用IllustratorCS6設(shè)計(jì)簡單的三維日歷圖標(biāo)
成品圖預(yù)覽
下圖是我們要做的成品圖。為了順利完成本教程,你必須對Illustrator的工具有一個(gè)基本的認(rèn)識和理解。

Step 1
使用矩形工具(M),開始繪制一個(gè)正方形。

Step 2
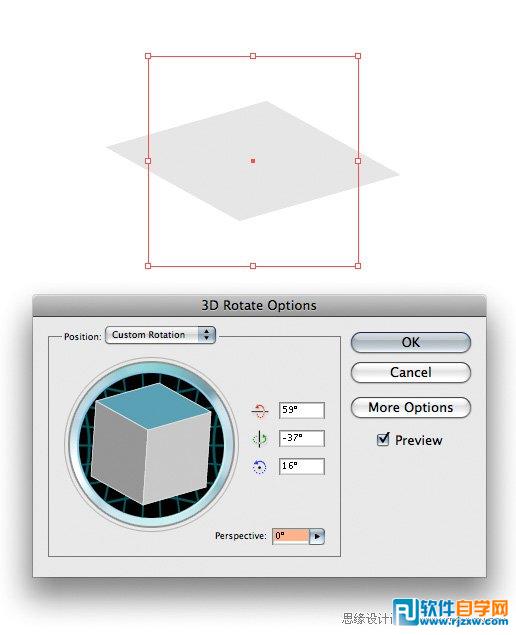
執(zhí)行效果菜單>3D>旋轉(zhuǎn),旋轉(zhuǎn)正方形。你不需要按下圖輸入數(shù)值,但是你一定要記住你所輸入的數(shù)值,因?yàn)樵谖覀冎筇砑游谋緯r(shí),你還要用到它(注:其實(shí)不記住也沒關(guān)系的,只要旋轉(zhuǎn)完成后,新建個(gè)圖形樣式就可以了,之后要再用到這個(gè)效果時(shí)只要再應(yīng)用即可)。確定后,執(zhí)行對象菜單>擴(kuò)展外觀,擴(kuò)展形狀。

Step 3
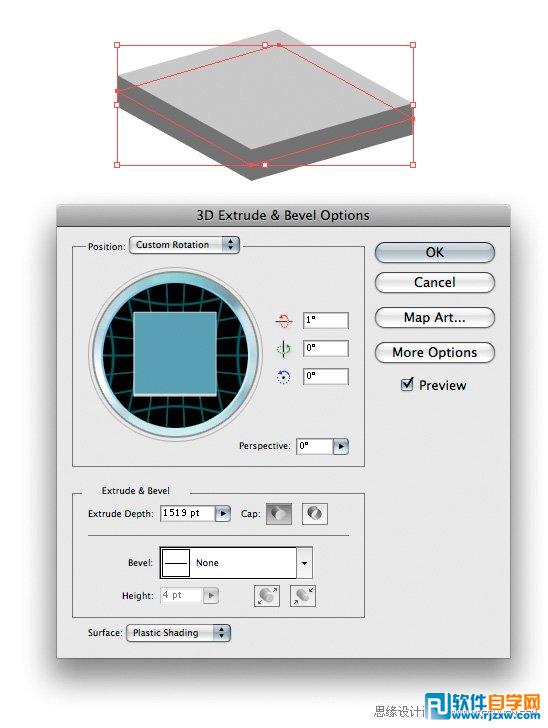
為了模擬日歷的厚度,我們使用Illustrator的3D凸出和斜角選項(xiàng)。執(zhí)行效果菜單>3D>凸出和斜角。X軸旋轉(zhuǎn)輸入1度(第1個(gè)框)。在凸出厚度框里輸入一個(gè)大的數(shù)值,如圖所示。X軸的數(shù)值越大,凸出厚度里的數(shù)值就應(yīng)該是越小。
我還是會(huì)使用我的方法,因?yàn)樗洼斎胍粋€(gè)大的X軸數(shù)值,小的凸出厚度數(shù)值相比,對于日歷面皮的扭曲程度會(huì)更小。確定,然后執(zhí)行對象菜單>擴(kuò)展外觀。最后,執(zhí)行對象菜單>解組。注:你可能需要解組幾次直到每一個(gè)對象都可以獨(dú)立操作。

Step 4
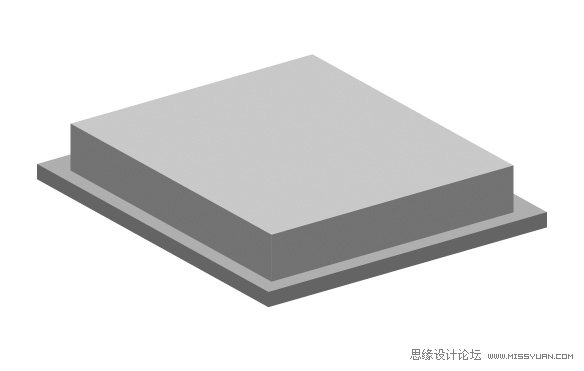
重復(fù)第3步制作日歷的底座。擴(kuò)大形狀,使它比上面的形狀寬些。記著擴(kuò)展,解組,以使你可以在之后的操作中給對象的每個(gè)面上色。

Step 5
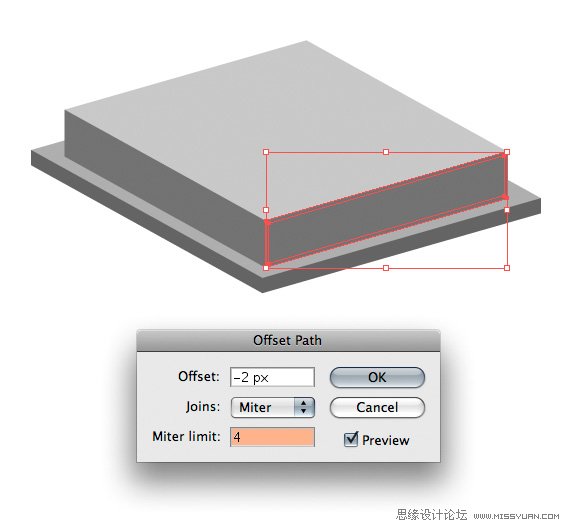
執(zhí)行對象菜單>路徑>位移路徑,創(chuàng)建日歷上半部分的邊線。輸入的數(shù)值如下所示。我們可以給日歷每一側(cè)面的小邊線上增加高光或者是漸變,這樣一個(gè)小的細(xì)節(jié)就能提升出圖片的整體質(zhì)感。

以上就是用IllustratorCS6設(shè)計(jì)簡單的三維日歷圖標(biāo),希望大家喜歡,請繼續(xù)關(guān)注好吧啦網(wǎng)。
相關(guān)文章:

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備