angular.js - Angularjs+requirejs ngMessages校驗問題
問題描述
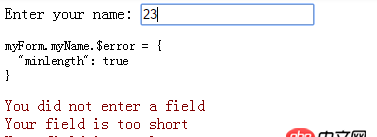
問題描述:我使用requirejs+angularjs+ngMessages參照官方文檔寫了一個校驗的DEMO,但是下圖中$error的錯誤提示正確,但是<p ng-message='myForm.myName.$error' style='color:maroon'> <p ng-message='required'>You did not enter a field</p> <p ng-message='minlength'>Your field is too short</p> <p ng-message='maxlength'>Your field is too long</p></p> 中提三行錯誤提示文字,卻一直顯示。
可以幫助我看一下是哪里出現問題了嗎?
代碼:main.js:
requirejs.config({ paths: { ’angular’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min’,’app’: ’app’,’lodash’: ’https://cdn.jsdelivr.net/lodash/4.13.1/lodash.min’,’ngMessages’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular-messages’ }, shim: {’angular’: { exports: ’angular’},’ngMessages’: [’angular’],’app’: [’angular’] }});require([’angular’,’ngMessages’, ’app’ ], function(angular){angular.element(document).ready(function(){ angular.bootstrap(document, [’myApp’]);}); })
index.html
<!DOCTYPE html><html><head></head><body> <script data-main='main' src='http://requirejs.org/docs/release/2.1.11/minified/require.js'></script> <p ng-controller='TooltipDemoCtrl'> <form name='myForm'> <label>Enter your name:<input type='text' name='myName' ng-model='name' ng-minlength='5' ng-maxlength='20' required /> </label> <pre>myForm.myName.$error = {{ myForm.myName.$error | json }}</pre> <p ng-message='myForm.myName.$error' style='color:maroon'><p ng-message='required'>You did not enter a field</p><p ng-message='minlength'>Your field is too short</p><p ng-message='maxlength'>Your field is too long</p> </p> </form> </p></body></html>
app.js
define([’require’, ’lodash’], function(require, _) { var angular = require(’angular’); angular.module(’myApp’, []).controller(’TooltipDemoCtrl’, function($scope) { })});
DEMO代碼地址:http://plnkr.co/edit/AWVXcU8CWQTXFqu6pVtL?p=preview
問題解答
回答1:試試我這個:plunker
<p ng-controller='TooltipDemoCtrl'> <form name='myForm'> <label>Enter your name:<input type='text' name='myName' ng-model='name' ng-minlength='5' ng-maxlength='20' required /> </label> <pre>myForm.myName.$error = {{ myForm.myName.$error | json }}</pre> <p ng-messages='myForm.myName.$error' style='color:maroon'><p ng-message='required'>You did not enter a field</p><p ng-message='minlength'>Your field is too short</p><p ng-message='maxlength'>Your field is too long</p> </p> </form></p>
app.js
define([’lodash’, ’angular’], function( _, angular) { angular.module(’myApp’, [’ngMessages’]) .controller(’TooltipDemoCtrl’, function($scope) { });});
main
requirejs.config({ paths: { ’angular’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min’, ’app’: ’./app’, ’lodash’: ’https://cdn.jsdelivr.net/lodash/4.13.1/lodash.min’, ’ngMessages’: ’//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular-messages.min’ }, shim: {angular: { exports: ’angular’}, ngMessages: [’angular’], app: [’ngMessages’] }});require([’angular’,’app’], function(angular, app){ angular.bootstrap(document, [’myApp’]);});
相關文章:
1. docker gitlab 如何git clone?2. docker容器呢SSH為什么連不通呢?3. docker鏡像push報錯4. macos - mac下docker如何設置代理5. docker start -a dockername 老是卡住,什么情況?6. css - ionic中的柵格布局如何讓文字內容多少不同的每一列中的內容都能垂直居中?7. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題8. angular.js使用$resource服務把數據存入mongodb的問題。9. css3 - 為什么css里面要帶-moz-|-webkit-后又來一個不帶它們的10. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????

 網公網安備
網公網安備