文章詳情頁
angular.js - angular-ui-bootstrap 報錯無法使用?
瀏覽:251日期:2024-10-05 10:44:13
問題描述
1、我在webpack.config.js里這樣寫
entry: {app: [’webpack-dev-server/client?http://localhost:8080’,’./app/js/app.js’],vendor: [’jquery’, ’bootstrap’, ’angular’, ’angular-ui-router’, ’angular-ui-bootstrap’] }
引入:
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’]);
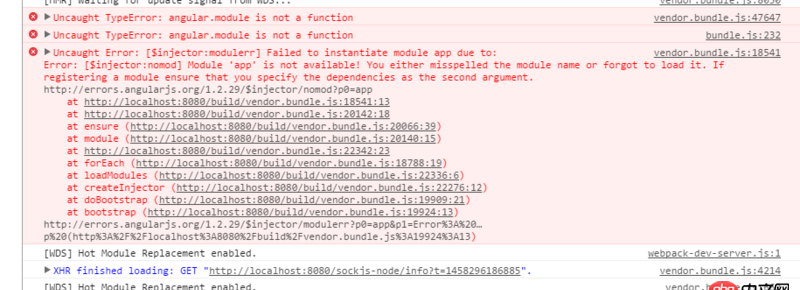
2、然后控制臺就報錯了
這個到底怎么回事呢?
問題解答
回答1:你的“app”模塊下有什么控制器沒?有的話,像這樣寫這樣模塊就能訪問到模塊下的控制器了
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’,’app-controller’]);
參考于stack overflow
相關文章:
1. css3選擇器nth-of-type的問題2. docker - dcoker gitlab 如何修改主機地址?3. Html 入門教程視頻無法播放4. PHP單例模式5. css3 - css 選擇器如何同時使用屬性選擇和順序選擇?6. objective-c - 微信支付的問題7. angular.js - 請教一個關于angularjs的小問題8. javascript - 微信jssdk ios下自定義onMenuShareAppMessage 分享失效,Android分享成功9. angular.js - angularjs的自定義過濾器如何給文字加顏色?10. android - 百度地圖加載完成監聽
排行榜

 網公網安備
網公網安備