文章詳情頁
angular.js - js 點擊事件onclick=“”,引號內的函數名字 可以為 變量嗎
瀏覽:240日期:2024-10-07 15:04:51
問題描述

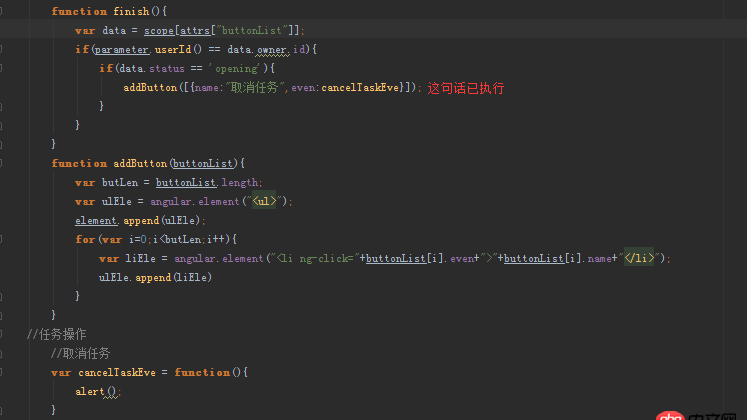
我這樣添加的li元素的 
怎么才能把click設為cancelTaskEve()
問題解答
回答1:cancelTaskEve()最好用function cancelTaskEve(){}這樣的寫法。var cancelTaskEve=function(){}這樣的寫法可能函數還沒有申明就被條用會帶來問題。
回答2:可以啊 直接這樣就ok<p onclick='cancelTaskEve()'></p>
回答3:ele.onclick = cancelTaskEve;
排行榜

 網公網安備
網公網安備