文章詳情頁
html5 - 如何利用Canvas技術制作出上下跳動的音樂譜
瀏覽:187日期:2023-01-02 11:52:31
問題描述
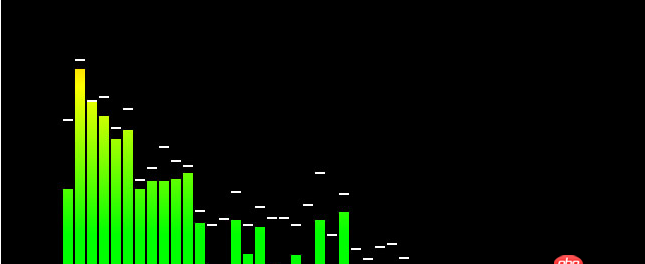
想問一下,如何利用canvas技術制作出上下跳動的音樂譜
就是類似于這個圖片一樣的,簡單的可以上下跳動的效果!
問題解答
回答1:剛學前端的時候做過一個可視化音頻播放器,要用到 Web Audio API,配合 H5 Audio element 兼容性會好一些,至于 Canvas,網上有很多資料,就不贅述了:
Web Audio API
Web Audio API 在 ie 的兼容性不太好。另外,慕課有個課程,可以作為入門:
HTML5 音樂可視化-慕課網
以下是我自己做的小 Demo,僅做參考,用現代框架寫應該會好很多:
A demo(使用 Chrome 瀏覽)
[source code]https://github.com/huangbuyi/...
標簽:
Html5
上一條:javascript - 如果根據參數給table中的tr綁定不同事件下一條:javascript - 記得js有個方法是打開一個窗口替換當前頁, 并切不能點擊返回按鈕, 類似支付頁面(安全), 今天找了半天沒找到, 求告知?
相關文章:
1. 自己安裝了apache2.2,但是重啟apache后出錯了,求解!謝謝!2. 關于docker下的nginx壓力測試3. angular.js - angularjs的自定義過濾器如何給文字加顏色?4. docker-machine添加一個已有的docker主機問題5. angular.js使用$resource服務把數據存入mongodb的問題。6. docker - 如何修改運行中容器的配置7. docker安裝后出現Cannot connect to the Docker daemon.8. 為什么我ping不通我的docker容器呢???9. nignx - docker內nginx 80端口被占用10. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題
排行榜

 網公網安備
網公網安備