angular.js - 求一個angularJS寫法
問題描述
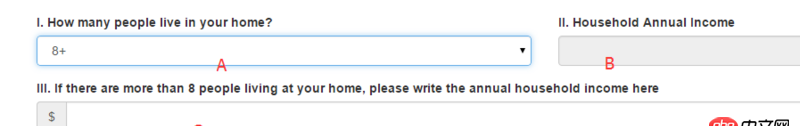
 A是下拉列表 BC是文本框。默認C文本框是隱藏。B文本框可用 。要實現(xiàn)當A下拉選擇最后一個元素,B禁用同時C顯示。A不選擇最后一個元素,恢復原樣。
A是下拉列表 BC是文本框。默認C文本框是隱藏。B文本框可用 。要實現(xiàn)當A下拉選擇最后一個元素,B禁用同時C顯示。A不選擇最后一個元素,恢復原樣。
<fieldset> <legend>Household Income Survey</legend> <p class='row'><p class='form-group col-xs-12 col-sm-6'> <label for='HouseholdSize' class='control-label'>I. How many people live in your home?</label> <select name='HouseholdSize' id='HouseholdSize'><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='8+'>8+</option> </select></p><p class='form-group col-xs-12 col-sm-6'> <label for='HouseholdIncome' class='control-label'>II. Household Annual Income</label> <select name='HouseholdIncome' id='HouseholdIncome'><option value=''></option><option value='15171'>15171</option><option value='21590'>21590</option><option value='29101'>29101</option><option value='36612'>36612</option><option value='44123'>44123</option><option value='51634'>51634</option><option value='59145'>59145</option><option value='66656'>66656</option><option value='74167'>74167</option> </select></p> </p> <p id='HouseholdIncomeGroup'><label for='HouseholdIncome'>III. If there are more than 8 people living at your home, please write the annual household income here</label><p class='input-group'> <p class='input-group-addon'>$</p> <input type='text' name='' placeholder=''></p> </p></fieldset>
問題解答
回答1:html代碼:
<fieldset ng-controller='IncomeCtrl'> <legend>Household Income Survey</legend> <p class='row'><p class='form-group col-xs-12 col-sm-6'> <label class='control-label'>I. How many people live in your home? </label> <select ng-model='householdSize' ng-change='change()'><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option><option value='4'>4</option><option value='5'>5</option><option value='6'>6</option><option value='7'>7</option><option value='8'>8</option><option value='8+'>8+</option> </select></p><p class='form-group col-xs-12 col-sm-6'> <label class='control-label'>II. Household Annual Income </label> <select ng-model='householdIncome' ng-disabled='showDefIncom'><option value=''></option><option value='15171'>15171</option><option value='21590'>21590</option><option value='29101'>29101</option><option value='36612'>36612</option><option value='44123'>44123</option><option value='51634'>51634</option><option value='59145'>59145</option><option value='66656'>66656</option><option value='74167'>74167</option> </select></p> </p> <p ng-show='showDefIncom'><label class='control-label'> III. If there are more than 8 people living at your home, please write the annual household income here</label><p class='input-group'> <p class='input-group-addon'>$</p> <input type='text' ng-model='defHouseholdIncome'></p> </p></fieldset>
JavaScript代碼:
.controller(’IncomeCtrl’, function ($scope) { $scope.householdSize = 1; $scope.householdIncome = 15171; $scope.defHouseholdIncome = 0; $scope.showDefIncom = false; $scope.change = function () {$scope.showDefIncom = $scope.householdSize === ’8+’ ? true : false; };})回答2:
和 @nightire 的思路一樣的,這里貼出代碼部分:
html<body ng-app='app'> <p ng-controller='main'><select ng-options='item for item in items' ng-model='selVal' ng-init='selVal = items[0]'></select><input type='text' ng-model='b' ng-disabled='selVal===items[items.length-1]' placeholder='b'><input type='text' ng-model='c' ng-show='selVal===items[items.length-1]' placeholder='c'> </p> <script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’main’, [’$scope’, function($scope) {$scope.items = [’1’, ’2’, ’3’, ’4’, ’5’]; }]); </script></body>
大概這樣的。
回答3:<select> 填充好,然后 ng-model 綁定作用域里一個屬性,然后 $watch 這個屬性,當條件滿足時改變一個狀態(tài)屬性(預先定義好),最后將這個狀態(tài)屬性雙向綁定給 B 的 ng-disabled 和 C 的 ng-show/ng-if 就行了吧。
相關文章:
1. 在應用配置文件 app.php 中找不到’route_check_cache’配置項2. html按鍵開關如何提交我想需要的值到數(shù)據(jù)庫3. HTML 5輸入框只能輸入漢字、字母、數(shù)字、標點符號?正則如何寫?4. javascript - 請教如何獲取百度貼吧新增的兩個加密參數(shù)5. gvim - 誰有vim里CSS的Indent文件, 能縮進@media里面的6. 跟著課件一模一樣的操作使用tp6,出現(xiàn)了錯誤7. PHP類屬性聲明?8. javascript - JS請求報錯:Unexpected token T in JSON at position 09. objective-c - ios 怎么實現(xiàn)微信聯(lián)系列表 最好是swift10. java - 安卓接入微信登錄,onCreate不會執(zhí)行

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備