javascript - safari 和 ios 在做canvas.toDataUrl() 時(shí)報(bào)錯(cuò)怎么處理?
問題描述
首先我在一個(gè)p里裝了兩張圖片: base64格式的圖片 + input type=file 獲取的本地圖片
然后用html2canvas 合成為了一張 canvas
最后為了方便在手機(jī)里長按保存圖片, 我想把html2canvas合成的canvas用toDataUrl轉(zhuǎn)成base64后 用img標(biāo)簽展示.
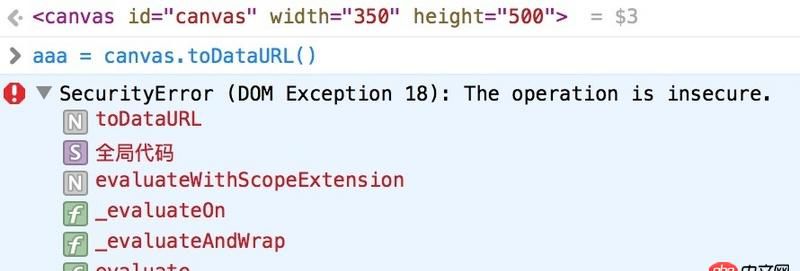
但是! 問題來了. 在safari里 報(bào)了這個(gè)錯(cuò)誤, 手機(jī)里也是沒法轉(zhuǎn)換成base64.我的圖片全部都是base64格式的, 并沒有跨域. 在chrome里沒有問題的. 誰知道怎么回事嗎? 求結(jié)局

問題解答
回答1:canvas = document.querySelector('#canvas')?? 下面是我最近寫的一個(gè)合成功能的頁面,在各設(shè)備上都能很好運(yùn)行,希望能幫到你。http://lonelymoon.linux2.jiuh...或者你給出個(gè)項(xiàng)目鏈接,需要看看實(shí)際效果和代碼,才能給出辦法,不然只能靠猜,你試試在控制臺(tái)輸入document.createElement('canvas').toDataURL() 看看能不能運(yùn)行,如果能運(yùn)行就代表接口沒問題,是代碼內(nèi)部的問題。
相關(guān)文章:
1. 如何解決docker宿主機(jī)無法訪問容器中的服務(wù)?2. 請問關(guān)于 Java static 變量的問題?3. 跨類調(diào)用后,找不到方法4. 頁面用CSS3的scale屬性進(jìn)行了縮放,圖片模糊解決不了,那么字體能否讓它們不模糊呢?5. javascript - 微信IOS頁面中input type=number輸入數(shù)字無法顯示,安卓顯示正常6. 淺談vue生命周期共有幾個(gè)階段?分別是什么?7. javascript - 動(dòng)態(tài)添加路由報(bào)錯(cuò)8. ios - Crash Log 里關(guān)于微信SDK的問題9. javascript - hash為什么可以做路由跳轉(zhuǎn),不會(huì)刷新頁面10. $( "html" ).parent()方法返回一個(gè)包含document的集合,而$( "html" ).parents()返回一個(gè)空集合 哪位大神來解釋下?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備