文章詳情頁
javascript - 求助:vue2.0中使用element ui遇到的問題
瀏覽:118日期:2023-02-20 14:32:50
問題描述

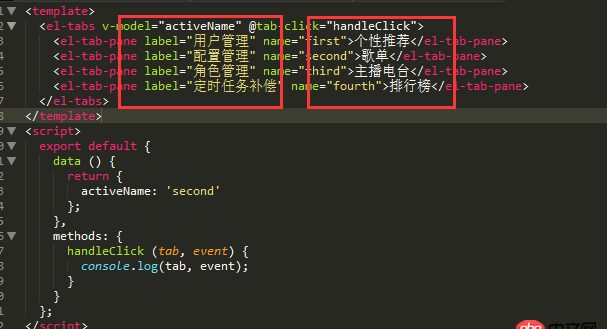
是這樣的,在vue-cli項目中,使用element ui,在用到el-tabs組件時,左邊的label內容一旦更改(如圖,想讓左邊跟給右邊的一致),瀏覽器就卡住了,連刷新都不行,是什么原因呢?求大神指點X-X

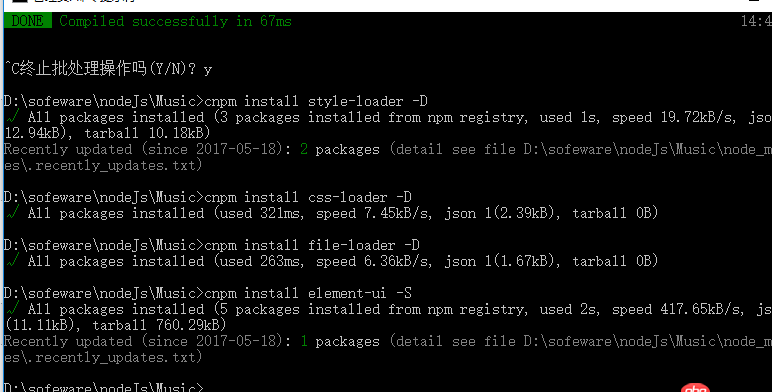
項目中引入element ui

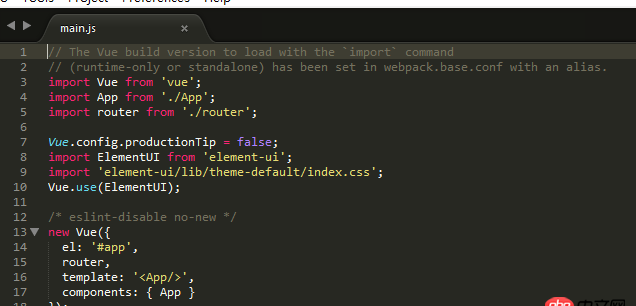
main.js引用
問題解答
回答1:你用的什么瀏覽器
回答2:看看你報錯的頁面?
標簽:
JavaScript
相關文章:
1. android百度地圖定位問題2. angular.js - angular中的a標簽不起作用3. java - 初學SSM 在import自己寫的包下的類的時候飄紅,求大神解答?4. android - Genymotion 微信閃退 not find plugin.location_google.GoogleProxyUI5. springboot中不能獲取post請求參數的解決方法6. 我畢業以后在工作之余學了 PHP,都是自學 現在在找這方面的工作 求前輩指導學習方向 工作常用的知識7. 關于Apache無法啟動的程序的方式是怎么解決的8. php 01==1 嗎?9. 初來乍到,相對路徑問題,新手求教10. sql語句如何按or排序取出記錄
排行榜

 網公網安備
網公網安備