:not 選擇器 無效果 原因何在?
問題描述
<style type="text/css"> .two:not(p){ color: orange; }</style><div class="two">從脫貧攻堅,到志愿服務;從大學校園,到民營企業;從祖國邊疆,到創新一線……一封封回信,飽含深情、字字暖心、催人奮進,體現著心心相印的人民情懷,蘊含著對治國理政的深刻思考,表達著對奮進新時代的殷切希望。<p>日報推出“牢記囑托 奔跑追夢——收到回信之后”系列,與您一起見證發展變化、感悟初心使命。今天刊發第十一篇《莫斯科大學中國留學生:“讓留學報國的光榮傳統薪火相傳”》。</p></div>
正常應該是P標簽里面內容為默認顏色。 DIV中除P標簽內容為Orange色,但現在全是Orange色。為什么
問題解答
回答1:我也試著嘗試了一下。如下:
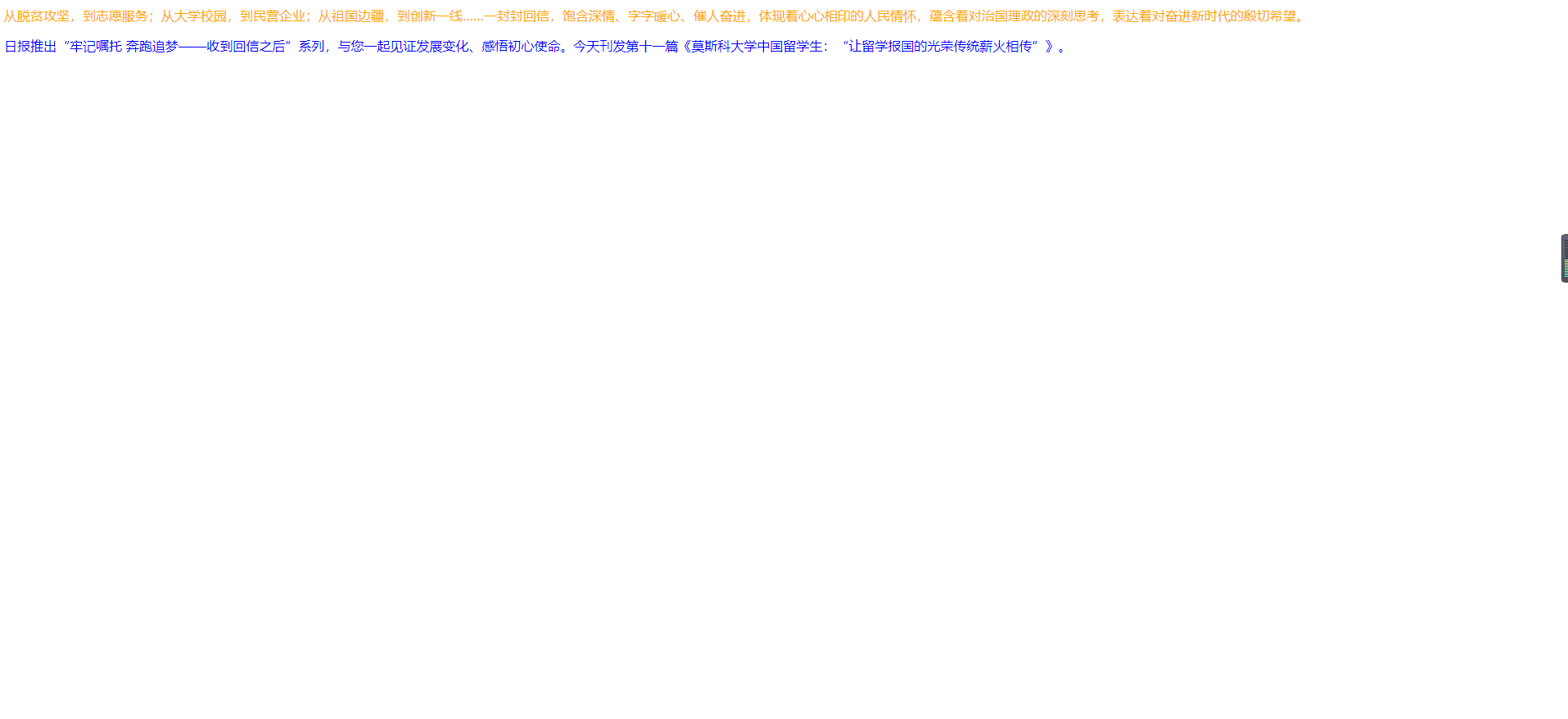
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <style type="text/css"> .demo:not(p){ color:orange;}p { color:blue;} </style></head><body><div class="demo"> 從脫貧攻堅,到志愿服務;從大學校園,到民營企業;從祖國邊疆,到創新一線……一封封回信,飽含深情、字字暖心、催人奮進,體現著心心相印的人民情懷,蘊含著對治國理政的深刻思考,表達著對奮進新時代的殷切希望。 <p>日報推出“牢記囑托 奔跑追夢——收到回信之后”系列,與您一起見證發展變化、感悟初心使命。今天刊發第十一篇《莫斯科大學中國留學生:“讓留學報國的光榮傳統薪火相傳”》。 </p> </div></body></html>
 得到如下結果:
得到如下結果:
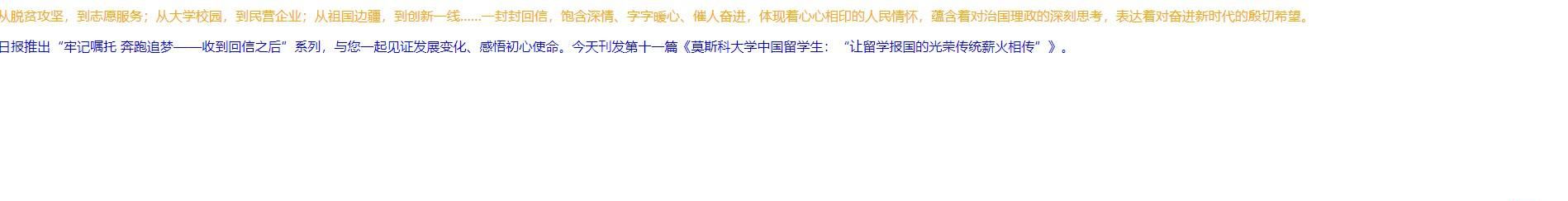
 之后又試著做了一些修改:
