前端 - 怎么設(shè)置登錄成功后跳轉(zhuǎn)到相應(yīng)的頁面
問題描述
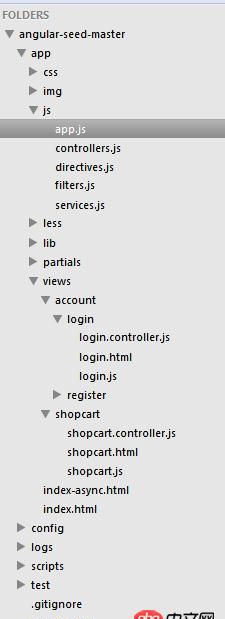
想要用angularjs實(shí)現(xiàn)的功能是一進(jìn)入就是一個(gè)登錄頁面(login.html),如果沒有賬號密碼就注冊,登錄成功后跳轉(zhuǎn)到相應(yīng)的頁面(shopcart.html)碰到的問題1.一進(jìn)入頁面沒有顯示登錄頁面2.顯示成功后該如何跳轉(zhuǎn)到相應(yīng)的頁面3.應(yīng)該在何處判斷用戶是否登錄,或者登錄超時(shí)之類的下面是我的文檔目錄結(jié)構(gòu)

app.js里的代碼如下
’use strict’;// Declare app level module which depends on filters, and servicesangular.module(’myApp’, []).run(function($rootScope) { $rootScope.$on(’$stateChangeStart’, function(event,toState,toParams,fromState,fromParams) { if(toState.name == ’login’) return;//如果是進(jìn)入登錄頁面則允許 //如果用戶不存在 if(!$rootScope.user || $rootScope.user.token) { event.preventDefault();//取消默認(rèn)跳轉(zhuǎn)行為 $state.go('login',{from:fromState.name,w:’notLogin’});//跳轉(zhuǎn)到登錄界面 } });}).config(function($httpProvider,$rootProvider) { $httpProvider.interceptors.push(’userInterceptor’); $rootProvider .when(’/’,{ templateUrl:’views/shopcart.html’ }) .when(’/login’, { templateUrl: ’views/account/login/login.html’ }) .when(’register’, { templateUrl: ’views/account/register/register.html’ }) .otherwise({ redirectTo:’/login’ });}).factory(’userInterceptor’,['$q','$rootScope',function($q,$rootScope) { return { request: function(config) { config.headers['TOKEN'] = $rootScope.user.token; return config; }, responseError: function(response) { var data = response.data; //判斷出錯(cuò)誤碼,如果是未登錄 if(data['errorCode'] == '500999') { //清空本地token存儲(chǔ)信息 $rootScope.user = {token: ''}; //全局事件,方便其他view獲取該事件,并給以相應(yīng)的提示或處理 $rootScope.$emit('userInterceptor','notLogin',response) } //如果是登錄超時(shí) if(data['errorCode'] == '500998') { $rootScope.$emit('userInterceptor','sessionOut',response); } return $q.reject(response); } }}]);
login.controller.js文件里的代碼如下
’use strict’;angular.module(’myApp’,[]).controller(’LogoinCtrl’,['$rootScope','$scope', function($rootScope,$scope) { //跳轉(zhuǎn)到登錄界面,記錄了一個(gè)from,這樣可以在登陸后自動(dòng)跳轉(zhuǎn)到未登錄之前的那個(gè)頁面去 $state.go('login', {from:$state.current.name,w:errorType}); if($rootScope.user,token) { $state.go($rootScope.defaultPage); return; } //登錄成功后跳轉(zhuǎn)到上一次頁面,也就是上面記錄的from var from = $stateParams['from']; $state.go(from && from != 'login' ? from : $rootScope.defaultPage);}]);
login.js里的代碼如下
angular.module(’myApp’,[]).config(function($stateProvider) { $stateProvider .state(’login’, {url:'/login',templateUrl:'views/account/login/login.html' }) .state(’register’, {url:’/register’, templateUrl:'views/account/register/register.html' }) .otherwise({redirectTo: ’/login’});});
shopcart.js里的代碼如下
’use strict’;angular.module(’myApp’,[]).config(function($stateProvider) { $stateProvider .state(’/’,{ url:’/home’, templateUrl:’views/account/shopcart/shopcart.html’ //登錄成功后跳轉(zhuǎn)到購物車頁面 }) .oherwise({redirecTo:’/login’});})
問題解答
回答1:我的習(xí)慣是將用戶相關(guān)的公能單獨(dú)封裝到一個(gè)user service,app.js負(fù)責(zé)調(diào)用,一般來說,剛啟動(dòng)程序時(shí)需要檢測用戶是否登錄(登錄標(biāo)記放在本地),這樣app.js中使用,$state(UI-router模塊)來切換路由,以跳轉(zhuǎn)到特定頁面
回答2:這個(gè)是什么版本的?怎么我現(xiàn)在配路由都是用$routeProvider了
相關(guān)文章:
1. 淺談vue生命周期共有幾個(gè)階段?分別是什么?2. index.php錯(cuò)誤,求指點(diǎn)3. 視頻 - html5 video的autoplay 在智能手機(jī)上不運(yùn)作?4. javascript - 百度坐標(biāo),返回目標(biāo)附近有哪些坐標(biāo)5. css3 - 使用less編譯css后,后期的項(xiàng)目中l(wèi)ess是直接放在項(xiàng)目文件中,后期如何維護(hù)呢6. css3 - 在css里面,樣式不生效問題7. node.js - 在阿里云搭建vue環(huán)境后npm run dev 沒有看到vue歡迎頁面而是 UnhandledPromiseRejection8. javascript - Jquary的contains如何做到精準(zhǔn)匹配9. html5 - 前端面試碰到了一個(gè)緩存數(shù)據(jù)的問題,來論壇上請教一下10. javascript - ui-router AngularJS url顯示正常 頁面沒有變化?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備