文章詳情頁
angular.js - 關于angular的select的問題
瀏覽:84日期:2024-09-21 08:09:30
問題描述
js部分:
$scope.sex = [{’name’:’男’, ’value’:’man’},{’name’:’女’, ’value’:’women’}];
html部分:
<select ng-model='sexOptions' ng-options='x.value as x.name for x in sex'> <option value=''>請選擇</option></select>
現在遇到的問題是:我是從服務器獲取的數據結果,如果用戶的資料是“男”,那么這個select要選中男那一項
我是這樣綁定的
$scope.sexOptions = {’value’:res.farmersInfo.sex};
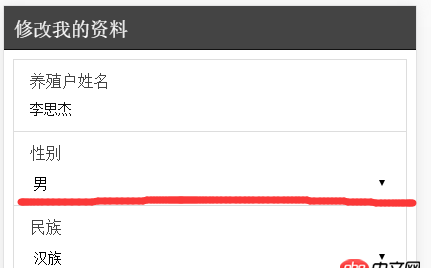
如下圖:
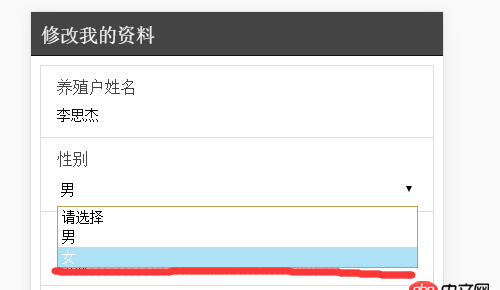
現在可以實現綁定了,但是當我再次選擇選項,比如,我選擇性別為女:如下圖:
問題就出現了,我選擇了女,但是顯示的確實默認的“請選擇”
這個問題怎么解決呢?感謝大家!!!!很著急!
問題解答
回答1:<select ng-model='sexOptions.value'> try this?
相關文章:
1. 如何解決docker宿主機無法訪問容器中的服務?2. docker 下面創建的IMAGE 他們的 ID 一樣?這個是怎么回事????3. javascript - 請指條明路,angular的$event,在select中卻是undefined?4. 如何修改vim插件vimwiki中Vimwiki2HTML的一些細節5. javascript - JS事件委托問題6. javascript - 關于jquery的remove()方法7. JavaScript中怎么理解=、==和===8. java - Spring事務回滾問題9. javascript - vue.js如何遞歸渲染組件.10. mongodb - Mongo java驅動中,有沒有封裝好的函數,可以直接取到文檔中的某個具體的值,而不是一個文檔?或者有沒有方法實現??
排行榜

 網公網安備
網公網安備