之后又試著做了一些修改:
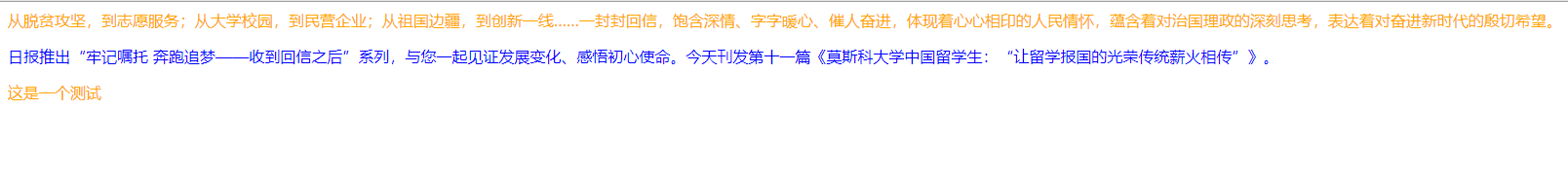
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <style type="text/css">div.demo:not(p){ color:orange;} p { color:blue;} </style></head><body><div class="demo"> 從脫貧攻堅,到志愿服務;從大學校園,到民營企業;從祖國邊疆,到創新一線……一封封回信,飽含深情、字字暖心、催人奮進,體現著心心相印的人民情懷,蘊含著對治國理政的深刻思考,表達著對奮進新時代的殷切希望。 <p>日報推出“牢記囑托 奔跑追夢——收到回信之后”系列,與您一起見證發展變化、感悟初心使命。今天刊發第十一篇《莫斯科大學中國留學生:“讓留學報國的光榮傳統薪火相傳”》。 </p> <a>這是一個測試</a></div></body></html>
得到結果如下:

給第一段加上非P標簽 ,比如span
然后 .two :not(p){ color: orange; } 樣式中 .two后帶有一個空格就可!
相關文章:
1. 淺談vue生命周期共有幾個階段?分別是什么?2. macos - mac下docker如何設置代理3. java - Spring使用@Autowired失效但是getBean()可以執行成功4. css3 - flex box舊版可以實現新版中的wrap換行嗎?5. java - hibernate正向工程生成一對多關系模型無報錯,但是只生成了一張表6. Java EE 6:JSF與Servlet + JSP我應該學習JSF嗎?7. javascript - js正則匹配小括號中的內容8. javascript - webpack 怎么在壓縮時候刪除換行9. index.php錯誤,求指點10. 微信公眾號在線生成二維碼帶參數怎么搞?

 網公網安備
網公網安備