angular.js - angular ng-class里面的引號問題
問題描述
我有一個指令,template里面的ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}', 給glyphicon-chevron-down和glyphicon-chevron-right加單引號和雙引號都會報錯,不加引號也會報錯(ng-class里面的classname如果有 - 的話要加引號的)。這種情況該怎么辦呢?
.directive(’brandItem’, function (){ return {restrict: ’EA’,require: ’^brandList’,transclude: true,replace: true,scope: { title: ’=’},template: ’<li ng-click='toggle()' class='list-group-item'>’ +’<label><span ng-class='{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}'></span> {{name}}</label>’ +’<p ng-transclude></p>’+’</li>’,link: function (scope, element, attrs, brandListCtrl){ scope.isOpened = false; brandListCtrl.addItem(scope); scope.toggle = function (){this.isOpened = !this.isOpened;brandListCtrl.getOpened(scope); }} }});
問題解答
回答1:ng-class='{’active’:selected}'1.4.5 下有效。以此類推。。單引號應該有效
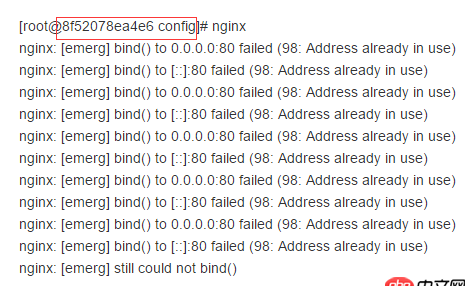
回答2:第一,你的angular版本是多少?這個很關鍵!
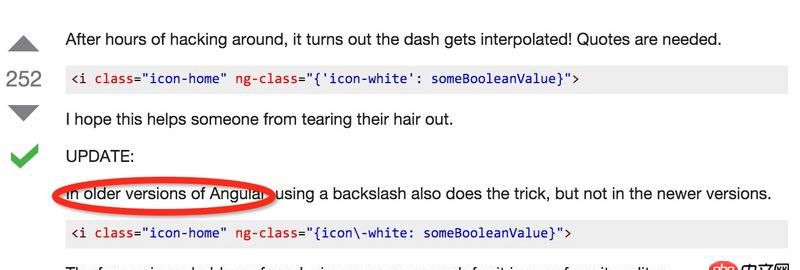
 詳細信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
詳細信息,參見 http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key
相關文章:
1. docker api 開發的端口怎么獲取?2. javascript - iframe 為什么加載網頁的時候滾動條這樣顯示?3. docker容器呢SSH為什么連不通呢?4. docker網絡端口映射,沒有方便點的操作方法么?5. debian - docker依賴的aufs-tools源碼哪里可以找到啊?6. nignx - docker內nginx 80端口被占用7. python - from ..xxxx import xxxx到底是什么意思呢?8. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””9. javascript - 移動端,當出現遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?10. 新手 - Python 爬蟲 問題 求助

 網公網安備
網公網安備