文章詳情頁
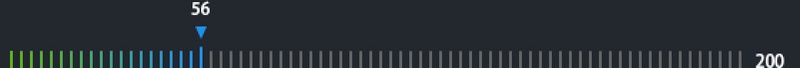
如何實現圖中的刻度漸變效果?
瀏覽:120日期:2024-06-10 11:54:01
問題描述

問題解答
回答1:事先定義好 50 - 100個漸變顏色(不斷加深的)
根據當前的刻度位置,進行顏色填充,例如:當前刻度偏移量為:80px,那么,你需要設置一個刻度的寬度(w),刻度與刻度之間的距離(m),設需填充的 刻度數量為 n(未知,需求解),則間距有 n - 1 個,那么可得方程式:w * n + m * (n + 1) = 80 ,求出 n 為多少
進行填充
// 事先預定義的顏色集合var colorList = [red , blue , green .....];// 刻度集合var list = document.getElementByClassName('scale');for (var i = 0; i
相關文章:
1. index.php錯誤,求指點2. 微信公眾號在線生成二維碼帶參數怎么搞?3. 微信開放平臺 - android 微信支付后點完成按鈕,后回調打開第三方頁面,屏幕閃動,求解決方法4. PHP單例模式5. html5 - H5 video 問題6. javascript - umeditor設置字體,字號失效,不過字體顏色,加粗等功能正常7. css - 移動端h5播放器問題求解決,急急8. javascript - 微信報redirect_uri參數錯誤9. 我在centos容器里安裝docker,也就是在容器里安裝容器,報錯了?10. android - 類似微信朋友圈或者QQ空間說說那種點擊圖片放大,并且有放大縮小手勢,左右滑動圖片手勢效果
排行榜

 網公網安備
網公網安備