耗,盡管損耗可以忽略不計。
相關(guān)文章:
1. 人工智能 - python 機器學(xué)習(xí) 醫(yī)療數(shù)據(jù) 怎么學(xué)2. python - oslo_config3. 請教一個mysql去重取最新記錄4. python - 請問這兩個地方是為什么呢?5. Python處理Dict生成json6. 急急急!!!求大神解答網(wǎng)站評論問題,有大神幫幫小弟嗎7. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計計算按鈕的點擊數(shù)量8. python2.7 - python 正則前瞻 后瞻 無法匹配到正確的內(nèi)容9. 大家都用什么工具管理mysql數(shù)據(jù)庫?10. mysql - Sql union 操作

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備