angular.js - angularjs 路由使用resolve后報錯
問題描述
路由的定義配置如下:
app.config([’$routeProvider’,function($routeProvider) //路由配置{ $routeProvider.when(’/tickets’, { templateUrl: ’tickets_list.jsp’, controller: ’ticketDetailController’, resolve:{data:function($http) {return $http.get(’ticket.action?method:projectTickets’);} } })}]);
然后在controller里賦值:
app.controller(’ticketDetailController’, function($scope,data) { $scope.data=data.data;}
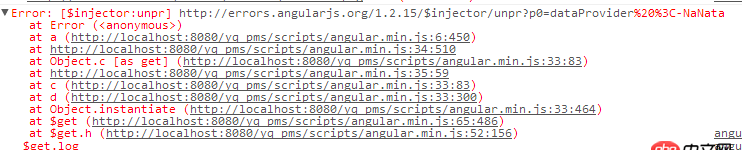
我用chrome跟蹤過執(zhí)行,一直到賦值語句都沒有問題,但是controller創(chuàng)建完畢,就會報錯
$scope.data之后和tickets_list.jsp頁面進行數(shù)據(jù)綁定,以ng-repeat顯示。不知道這個錯誤是為什么?謝謝回答~
問題解答
回答1:在stackoverflow上找到了解答。詳情地址
因為在配置里已經(jīng)申明了controller,所以無需在jsp頁面中再使用ng-controller進行申明。將指令刪除即可。希望對其他人有幫助。
回答2:resolve: { data: function ($http) {return $http.get(’ticket.action?method=projectTickets’).then(function (data) { return data;}, function () { return {};}); }}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure
相關文章:
1. 在應用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關如何提交我想需要的值到數(shù)據(jù)庫3. HTML 5輸入框只能輸入漢字、字母、數(shù)字、標點符號?正則如何寫?4. javascript - 請教如何獲取百度貼吧新增的兩個加密參數(shù)5. Android中能不能判斷一個數(shù)據(jù)庫是create來的,還是open來的?6. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的7. 跟著課件一模一樣的操作使用tp6,出現(xiàn)了錯誤8. PHP類屬性聲明?9. javascript - 求助canvas繪制馬賽克的問題,老是取色不準10. java - 安卓接入微信登錄,onCreate不會執(zhí)行

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備