angular.js - 關于Angular和RequireJS的問題怎么結合
問題描述
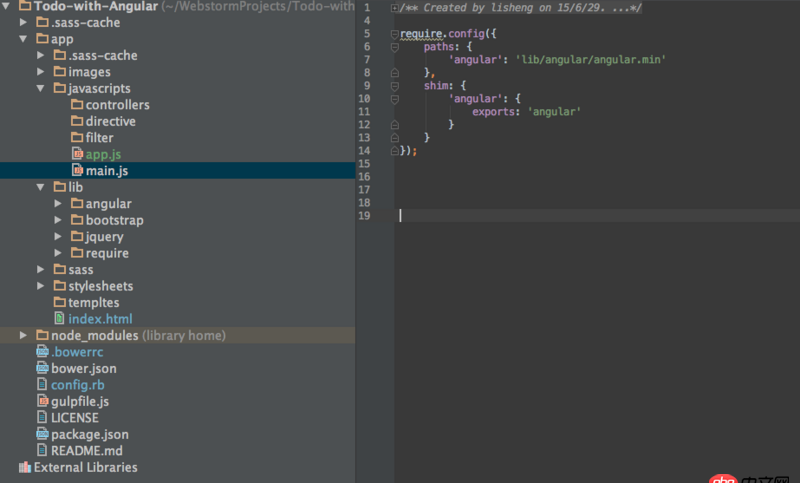
 以上是我的項目路徑,找了很多資料了,不知道怎么將Angular和RequireJS結合起來
以上是我的項目路徑,找了很多資料了,不知道怎么將Angular和RequireJS結合起來
問題解答
回答1:我一開始也是很熱衷將Angular和RequireJS,靈活地調用資源,用了一段時間,但是后來突然醒悟,其實這樣并沒有太大的意義。之后我修改了策略,只有插件才用RequireJS來加載,其他的controller,router之類打包的app.js這樣的文件中。其實文件也并不大。業務代碼壓縮后到150K已經是逆天,何必花那么多時間將Angular和RequireJS結合,而且會引入很多bug。
回答2:使用 angular-async-loader 來實現異步加載 angular 模塊,包括各種controller、filter、services和directive等,同時支持 angular-ui-router
http://my.oschina.net/sub/blog/513255/
https://github.com/subchen/angular-async-loader
回答3:angular-requirejs-seed · GitHub
回答4:試試看這個?generator-require-angular
回答5:關于將RequireJS和Angular一塊使用,我認為還是根據業務場景去選擇,像一般的應用完全沒有必要,我們組之前一直使用的Dojo,Dojo就是基于AMD規范,使用RequireJS進行模塊管理的,我曾一度想用RequireJS去管理Angular和Dojo。就是 Angular優勢 + Dojo的豐富的UI組件,畢竟Angular的UI控件復雜度不夠,畢竟像TreeGrid等超復雜的組件還是沒有的。但最后搞來搞去,總感覺,Require的方式和Angular自身的module化,似乎并不搭調,在使用過程中,感覺非常奇怪,尤其是團隊剛入門的新手,很容易困惑。
這是之前一個簡單的嘗試 https://github.com/hjzheng/RequireJS-Dojo-AngularJS
最后,大家一致覺得還是放棄Dojo,以Angular + Angular-UI—Bootstrap + UI-Grid的方式,如何沒有的話,就自己開發新指令,這樣效率反倒比之前的快。
當然如果你只是學習用的話,樓上和樓下同學給的東西,已經已經能滿足你。
回答6:依賴注入功能兩者是重復的,ng為了強化分層概念,引入了config,provider,factory,service等概念,其實在AMD里說穿了就是一個define全部搞定。正如樓上有位朋友所說,AMD最多只能凌駕于ng,管理一些跟ng平級的第三方庫了。
回答7:求解用的啥編輯器??
相關文章:
1. angular.js - ng-grid 和tabset一起用時,grid width默認特別小2. macos - mac下docker如何設置代理3. javascript - web網頁版app返回上一頁按鈕在ios設備失效怎么辦?安卓上可以,代碼如下,請大神幫助,萬分感謝。4. javascript - 如何獲取未來元素的父元素在頁面中所有相同元素中是第幾個?5. apache - 本地搭建wordpress權限問題6. javascript - 學習網頁開發,關于head區域一段腳本的疑惑7. Android下,rxJava+retrofit 并發上傳文件和串行上傳文件的效率為什么差不多?8. 熱切期待朱老師的回復,網頁視頻在線播放器插件配置錯誤9. dockerfile - 為什么docker容器啟動不了?10. Whitelabel錯誤頁面發生意外錯誤(類型=未找到,狀態= 404)/WEB-INF/views/home.jsp

 網公網安備
網公網安備