javascript - 如何讓移動(dòng)端網(wǎng)頁(yè)的輸入框固定在底部?
問(wèn)題描述

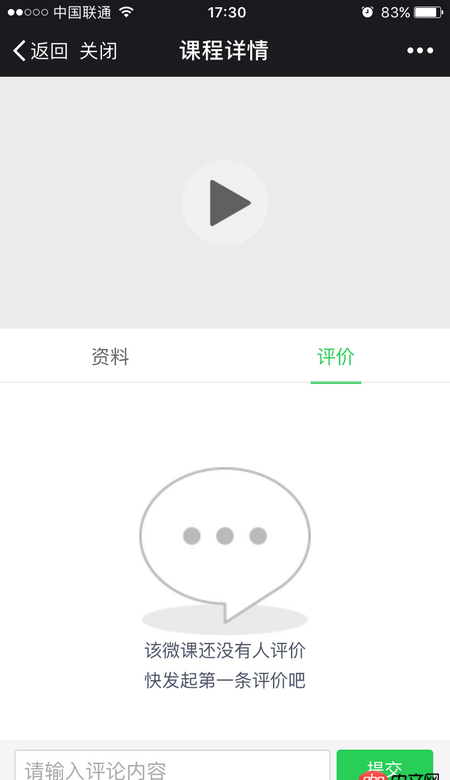
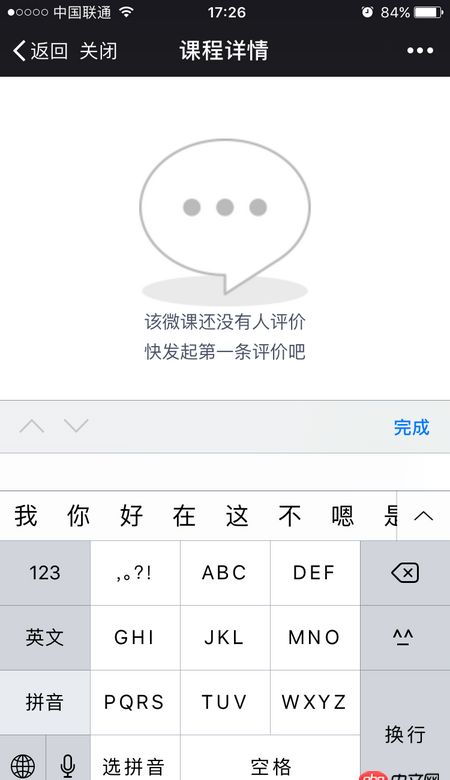
如上圖展示,在首頁(yè)上用戶點(diǎn)擊輸入框,彈出鍵盤,有時(shí)候會(huì)把輸入框部分遮擋住(如下圖)

目前的處理方式是,當(dāng)輸入框獲得焦點(diǎn)后,執(zhí)行resize
$(’input’).on(’focus’ , function(){ $(window).resize();}).on(’blur’ , function() { $(window).resize();});
這么做就是為了重置窗口大小,讓本來(lái)浮動(dòng)在底部的輸入框,重新定位但是效果不太好,時(shí)而生效,時(shí)而失效

像這樣的情況應(yīng)該使用什么方式來(lái)更好的處理這個(gè)問(wèn)題?還有在彈出鍵盤的同時(shí),滾動(dòng)頁(yè)面也能保持讓輸入?yún)^(qū)域固定在底部
目前輸入框的定位方式是:position:fixed截圖環(huán)境:ios 微信端
問(wèn)題解答
回答1:輸入框 你可以使用 flex 來(lái)固定到底部試試,flex 固定到底部可查考 sticky-footer
回答2:建議你用js去計(jì)算,使用 window.innerHeight
回答3:http://www.cnblogs.com/cococe...試試這個(gè)
回答4:樓上說(shuō)的對(duì),可以用flex ,那些打廣告的都是采用這個(gè)屬性。我覺(jué)得這個(gè)能解決你的問(wèn)題
回答5:地址:http://www.haorooms.com/post/...原理: ios 不要用 fixed,改使用 absolute。完。
相關(guān)文章:
1. css3選擇器nth-of-type的問(wèn)題2. docker - dcoker gitlab 如何修改主機(jī)地址?3. Html 入門教程視頻無(wú)法播放4. PHP單例模式5. css3 - css 選擇器如何同時(shí)使用屬性選擇和順序選擇?6. objective-c - 微信支付的問(wèn)題7. angular.js - 請(qǐng)教一個(gè)關(guān)于angularjs的小問(wèn)題8. javascript - 微信jssdk ios下自定義onMenuShareAppMessage 分享失效,Android分享成功9. angular.js - angularjs的自定義過(guò)濾器如何給文字加顏色?10. android - 百度地圖加載完成監(jiān)聽

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備