angular.js - angularjs 使用ng-hide的問題。
問題描述
<p ng-hide=“{{item.amount}}=0” ng-repeat=“item in items track by $index”>具體內容</p>
item.amount就是商品的數量,點擊 - 的時候會動態修改這個圖是具體要應用的場景,在點擊 - 時,當等于0的時候需要隱藏掉這個p,現在的情況是 刷新頁面或者跳轉后再過來能隱藏掉,但是在點擊 - 的時候不能立即隱藏。請問該怎么解決,因為是ng-repeat出來的列表,ng-hide不能直接傳一個布爾值,請問還有什么方法能解決么?
問題解答
回答1:用ng-hide='item.amount==0'
var app = angular.module(’plunker’, []);app.controller(’MainCtrl’, function($scope) { $scope.name = ’World’; $scope.items = [{amount:0}]; $scope.minus = function(){ --$scope.items[0].amount; }}); <body ng-controller='MainCtrl'> <p ng-hide='item.amount==0' ng-repeat='item in items track by $index'> {{item.amount}} </p> <button ng-click='minus()'>-</button> </body>
http://plnkr.co/edit/7KeNE5BtMJvRmjrafcr0
回答2:ng-hide=“item.amount==0”
相關文章:
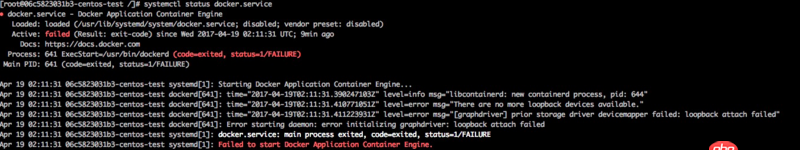
1. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?2. 基于Nginx的Wordpress安裝失敗?3. Java OutputStream等效于getClass()。getClassLoader()。getResourceAsStream()4. mongoDB批量插入文檔時,運行下面代碼,用MongoVUE查看數據庫,mongo庫中只存在一個文檔?不應該是20個嗎?5. 如何編寫可以用Java計算能力的函數。無循環6. CSS3可否做出這個效果?7. type=text/css是什么意思8. javascript - ui-router可否控制歷史記錄9. javascript - vue中怎么給input的value綁定計算屬性10. docker 17.03 怎么配置 registry mirror ?

 網公網安備
網公網安備