javascript - es6模塊加載export的輸出值有點沒太搞明白
問題描述
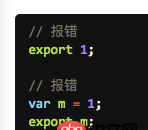
 這樣為什么會報錯呢
這樣為什么會報錯呢
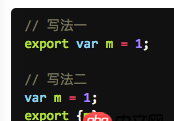
 為什么這樣就可以呢? 那個大括號的作用是什么 是語法就這樣嗎
為什么這樣就可以呢? 那個大括號的作用是什么 是語法就這樣嗎
問題解答
回答1:在es6標準沒出來之前,export啥,require就是啥。
以nodejs為例
// ./fk.jsexport ’fk’;// ./main.jsvar fk = require(’./fk’);console.log(fk); // output 'fk'
你看,這一點都不“模塊化”,既然是模塊導入進來就應該要有數值,有函數,有車有驢有火鍋才行嘛。
那怎么辦呢?標注規定,導出的所有內容必須都有“名字”,你起個別名也可以,反正要有名字!
第一種起名字的方法
export var/let/const 名字=值
第二種起名字的方法
var/let/const 變量=值export {變量} 或 export {變量 as 別名}
第三種起名字的方法
export default 值
第一張圖里的第二個方法之所以報錯,是因為你不用大括號括起來,在編譯的時候m早就不知道叫什么了,不知道叫什么就沒有名字,起不了名字就不能導出。
完。
回答2:看文檔 export on MDN
一共就這么幾種形式
export { name1, name2, …, nameN };export { variable1 as name1, variable2 as name2, …, nameN };export let name1, name2, …, nameN; // also varexport let name1 = …, name2 = …, …, nameN; // also var, constexport default expression;export default function (…) { … } // also class, function*export default function name1(…) { … } // also class, function*export { name1 as default, … };export * from …;export { name1, name2, …, nameN } from …;export { import1 as name1, import2 as name2, …, nameN } from …;
你寫的兩種形式都不包含在內……具體每種形式是什么意思,還是看文檔去吧!
回答3:https://developer.mozilla.org...
這種問題直接閱讀文檔就行了。而且你這個圖不是從阮一峰的文章里扒過來的?原文就有清晰的說明
需要特別注意的是,export命令規定的是對外的接口,必須與模塊內部的變量建立一一對應關系。
上面兩種寫法都會報錯,因為沒有提供對外的接口。第一種寫法直接輸出1,第二種寫法通過變量m,還是直接輸出1。1只是一個值,不是接口。
相關文章:
1. mysql在限制條件下篩選某列數據相同的值2. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?3. mysql - Sql union 操作4. mysql - 僅僅只是把單引號與反斜杠轉義不用prepare statement能否避免sql注入?5. java - Mybatis 數據庫多表關聯分頁的問題6. mysql主主同步,從庫不同步應該怎么解決?7. mysql - 拖拽重排序后怎么插入數據庫?8. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。9. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?10. mysql 獲取時間函數unix_timestamp 問題?

 網公網安備
網公網安備