node.js - antdesign怎么集合react-redux對input控件進行初始化賦值
問題描述
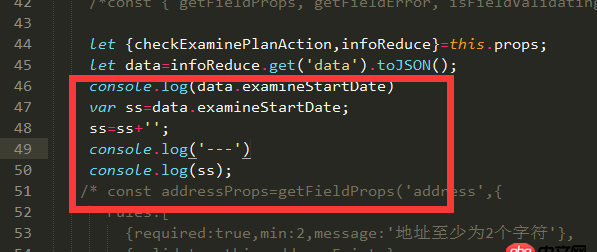
https://segmentfault.com/q/10...https://segmentfault.com/q/10...對于這兩個帖子問題的原因已經(jīng)找到了,原來是因為react-redux,進行頁面加載的時候,會先把原來的標簽加載一次,然后再執(zhí)行componentDidMount事件 ps.我也試過了componentWillMount事件,結(jié)果相同。執(zhí)行順序(詳):1.在第一次加載的時候,ant控件Input的defaultValue已經(jīng)被賦值了,只不過沒有找到,所以是undefined
ps.我也試過了componentWillMount事件,結(jié)果相同。執(zhí)行順序(詳):1.在第一次加載的時候,ant控件Input的defaultValue已經(jīng)被賦值了,只不過沒有找到,所以是undefined 2.然后執(zhí)行componentDidMount/componentWillMount時間,在把ss重新賦值,賦予給Input的defaultValue
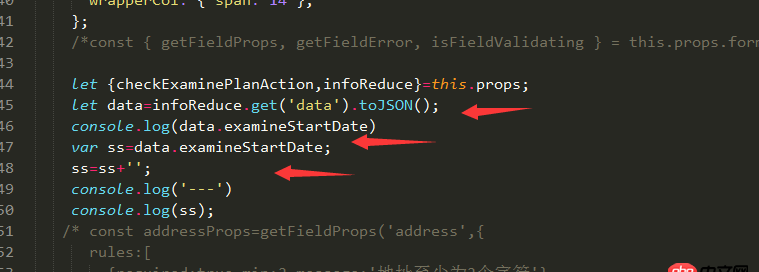
2.然后執(zhí)行componentDidMount/componentWillMount時間,在把ss重新賦值,賦予給Input的defaultValue 我再控制臺也輸出了ss,由結(jié)果也可以驗證上面的結(jié)論
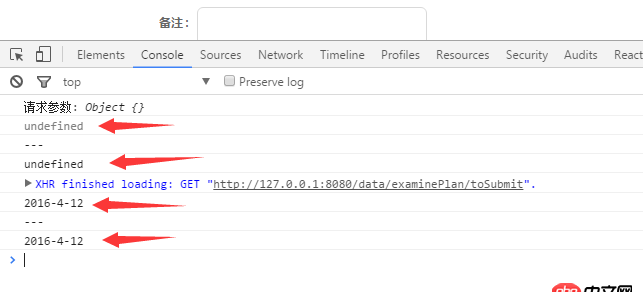
我再控制臺也輸出了ss,由結(jié)果也可以驗證上面的結(jié)論 看吧這一對是不是輸出了兩次?而我在代碼中只寫了一次
看吧這一對是不是輸出了兩次?而我在代碼中只寫了一次 按照input的描述,頁面只有在第一次給input賦值的時候會把value值顯示在頁面上,后面不管在頁面上的控制臺更改幾次value都不會對頁面顯示產(chǎn)生影響,所以頁面一直都顯示空。
按照input的描述,頁面只有在第一次給input賦值的時候會把value值顯示在頁面上,后面不管在頁面上的控制臺更改幾次value都不會對頁面顯示產(chǎn)生影響,所以頁面一直都顯示空。
那么問題來了,我要怎樣做才能在react-redux的框架基礎(chǔ)上,并加入ant的標簽,對Input進行初始化賦值,并把這個賦值顯示在頁面上呢?
問題解答
回答1:render 是會在改變state的時候渲染 你第一次進頁面 render一次 然后你請求數(shù)據(jù) 會改變state 會再render一次!
回答2:state和props的改變都會導(dǎo)致組件被渲染, 但是是否真的要渲染是取決于你的shouldComponentUpdate這個函數(shù)的,你可以通過實現(xiàn)這個函數(shù)來控制是否要渲染
相關(guān)文章:
1. docker api 開發(fā)的端口怎么獲取?2. nignx - docker內(nèi)nginx 80端口被占用3. docker容器呢SSH為什么連不通呢?4. docker網(wǎng)絡(luò)端口映射,沒有方便點的操作方法么?5. debian - docker依賴的aufs-tools源碼哪里可以找到啊?6. python - from ..xxxx import xxxx到底是什么意思呢?7. 關(guān)docker hub上有些鏡像的tag被標記““This image has vulnerabilities””8. javascript - 移動端,當(dāng)出現(xiàn)遮罩層的時候,遮罩層里有div是超出高度scroll的,怎么避免滑動div的時候,body跟隨滑動?9. 新手 - Python 爬蟲 問題 求助10. ddos - apache日志很多其它網(wǎng)址,什么情況?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備