angular.js - angular2 最基礎的問題
問題描述
import { Component ,OnInit} from ’@angular/core’;import { NavController, NavParams } from ’ionic-angular’;import { Category } from ’../../service/category’;import { CategoryService } from ’../../service/category.service’;@Component({ selector: ’index-page’, templateUrl: ’index.html’})export class IndexPage implements OnInit{ categories: Category[]; constructor( public navCtrl: NavController, public navParams: NavParams, private categoryService: CategoryService ) { } ngOnInit(): void { this.getCategories(); } getCategories(): void { this.categoryService.getCategories().then(categories => this.categories = categories); console.log(this.categories); } itemTapped(event, item) { console.log(window.localStorage.getItem(’token’)) // this.navCtrl.push(ListPage, { // id: item.title // }); // this.navCtrl.setRoot(ListPage); // console.log(localStorage.token); }}
index.html
<ion-header> <ion-navbar> <ion-title>車型選擇</ion-title> <button ion-button menuToggle end> <ion-icon name='menu'></ion-icon> </button> </ion-navbar></ion-header><ion-content> <ion-list> <button ion-item *ngFor='let category of categories' (click)='itemTapped($event, category)'> {{category.name}} <p item-right> </p> </button> </ion-list> <button (click)='getCategories()' ion-button color='primary'>11</button></ion-content>
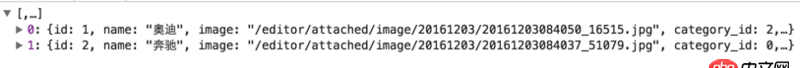
為什么模版里沒有顯示出數據,log出來的是undefinded,接口是有獲得數據的

問題解答
回答1:很明顯你的categories在log的時候還沒有獲取到數據,你使用的是異步獲取數據,在還沒有獲取到數據的時候已經執行下面的console.log()了。把log放在then里再看看。
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. 請問關于 Java static 變量的問題?3. 跨類調用后,找不到方法4. 頁面用CSS3的scale屬性進行了縮放,圖片模糊解決不了,那么字體能否讓它們不模糊呢?5. javascript - 微信IOS頁面中input type=number輸入數字無法顯示,安卓顯示正常6. 淺談vue生命周期共有幾個階段?分別是什么?7. javascript - 動態添加路由報錯8. ios - Crash Log 里關于微信SDK的問題9. javascript - hash為什么可以做路由跳轉,不會刷新頁面10. $( "html" ).parent()方法返回一個包含document的集合,而$( "html" ).parents()返回一個空集合 哪位大神來解釋下?

 網公網安備
網公網安備