微信小程序內部項目?
微信小程序微信小程序內部項目?我們來看看微信小程序的一個測試吧。
微信官方已經開放微信小程序的官方文檔和開發者工具。前兩天都是在看相關的新聞來了解小程序該如何開發,這兩天官方的文檔出來之后,趕緊翻看了幾眼,重點了解了一下文檔中框架與組件這兩個部分,然后根據簡易教程,做了一個常規的todo app。這個app基于微信小程序的平臺,實現了todo app的常規功能,同時為了讓它更接近實際的工作場景,也用到了loading與toast這兩個組件來完成一些操作的交互與反饋。這個平臺給我的直觀感受是,技術層面,它跟vue有相似性,但是遠沒有vue強大;開發時候的思路,不像vue,反倒覺得比較像backbone。所以要是使用過backbone,vue等mvc,mvvm框架的人,會覺得這個平臺上手很容易。本文主要介紹這個todo app實現的一些要點。
先補充下本文相關的資料:
官方文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
官方開發者工具下載:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
本文todo app的功能演示:
注:需長按todo的text,才能直接編輯。因為是在手機端,所以不能使用雙擊事件來進行編輯,改成了長按事件。小程序的平臺也沒有提供雙擊事件的綁定。
相關源碼:https://github.com/liuyunzhuge/blog/tree/master/todos/wx
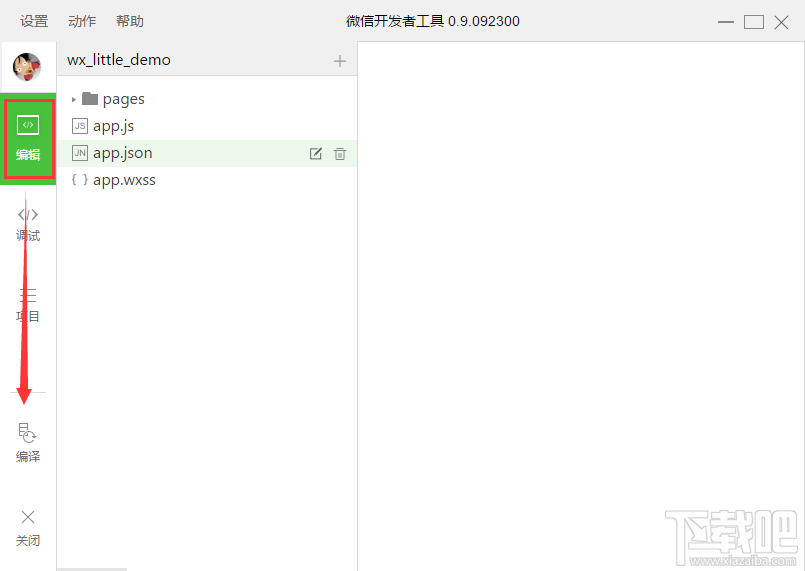
如果你想在本地運行這個項目,需要先安裝開發者工具,按照文檔中簡易教程的描述,先建好一個項目;
建完之后,開發者工具就會打開這個項目;
接著在磁盤上,找到建好的項目的文件夾,把里面的內容都刪掉,把上面源碼文件夾下的文件都粘貼進去;
然后重新打開開發者工具,先進入到編輯頁簽,然后點擊編譯按鈕,就會直接進入到調試界面,查看app的功能:

下面來介紹下這個app開發的要點:
1. 這個app的目錄結構以及配置等就不詳細介紹了,這些在文檔-框架部分都有很詳細的描述。這個平臺里面沒有html和css,取而代之的是wxml和wxss。wxss跟css幾乎沒有區別,缺點就是不如css強大,支持的選擇器有限。但是好處是由于只有微信這一個平臺,所以幾乎沒有兼容性問題,能夠使用標準的,更新的css技術。wxml里面只能用平臺提供的那些組件的標簽,html的標簽不能直接用,各個組件的在wxml的使用方式,都可以在文檔-組件這一部分找到說明的示例。所以實際上wxml跟wxss編寫起來都沒有什么難題。
2. wxml支持以下這些特性:

在todo app里面除了模板和引用沒有用到之外,其它的都使用到了,不過沒有使用到每個特性的各個細節,只根據app的需要選用合適的功能。前幾天看到有文章說,微信小程序可能是基于vue框架來實現的,所以就看了下vue的文檔。對于數據綁定,條件渲染,列表渲染,事件這幾部分都詳細看了vue的用法。對比下來,wxml提供的這些特性,跟vue的相關特性是還比較像,不過功能并沒有那么多,所以也不能輕易地直接拿vue框架的特性用到小程序里面。優秀實踐,還是基于官方文檔中提供的說明來,如果官方文檔中沒有提到的功能,通過猜測的方式去用,肯定是行不通的。我通過打印的方式,查看一些對象的原型,也并沒有發現比官方文檔要多的一些實例方法,說明小程序的框架功能確實是有限的。
3. wxss其實是可以用less或者sass來寫的,只要選擇器滿足框架的要求即可。由于時間原因,就沒有在這個app里面去嘗試了。
4. 沒有雙向綁定。在vue里面,一個vue實例就是一個view-model;view層對數據的更新,會實時反饋到model;model的更新,也會實時反饋的到view。在小程序里面,沒有雙向綁定,view的更新不會直接同步到model;需要在相關事件回調里面,直接從view層拿到數據,然后通過setData的方式,更新model,小程序內部會在setData之后重新渲染page。比如單個todo項,toggle的操作:
+ View code以上代碼中,通過e.detail.value[0]拿到單個todo項里面checkbox的值,通過該值來判斷todo的complete狀態。最后在updateData的內部,還會通過setData方法,刷新model的內容。只有這樣,在toggle操作之后,app底部的統計信息才會更新。
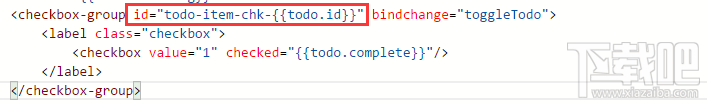
5. 事件綁定的時候,無法傳遞參數,只能傳遞一個event。比如上面那個toggle的操作,我其實很想在回調里面把當前todo的id傳到這個回調里面,但是想盡辦法都做不到,最后只能通過id的方式來處理:就是在wxml中綁定事件的組件上面,加一個id,這個id全page也不能重復,所以id得加前綴,然后在id最后加上todo的id值;當事件觸發的時候,通過e.currentTarget.id就能拿到該組件的id,去掉相應的id前綴,就得到todo的id值了。這是目前用到的一個方法,我認為不是很優雅,希望后面能發現更好的辦法來實現。

6. app中考慮到了loading的效果,要利用button組件的loading屬性來實現。但是loading僅僅是一個樣式的控制,它不會控制這個按鈕是否能重復點擊。所以還要利用buttong的disabled屬性,防止重復點擊。
嗨圖功能

1、專題——DIY圖片的模板,點擊可以生成使用,分享到朋友圈。
2、分享墻——用戶上傳的自己DIY作品。
3、立即制作——可以用自己的圖來DIY。
4、告訴我——告訴產品的改進,內容的增加。
想要體驗怎么制作屬于自己個性朋友圈照片的用戶,掃一掃下面的二維碼就可以啦!還等什么,趕緊掃碼體驗,開啟你的嗨圖之旅吧!

相關文章:

 網公網安備
網公網安備