javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?
問題描述
canvas在響應mousedown事件時,可以通過event.offsetX和offsetY來提取元素內坐標,那我換成了touchstart后沒有offsetX和offsetY.該在哪里找到元素內坐標呢?
問題解答
回答1:在我的 canvas 地圖庫 Sinomap 中處理的算法是這樣的(有改動):
// 注意這里是為 canvas 的 DOM 元素增加 Listener 而非 canvas 的 ctxdocument .getElementById(’my-canvas’) .addEventListener(’click’, updateHandler, false)function updateHandler (e) { // canvas 為你的 canvas ctx 變量 const box = canvas.getBoundingClientRect() const mouseX = (e.clientX - box.left) * canvas.width / box.width const mouseY = (e.clientY - box.top) * canvas.height / box.height console.log([mouseX, mouseY])}回答2:
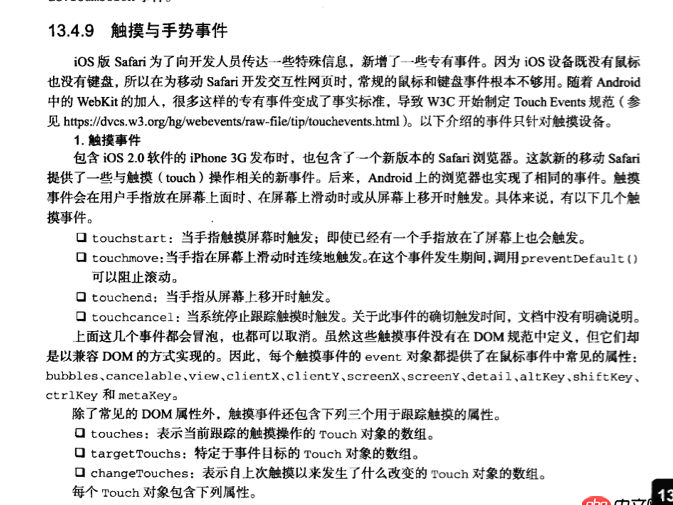
touch事件 你需要 獲取 e.touches[0].pageX 或者其他坐標,至于touchend 的話,為了兼容性考慮,最好用e.changedTouches
回答3:


相關文章:
1. 在mac下出現了兩個docker環境2. html - sumlime text3代碼自動補全功能問題!3. web - css3 @keyframes用一次后面的任何樣式就解析不了了.4. javascript - 有一個異步獲取數據的函數A,其他依賴這個A得到的數據的函數是否都必須是異步的?5. css3 - 給body設置了translate3d,動畫的同時導致內部的fixed元素失效?6. node.js - win7 grunt不是內部或外部命令。7. 想練支付寶對接和微信支付對接開發(Java),好像個人不可以,怎么弄個企業的呢?8. node.js - 用node做微信開發后臺,獲取access_token報錯9. css3 - 求css頁面解決方案10. javascript - 大神們,求救啊,搞百度編輯器,弄了三天了,問題,如下

 網公網安備
網公網安備