文章詳情頁
javascript - 手機端小游戲開發頁面全屏顯示問題
瀏覽:175日期:2022-11-30 08:43:09
問題描述
開發一個簡單的小游戲,設計圖給的尺寸是640*1136, 做了rem適配后 在有些高度小的手機無法顯示全部內容,游戲也不能用滾動條,應該怎么處理啊?謝謝
問題解答
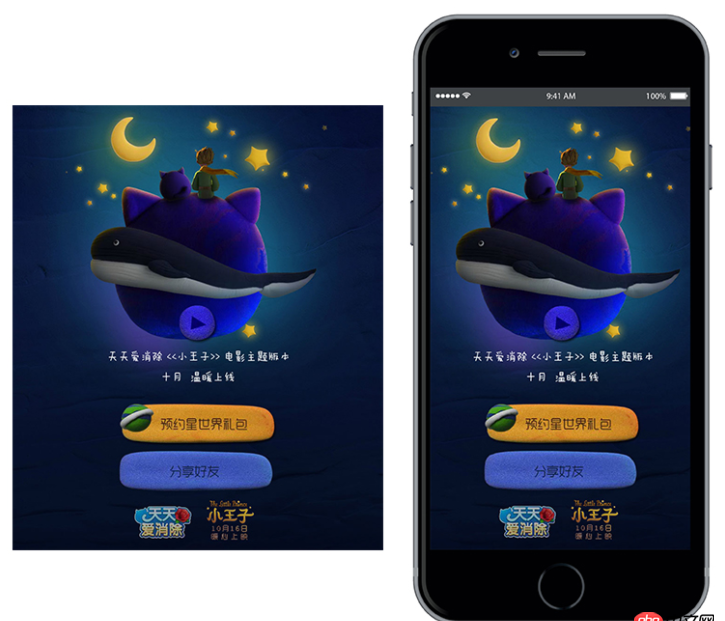
回答1:可以參考一下這個項目中的方法:https://wa.qq.com/xplan/earth...這個項目中有個固定區域顯示地球,軌道,小手等,如何保證在不同尺寸下它們的相對位置都相同呢?
他的方法是,在一個固定大小的區域(375 * 600)進行布局,然后根據屏幕大小,scale這個固定區域,讓它正好被屏幕contain起來。
我覺得你的游戲也可以用這樣的方式。
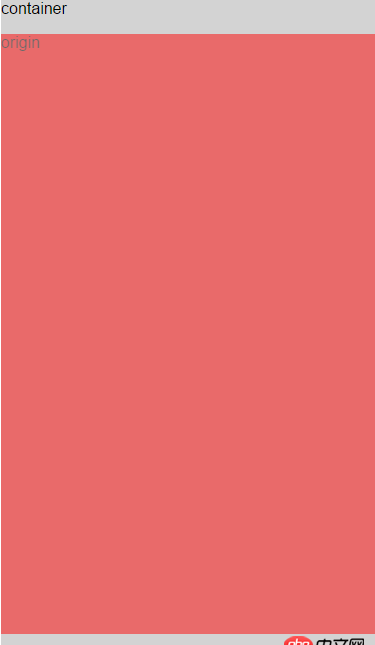
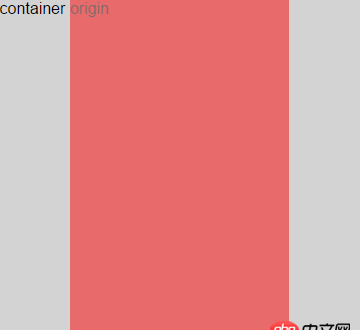
下圖是在不同尺寸下去保證一個固有比例的區域示例:

其實這樣的項目在設計的時候就不能把比例設定的太狹隘,你這個比例是按照iphone5的比例設置的,那么其他比iphone5長或者寬的設備上顯示都會有問題(就算使用上面的方法,也需要在區域外的部分拿顏色或者背景填充)。
之前看到的例子,這個設計圖基本上是個方的,這樣他就允許在不同尺寸設備上顯示不完全一樣,但是關鍵區域都能顯示出來。

overflow ,然后根據鏡頭調整場景的位置
標簽:
JavaScript
相關文章:
1. docker鏡像push報錯2. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題3. docker-compose中volumes的問題4. angular.js - angular內容過長展開收起效果5. dockerfile - 為什么docker容器啟動不了?6. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””7. debian - docker依賴的aufs-tools源碼哪里可以找到啊?8. golang - 用IDE看docker源碼時的小問題9. docker api 開發的端口怎么獲取?10. 在windows下安裝docker Toolbox 啟動Docker Quickstart Terminal 失敗!
排行榜

 網公網安備
網公網安備