android - 安卓布局問題
問題描述
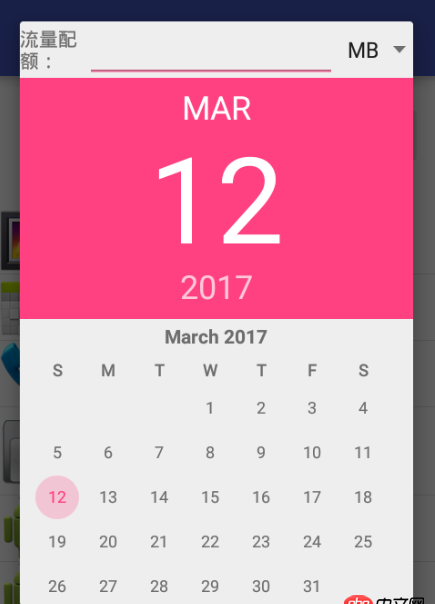
我希望一個dialog里面顯示一個datePicker和兩個按鈕,但是顯示不出按鈕,另外流量配額那個TextView也有點問題,調了好多次也沒弄明白,我希望他顯示在一行并且豎直居中,下面是顯示效果和布局文件,麻煩大家幫忙改改,謝謝

<?xml version='1.0' encoding='utf-8'?> <LinearLayout xmlns:android='http://schemas.android.com/apk/res/android'android:orientation='vertical' android:layout_width='wrap_content'android:layout_height='match_parent'><LinearLayout android:layout_width='wrap_content' android:layout_height='wrap_content' android:orientation='horizontal'> <TextViewandroid:text='流量配額:'android:layout_gravity='center_vertical'android:layout_weight='3'android:layout_width='0dp'android:layout_height='wrap_content' /> <EditTextandroid: android:layout_weight='4'android:layout_width='0dp'android:layout_height='wrap_content'android:ems='10'android:layout_gravity='center'android:inputType='number' /><Spinnerandroid: android:layout_width='wrap_content'android:layout_height='match_parent' /> </LinearLayout> <DatePicker android: android:layout_width='match_parent' android:layout_height='match_parent' /> <Button android: android:layout_width='match_parent' android:layout_height='match_parent' android:layout_gravity='left' android:text='取消'/><Button android: android:layout_width='match_parent' android:layout_height='match_parent' android:layout_gravity='right' android:text='確定'/> </LinearLayout>
問題解答
回答1:我只能說你那個DatePicker高度都已經match_parent了,還指望著下面的Button能顯示啊!!給你個提示,對DatePicker用weight屬性:
android:layout_weight=1android:layout_width='match_parent'android:layout_height='0dp'
相關文章:
1. linux - 編譯時提示頭文件#include <mysql/mysql.h>不存在,百度之后也沒解決2. java - yuicompressor-maven-plugin 合并可用卻不壓縮, 哪配置不對?3. javascript - immutable配合react提升性能?4. node.js - webpack --watch以后報錯env: node: No such file or directory5. javascript - nodejs的列表不能往中間插入數據嗎?6. html頁面中怎么將兩個點之間的距離用直線連接起來?7. java - Spring +Mybatis 事務 不能回滾8. node.js - 微信小程序有自己的ws協議,用nodejs的話,還需要nginx干嘛呢9. css3 - 如何出現橫向捲軸?10. JAVA 版本問題?

 網公網安備
網公網安備